jQuery UI Buttonset disable()方法
jQuery UI由GUI部件、视觉效果和使用HTML、CSS和jQuery实现的主题组成。 jQuery UI非常适用于为网页构建UI界面。jQuery UI Buttonset widget是用来给一组相关的按钮提供一个视觉分组。
jQuery UI Buttonset disable()方法用于禁用Buttonset widget。
语法:
$( ".selector" ).buttonset( "disable" );
参数:该方法不接受任何参数。
返回值:该方法不返回任何值。
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
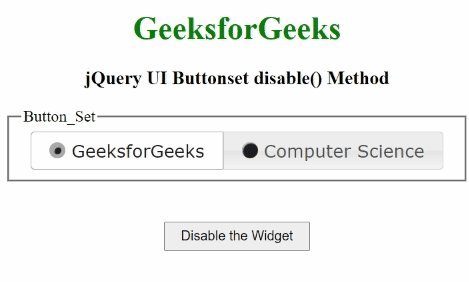
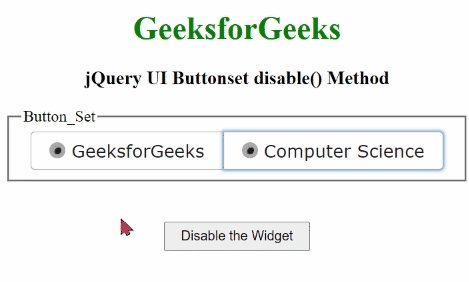
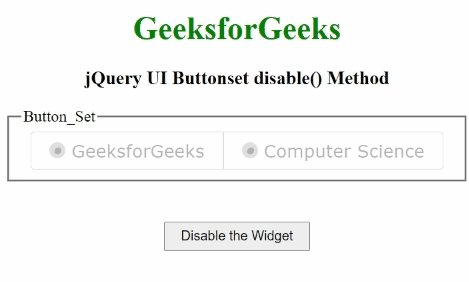
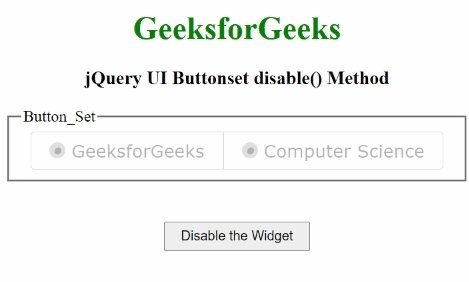
例子:这个例子演示了jQuery UI Buttonset disable()方法。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Buttonset disable() Method</h3>
<form>
<fieldset>
<legend>Button_Set</legend>
<div id="ButtonSet_Radio">
<input id="Company" type="radio"
checked="checked">
<label for="Company">GeeksforGeeks</label>
<input id="Department" type="radio">
<label for="Department">Computer Science</label>
</div>
</fieldset>
</form>
<input type="button" id="Button_for_disable"
style="padding:5px 15px; margin-top:40px;"
value="Disable the Widget">
</center>
<script>
(document).ready(function () {
("#ButtonSet_Radio").buttonset();
("#Button_for_disable").on('click', function () {
("#ButtonSet_Radio").buttonset("disable");
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程