jQuery Mobile Selectable refresh()方法
jQuery UI包括使用jQuery、JavaScript库实现的GUI部件、视觉效果和主题。它可以用来建立高度互动的网络应用程序,也可以用来轻松地添加小工具。
在这篇文章中,我们将使用jQuery Mobile Selectable refresh()方法来刷新每个选定元素的位置和大小。这个刷新功能是用来手动重新计算每个选择器的位置和大小。为此,我们需要设置autoRefresh选项为false。它不接受任何参数来运作。
语法:
$(".selector" ).selectable( "refresh" );
参数:该方法不接受任何参数。
CDN链接:在你的项目中添加以下jQuery Mobile脚本。
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css”/>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js”></script>
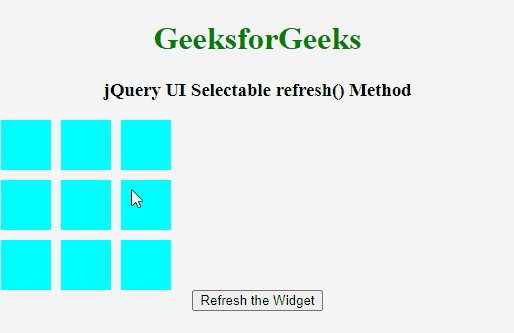
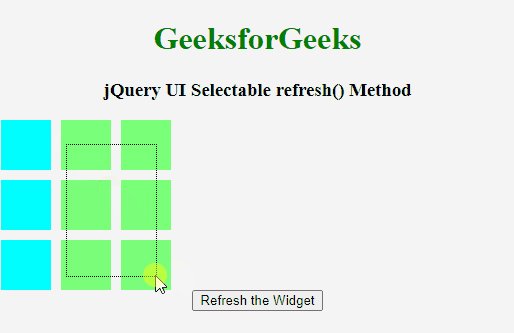
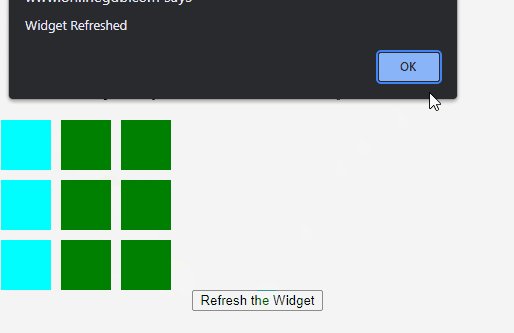
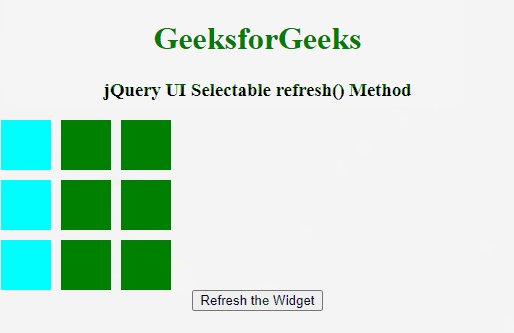
例子:这个例子描述了jQuery Mobile Selectable refresh()方法的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css"/>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<style>
.GFG{
float: center;
}
.grid {
display: grid;
grid-template-columns: 50px 50px 50px;
gap: 10px;
}
.grid-item {
width: 50px;
height: 50px;
background-color: aqua;
}
.ui-selected {
background-color: green;
}
.ui-selecting {
background-color: rgb(122, 255, 122);
}
</style>
<script>
(function () {
("#btn").on('click', function () {
(".grid").selectable( "refresh" );
alert("Widget Refreshed");
});
});
(".grid").selectable();
</script>
</head>
<body>
<center>
<h1 style = "color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Selectable refresh() Method</h3>
<div class="GFG">
<div class="grid">
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
</div>
</div>
<input type="button" id="btn"
value="Refresh the Widget">
</center>
</body>
</html>
输出:

 极客教程
极客教程