jQuery UI的Resizable containment选项
jQuery UI由GUI小工具、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI非常适合为网页建立UI界面。jQuery UI的Resizable containment选项用于在给定的边界元素内调整元素的大小。
语法:
$(".selector").resizable({
containment: "parent"
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#box {
width: 500px;
height: 250px;
border: 2px solid orange;
float: left
}
#first_div {
width: 150px;
height: 150px;
background: green;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Resizable containment Option</h3>
<div id="box">
<div id="first_div">Div content</div>
</div>
<script>
(function () {
("#first_div").resizable({
containment: "#box",
});
});
</script>
</body>
</html>
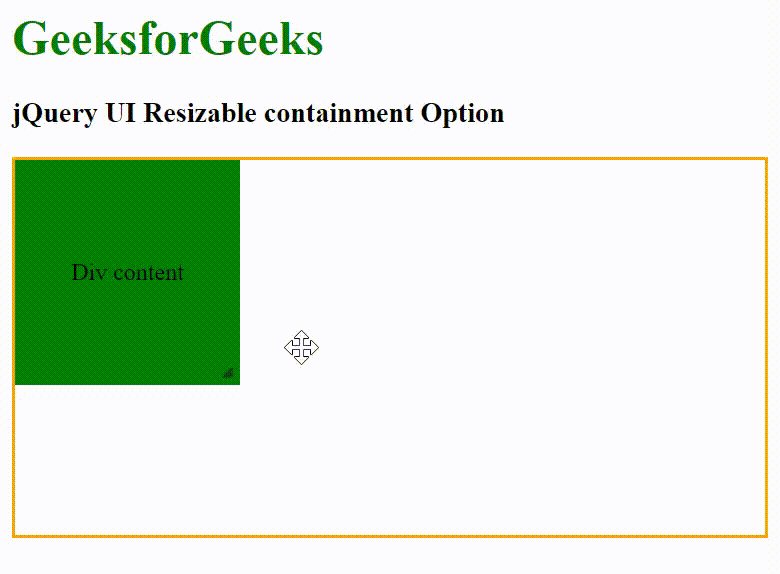
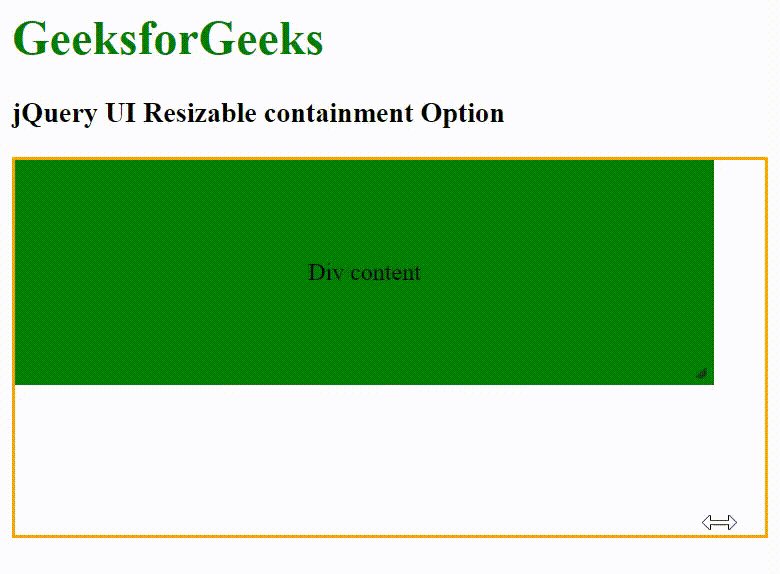
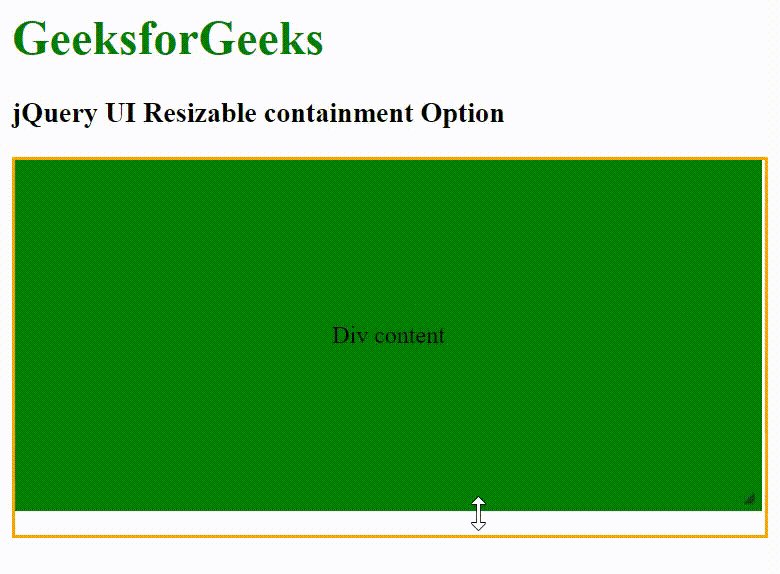
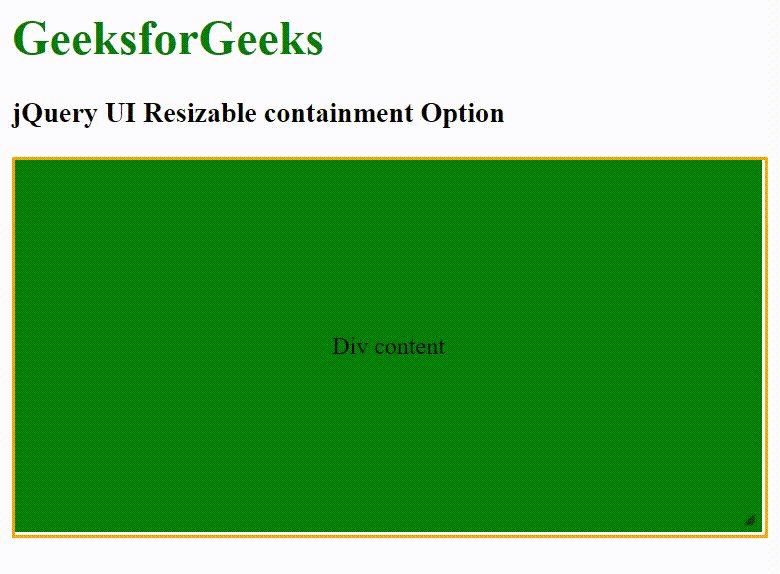
输出:

 极客教程
极客教程