jQuery UI Slider widget()方法
jQuery UI由GUI小部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成,jQuery UI非常适用于构建网页的UI界面。jQueryUI通过滑块小部件为我们提供了一个滑块控制。滑块可以帮助我们使用一个给定的范围来获得一个特定的值。在这篇文章中,我们将看到如何在jQuery UI滑块中使用widget方法。widget方法是用来返回一个包含滑块的jQuery对象。
语法:
var a = $( ".selector" ).slider("widget");
参数:该方法不接受任何参数。
CDN链接:首先,添加jQuery UI脚本的CDN链接,为你的任务所需。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例子:在这个例子中,我们将使用widget方法,它将返回一个jquery对象。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet" />
<script src =
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src =
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function() {
( "#gfg" ).slider();
( "#gfg" ).slider("value");
});
function gfgg(){
var a =( "#gfg" ).slider("widget");
console.log(a)
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | slider widget method</h2>
<div id = "gfg" onclick="gfgg()"></div>
</body>
</html>
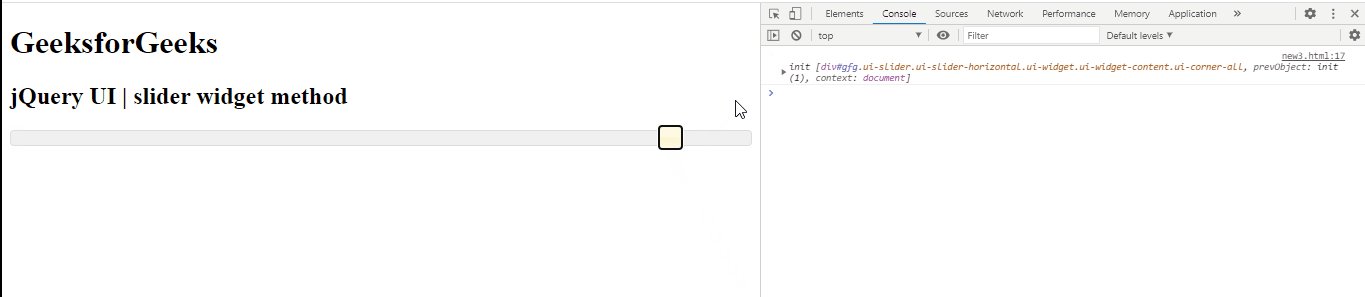
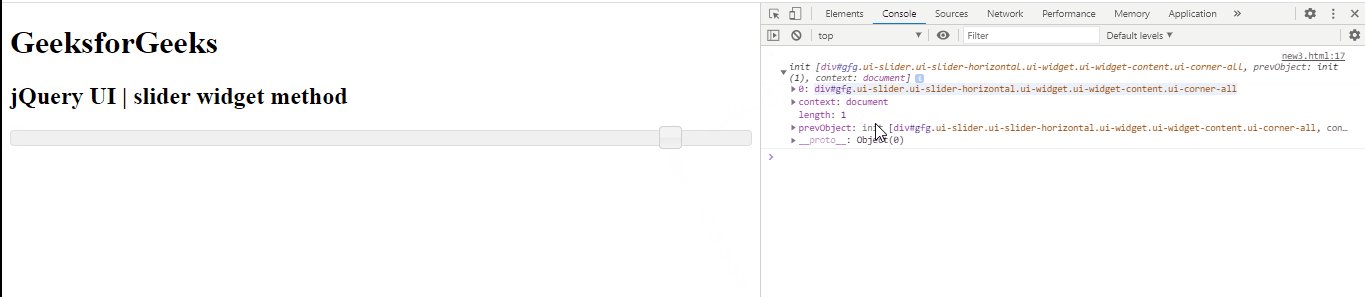
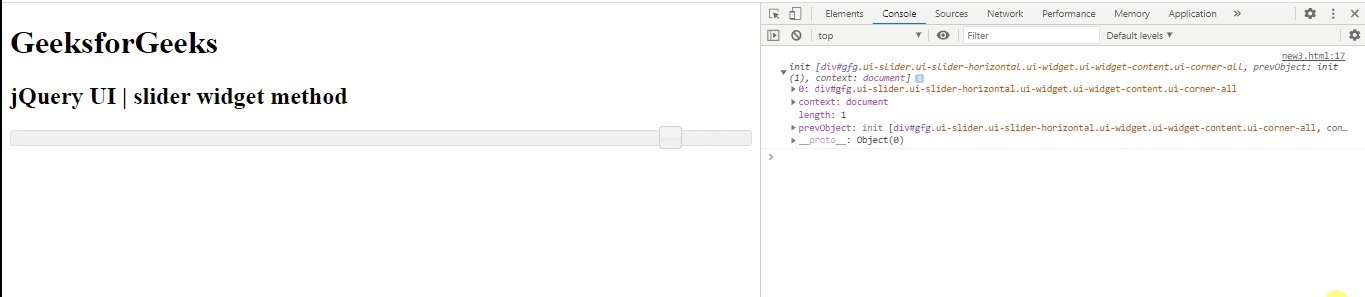
输出:

 极客教程
极客教程