jQuery UI的sortable items选项
jQuery UI由GUI小工具、视觉效果和使用jQuery JavaScript库实现的主题组成。jQuery UI对于构建网页的UI界面非常有用。它可以用来建立高度互动的网络应用程序,也可以用来轻松地添加小工具。
在这篇文章中,我们将学习jQuery UI的sortable items选项。items选项设置哪一个项目需要被排序。
语法。我们需要传递需要UI的sortable的元素的子项目。在下面的初始化中,我们要使子列表项可排序,如下所示。
$("#sortable").sortable({
items: "> li"
});
- 要在初始化后使用以下语法获得或设置。
// Get the option
var itemsOption = $("#sortable").sortable("option", "items");
- 要在初始化后使用以下语法进行设置。
// Set the option
$("#sortable").sortable("option", "items", "> ul > li");
CDN链接。为你的jQuery Mobile项目使用以下CDN。
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css” />
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js”></script>
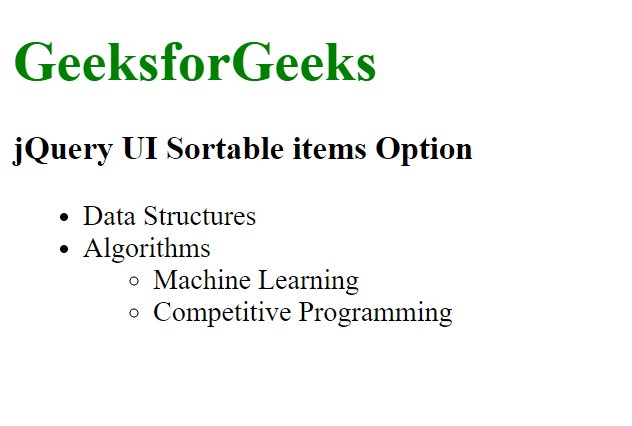
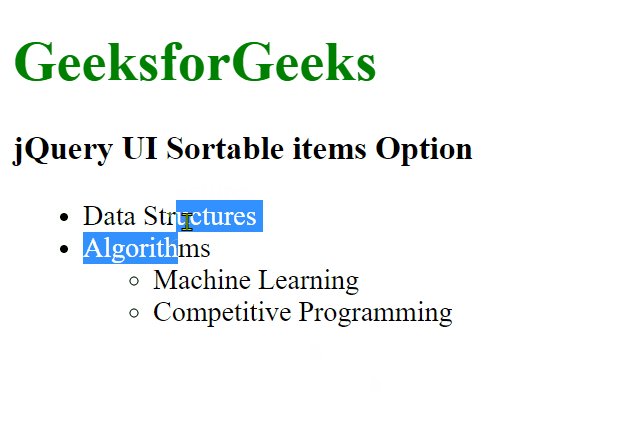
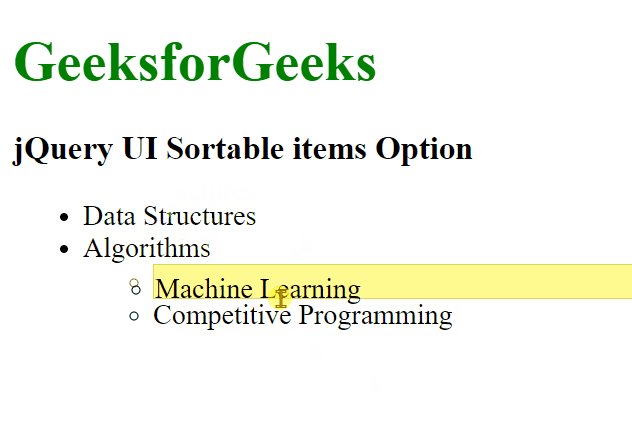
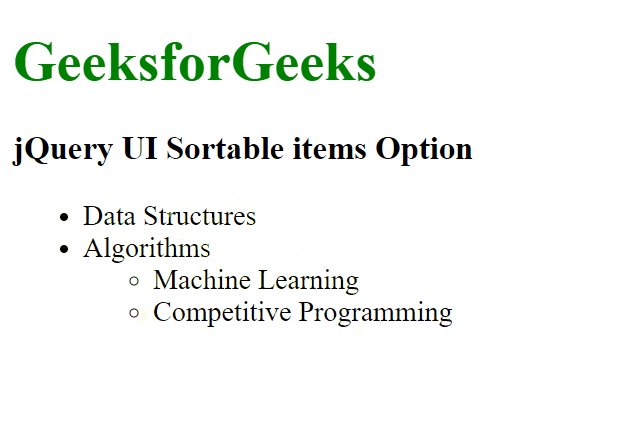
例子:在下面的例子中,我们通过在项目选项中使用”>ul > li”,使初始列表的子列表可以被排序。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
</head>
<body>
<div data-role="page" id="gfgpage">
<div data-role="header">
<h1 style="color: green;">GeeksforGeeks</h1>
</div>
<div data-role="main" class="ui-content">
<h3> jQuery UI Sortable items Option</h3>
<ul id="sortable">
<li>Data Structures</li>
<li>Algorithms</li>
<ul>
<li>Competitive Programming</li>
<li>Machine Learning</li>
</ul>
</ul>
</div>
</div>
<script>
$("#sortable").sortable({
placeholder: "ui-state-highlight",
items: "> ul > li"
});
</script>
</body>
</html>
输出:

 极客教程
极客教程