jQuery UI滑块values选项
jQuery UI由GUI部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI非常适用于为网页构建UI界面。滑块可以帮助我们使用一个给定的范围来获得一个特定的值。在这篇文章中,我们将看到如何在滑块中设置数值选项。数值选项需要一个数组来设置滑块的滑块手柄。
语法:
$(".selector").slider(
{ values : array}
);
参数:该选项接受一个值,如下文所述。
- array。要设置的滑块手柄的值的数组。 默认情况下,该值为空。
方法:首先,添加你的项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
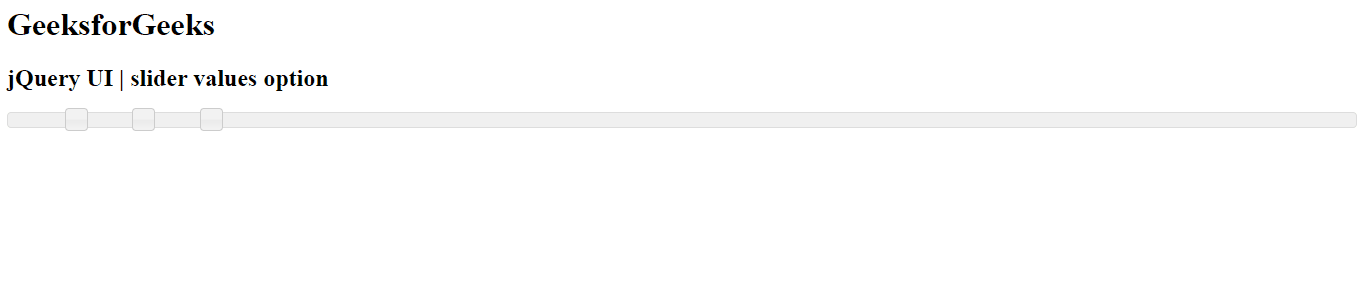
例子1:在这个例子中,我们将使用数组值作为5,10,15。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function() {
("#gfg").slider({
values: [5, 10, 15]
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | slider values option</h2>
<div id="gfg"></div>
</body>
</html>
输出:

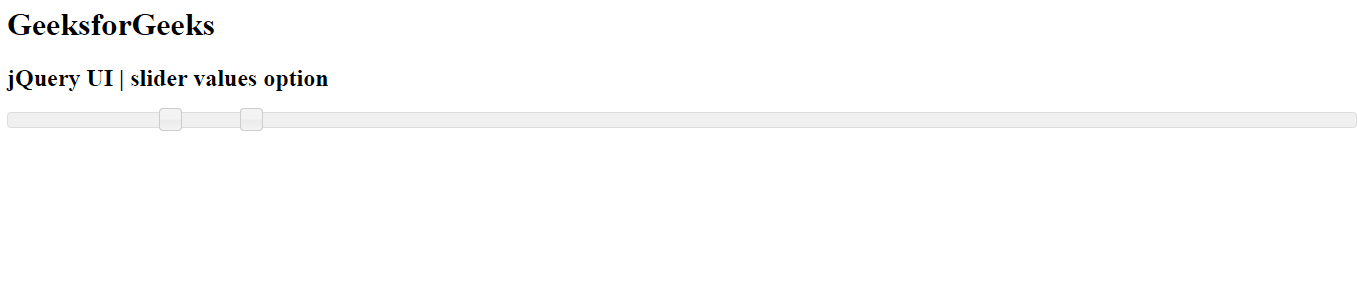
例子2:在这个例子中,我们将使用数组值作为12,18。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function() {
("#gfg").slider({
values: [12, 18]
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | slider values option</h2>
<div id="gfg"></div>
</body>
</html>
输出:

 极客教程
极客教程