jQuery UI的Selectable selecting事件
jQuery UI由GUI小工具、视觉效果和使用jQuery JavaScript库实现的主题组成。jQuery UI非常适用于构建网页的UI界面。它可以用来构建高度互动的网络应用程序,也可以用来轻松地添加小工具。
jQuery UI的Selectable selecting事件是用来在选择操作过程中触发的,在每个元素添加到选择中。
语法:
用选择回调函数初始化可选择部件。
$( ".selector" ).selectable({
selecting: function( event, ui ) {}
});
将一个事件监听器绑定到可选择的选择事件上。
$( ".selector" ).on(
"selectableselecting",
function( event, ui ) {}
);
参数:
- event。该事件在选择项目时被触发。
- ui。它是一个jQuery对象,用于当前正在选择的可选择项目。
- select。它是元素类型的。它是正在被选择的项目。
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
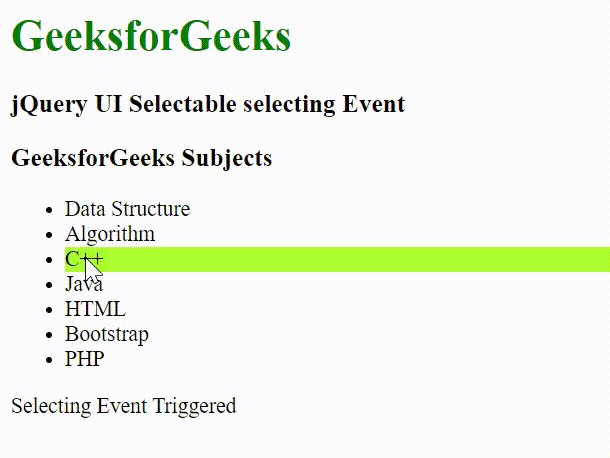
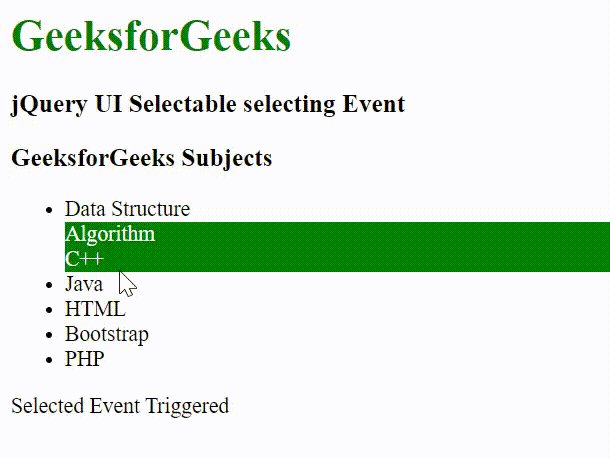
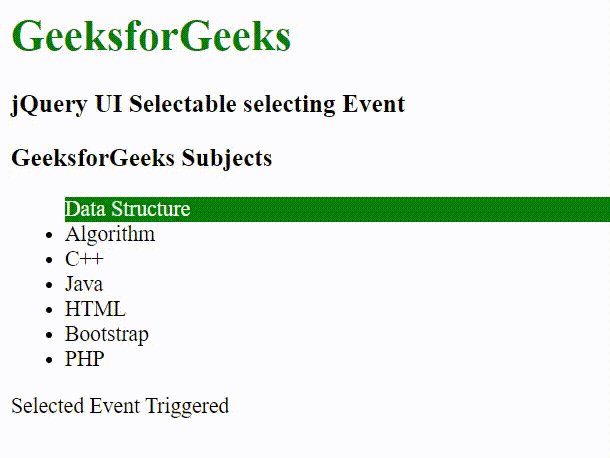
例子:下面的代码演示了选择事件,它是在为选择添加的每个元素上。它在选择发生后显示一条信息,同时显示选择过程。
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#list .ui-selecting {
background:greenyellow;
}
#list .ui-selected {
color: white;
background: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable selecting Event</h3>
<h3>GeeksforGeeks Subjects</h3>
<ul id="list">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li>HTML</li>
<li>Bootstrap</li>
<li>PHP</li>
</ul>
<div class="res"></div>
<script>
(document).ready(function () {
("#list").selectable();
("#list").selectable({
selecting: function(event, ui) {
(".res").html("Selecting Event Triggered");
},
selected: function(event, ui) {
$(".res").html("Selected Event Triggered");
}
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程