jQuery UI Resizable animateDuration选项
Query UI由GUI部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI非常适用于构建网页的UI界面。jQuery UI Resizable animateDuration选项用于在一个给定的时间内对可调整大小的元素进行动画。它采用数字或字符串类型的值,其默认值为 “slow”。
该选项包含两种类型的值-
- Number: 它以毫秒为单位保存持续时间。
- String: 它保存动画持续时间的字符串值,例如” slow “或” fast “。
语法:
$(".selector").resizable({
animateDuration: "fast"
});
CDN 链接: 首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#first_div {
width: 150px;
height: 150px;
background: green;
margin: 20px;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Resizable animateDuration Option</h3>
<div id="first_div">First Div</div>
<script>
(function () {("#first_div").resizable({
animate: true,
animateDuration: 1000
});
});
</script>
</body>
</html>
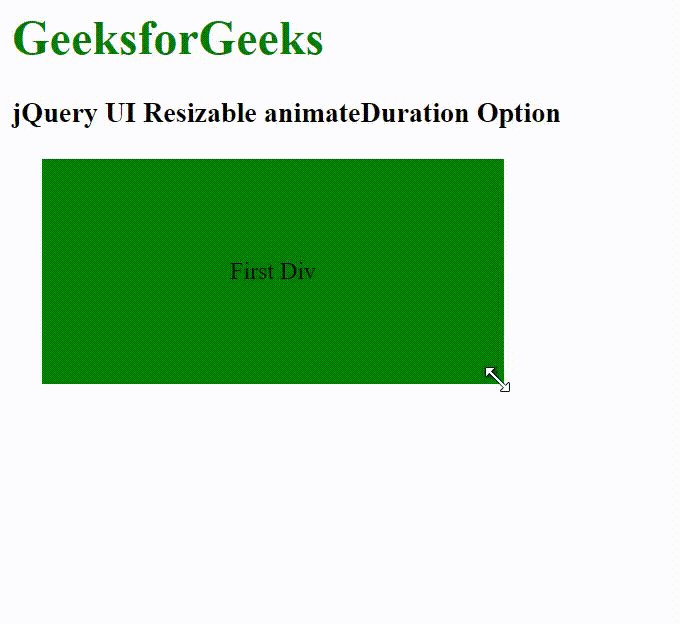
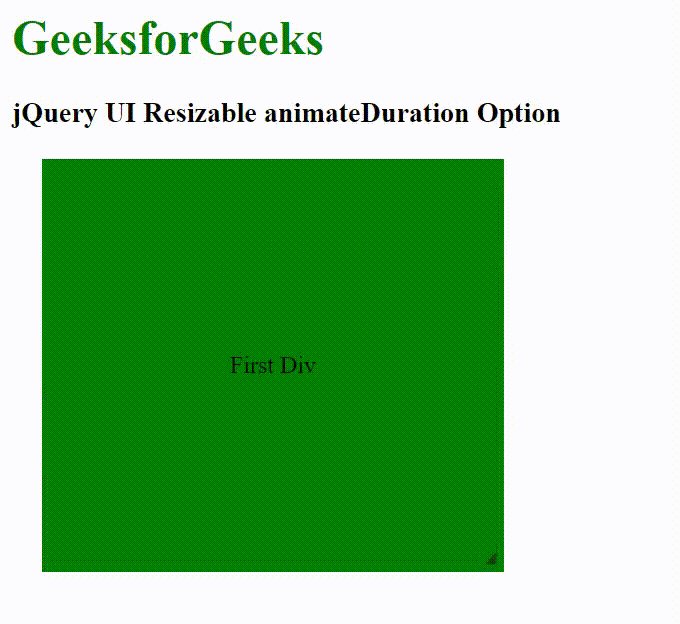
输出:

 极客教程
极客教程