jQuery UI Sortable over事件
jQuery UI是一种基于网络的技术,由各种GUI部件、视觉效果和主题组成。这些功能可以通过jQuery,JavaScript库来实现。jQuery UI是为网页建立UI界面的最佳工具。它也可以用来构建高度互动的网络应用程序,或者可以用来轻松添加小工具。
在这篇文章中,我们将学习jQuery UI Sortable over事件。当一个可排序的项目被移到一个可排序的列表中时,这个事件就会被触发。
语法:
用指定的over回调函数初始化sortable。
$( "Selector" ).sortable({ over: function( event, ui ) {} });
- 为sortover事件绑定一个事件监听器。
$( "Selector" ).on( "sortover", function( event, ui ) {} );
参数:该事件有2个参数,描述如下。
- event:该参数指定了被放入可排序列表的可排序项目。
- ui :这是一个具有下列选项的对象类型。
- helper : 代表排序帮助器的jQuery对象,属于jQuery类型。
- item 。该jQuery对象代表当前拖动的项目,是jQuery类型的。
- offset : 助手对象的当前绝对位置,表示为 { top, left } 并且是对象类型。
- position : 助手对象的当前位置,表示为{ top, left },它属于对象类型。
- originalPosition : 助手对象的原始位置,表示为 { top, left } ,并且是对象类型的。
- sender :如果从一个sortable移到另一个sortable,则该项目来自sortable,并且是jQuery类型的。
- placeholder。代表被用作占位符的元素的jQuery对象,是jQuery类型的。
CDN链接:添加你的项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:下面的例子说明了jQuery UI Sortable over事件的实现。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<title>jQuery UI Sortable over event</title>
<style>
#sortableList {
list-style-type: none;
}
.geeks {
margin: 10px;
background: lightgreen;
padding: 10px;
border: 1px solid green;
font-size: 25px;
}
</style>
<script>
(function() {
('#sortableList').sortable({
over: function(event, ui) {
("#sortedList").html(("#sortedList").html()
+ "<b>over event is triggered</b><br>");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>jQuery UI Sortable over event</h2>
<ul id="sortableList">
<li id="Tutorials" class="geeks">
1.Free Tutorials
</li>
<li id="Articles" class="geeks">
2.Millions of articles
</li>
<li id="Webinars" class="geeks">
3.Webinars by Industry Experts
</li>
<li id="Courses" class="geeks">
4.Live, Online and Classroom Courses
</li>
</ul>
<h2>
<span id='sortedList'></span>
</h2>
</center>
</body>
</html>
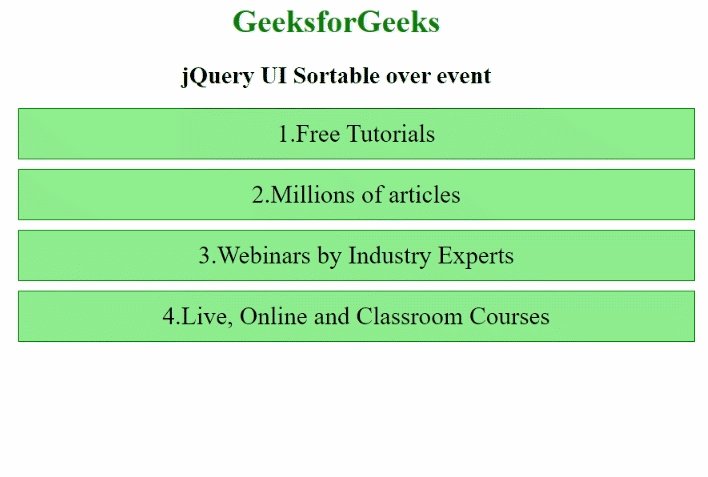
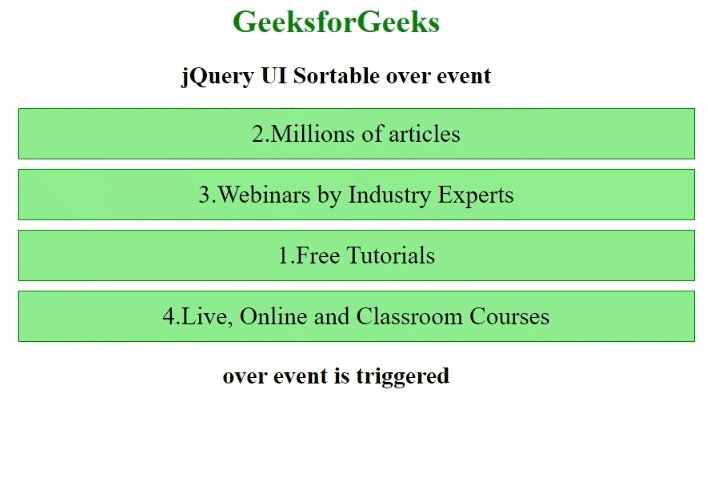
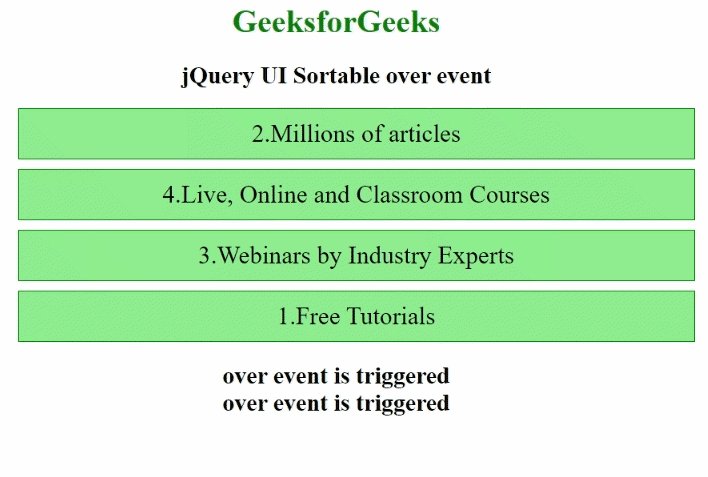
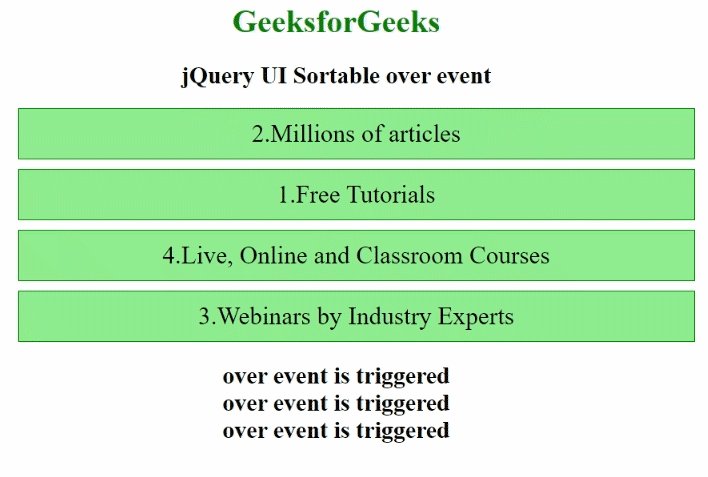
输出:

jQuery UI Sortable over事件
 极客教程
极客教程