jQuery UI Resizable create事件
jQuery UI由GUI部件、视觉效果和主题组成,使用HTML、CSS和jQuery实现。 jQuery UI对于构建网页的UI界面非常有用。当创建可调整大小的时候,jQuery UI Resizable create事件被触发。
语法:
初始化可调整大小的创建事件。
$( ".selector" ).resizable({
create: function( event, ui ) {}
});
- 为resizecreate事件绑定一个事件监听器。
$( ".selector" ).on( "resizecreate", function( event, ui ) {} );
参数:它接受一个有两个参数的回调函数。
- event。它接受事件类型值。
- ui。它接受对象类型的值。ui对象可以是空的,但为了与其他事件保持一致而使用。
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
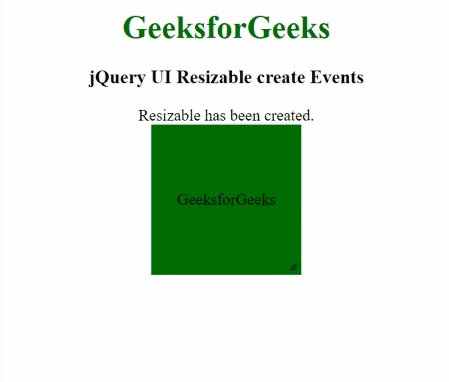
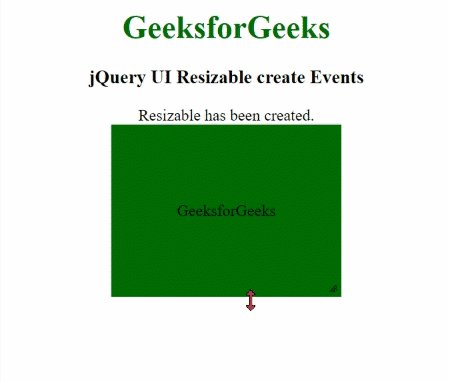
例子:这个例子演示了jQuery UI可调整的create事件。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#GFG {
width: 150px;
height: 150px;
background: green;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Resizable create Events</h3>
<div id="log"></div>
<div id="GFG">GeeksforGeeks</div>
</center>
<script>
(document).ready(function () {
("#GFG").resizable({
maxWidth: 300
});
("#GFG").resizable({
create: function (event, ui) { }
});
("#GFG").on("resizecreate", function (event, ui) { });
$("#log").html('Resizable has been created.');
});
</script>
</body>
</html>
输出:

jQuery UI Resizable create事件
 极客教程
极客教程