jQuery UI菜单disable()方法
jQuery UI由GUI部件、视觉效果和使用HTML、CSS和jQuery实现的主题组成。 jQuery UI非常适合为网页建立UI界面。jQuery UI菜单部件创建了一个菜单列表,用于鼠标和键盘的互动。
jQuery UI Menu disable()方法是用来禁用菜单项小部件的。
语法:
$(".selector").menu( "disable" );
参数:该方法不接受任何参数。
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Menu disable()方法的用途。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> jQuery UI Menu disable() Method </title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js"></script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.ui-menu {
width: 300px;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Menu disable() Method</h3>
<ul id="menu">
<li>
<div>Programming Languages</div>
<ul>
<li>
<div>C Programming</div>
</li>
<li>
<div>C++ Programming</div>
</li>
<li>
<div>Java Programming</div>
</li>
</ul>
</li>
<li>
<div>Web Technology</div>
<ul>
<li>
<div>HTML</div>
</li>
<li>
<div>CSS</div>
</li>
<li>
<div>JavaScript</div>
</li>
</ul>
</li>
<li>
<div>Computer Networks</div>
</li>
<li>
<div>Operating System</div>
</li>
</ul>
<br><br>
<input type="button" id="btn"
value="Disable Menu"
style="padding: 5px 15px;">
<script>
(document).ready(function () {
("#menu").menu();
("#btn").on('click', function() {
("#menu").menu("disable");
});
});
</script>
</body>
</html>
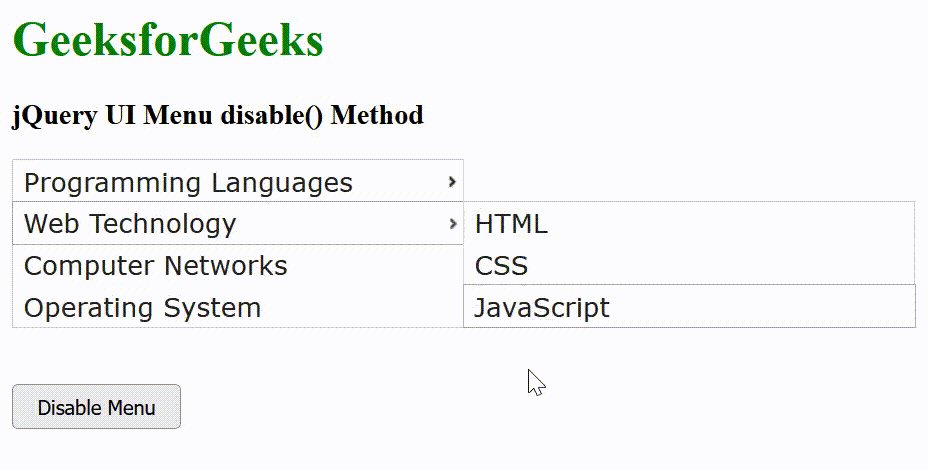
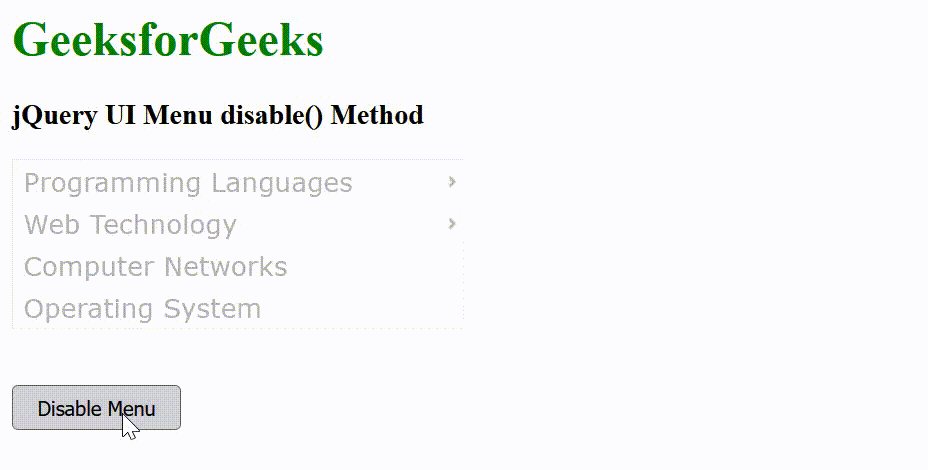
输出:

 极客教程
极客教程