jQuery UI的Selectable create事件
jQuery UI由GUI小工具、视觉效果和使用Query JavaScript库实现的主题组成。jQuery UI非常适用于为网页构建UI界面。它可以用来建立高度互动的网络应用程序,也可以用来轻松地添加小工具。
jQuery UI的Selectable create事件是用来触发可选择的东西被创建。
语法:
$(".selector").selectable({
create: function( event, ui ) {}
});
将事件监听器绑定到selectablecreate事件:。
$( ".selector" ).on( "selectablecreate", function( event, ui ) {} );
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
h1 {
color: green;
}
#list .ui-selecting {
background: greenyellow;
}
#list .ui-selected {
background: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Selectable create Event</h3>
<ul id="list">
<li>Data Structure</li>
<li>Algorithm</li>
<li>C++</li>
<li>Java</li>
<li id="GFG1">HTML</li>
<li id="GFG2">Bootstrap</li>
<li>PHP</li>
</ul>
<script>
$("#list").selectable({
create: function() {
alert("Create Event is Triggered!")
}
});
</script>
</body>
</html>
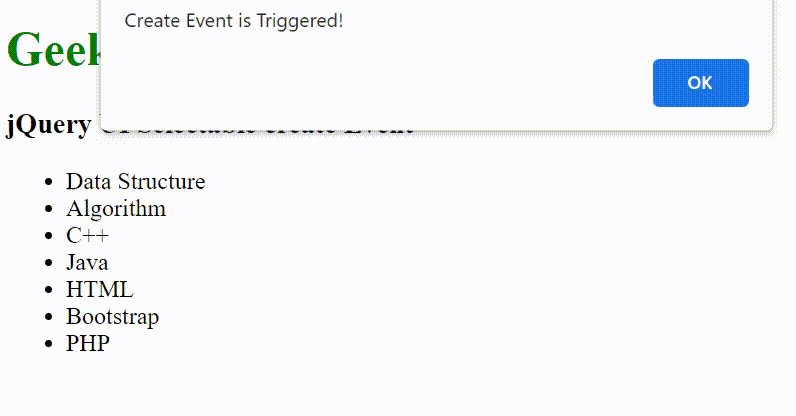
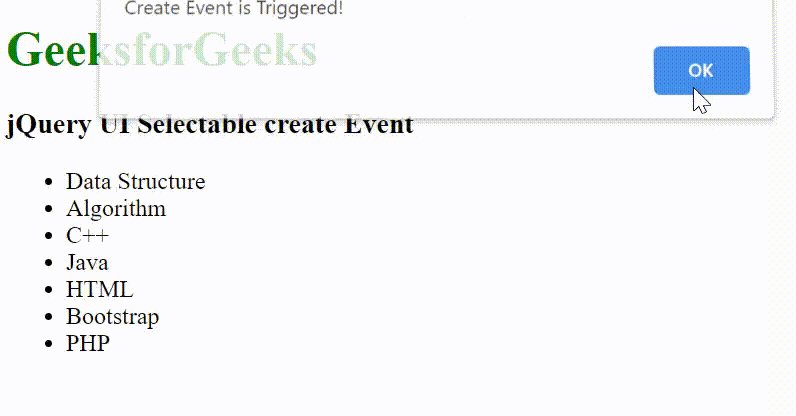
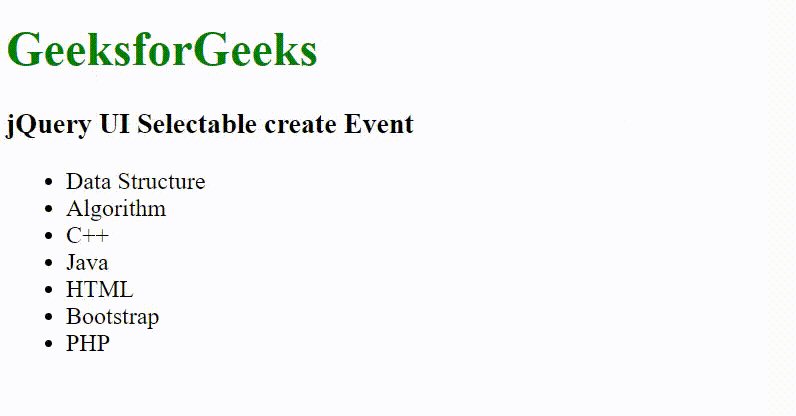
输出:

 极客教程
极客教程