jQuery UI Selectable start事件
jQuery UI由GUI小工具、视觉效果和使用jQuery JavaScript库实现的主题组成。jQuery UI非常适用于构建网页的UI界面。它可以用来构建高度互动的网络应用程序,也可以用来轻松地添加小工具。
jQuery UI Selectable start事件是用来触发选择操作开始的。
语法:
用启动回调函数初始化可选部件。
$( ".selector" ).selectable({
start: function( event, ui ) {}
});
为selectablestart事件绑定一个事件监听器。
$( ".selector" ).on("selectablestart", function( event, ui ) {});
参数:
- event。该事件在选择开始时被触发。
- ui。它是一个jQuery的空对象,用于与其他事件保持一致。
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#list .ui-selecting {
background: greenyellow;
}
#list .ui-selected {
color: white;
background: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable start Event</h3>
<h3>GeeksforGeeks Subjects</h3>
<ul id="list">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li>HTML</li>
<li>Bootstrap</li>
<li>PHP</li>
</ul>
<div class="res"></div>
<script>
(document).ready(function () {
("#list").selectable();
("#list").selectable({
start: function(event, ui) {
(".res").html("Start Event Triggered");
},
stop: function (event, ui) {
$(".res").html("Stop Event Triggered");
}
});
});
</script>
</body>
</html>
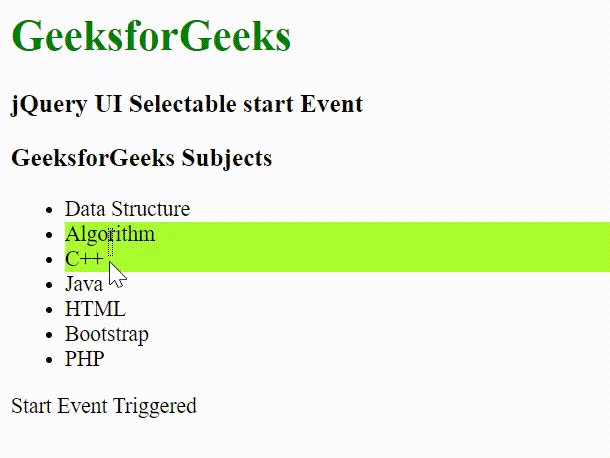
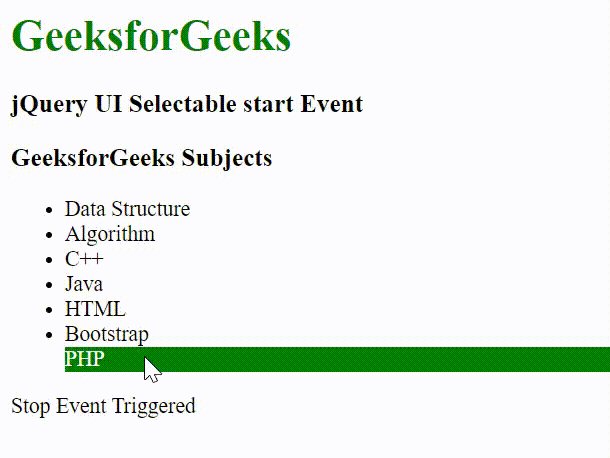
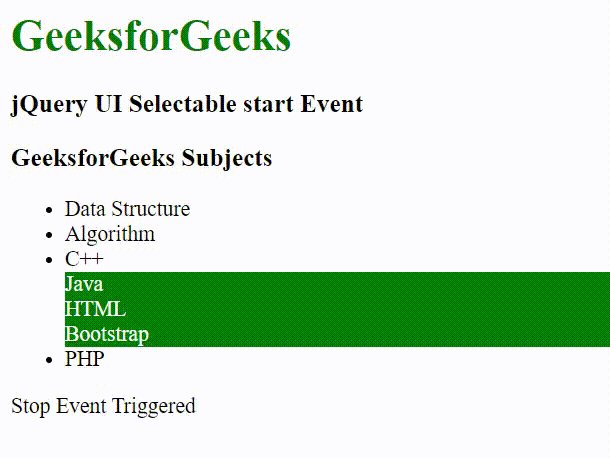
输出:

 极客教程
极客教程