jQuery UI Resizable instance() 方法
jQuery UI是一种基于网络的技术,由GUI部件、视觉效果和使用jQuery、JavaScript库实现的主题组成。它也可以用来建立高度互动的网络应用程序,或者可以用来轻松添加小工具。
在这篇文章中,我们将使用jQuery UI Resizable instance() 方法来检索resizable的实例对象。如果该元素没有任何相关的实例,则会返回未定义。它不接受任何参数来运作。
语法:
var Instance = $( ".selector" ).resizable( "instance" );
参数:该方法不接受任何参数。
返回类型:该方法返回一个对象值,其中包含了resizable的实例对象。
CDN链接:你的项目将需要以下jQuery Mobile脚本,所以我们需要将这些脚本添加到你的项目中。
<link rel= “stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Resizable instance() 方法的用途。
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
.container {
width: 320px;
}
#resizable-div {
width: 150px;
height: 150px;
text-align: center;
border: 2px solid black;
}
</style>
<script>
(function () {
("#btn").on('click', function () {
var instances = ("#resizable-div")
.resizable("instance");
document.getElementById('GFG').innerHTML
+= "Instance Value: " +
Object.keys(instances).length;
});
});
(function () {
("#resizable-div").resizable();
("#resizable-div").resizable('enable');
});
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Resizable instance() Method</h3>
<div class="container">
<div id="resizable-div">
<h3 class="gfg" style = "color:green;">
I'm Enable
</h3>
</div>
</div>
<br>
<input type="button"
id="btn"
style="width: 200px; height: 40px; font-size : 20px;"
value="Instance">
<h4><span id="GFG"></span></h4>
</center>
</body>
</html>
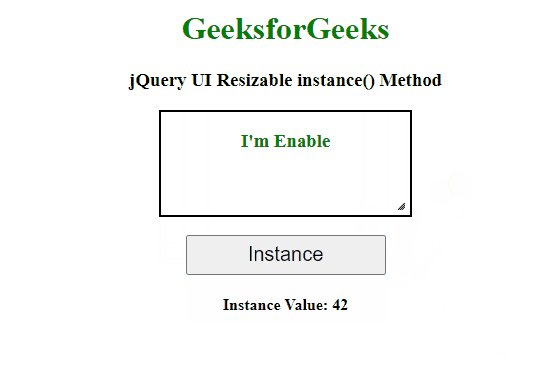
输出:

jQuery UI Resizable instance() 方法
 极客教程
极客教程