jQuery UI菜单创建事件
jQuery UI包括使用HTML、CSS和jQuery实现的GUI部件、视觉效果和主题。它非常适合为网页建立UI界面。jQuery UI菜单部件创建一个菜单列表,用于鼠标和键盘互动。
当一个菜单被创建时,jQuery UI Menu会创建事件触发器。
菜单创建事件接受下面列出的两个值。
- event。它代表菜单项的事件。
- ui。它是一个对象类型的值。
注意: ui对象是空的,但为了与其他事件保持一致而包括在内。
语法:
- 用创建回调来初始化菜单。
$( ".selector" ).menu({
create: function( event, ui ) {}
});
- 为menucreate事件绑定一个事件监听器。
$( ".selector" ).on( "menucreate", function( event, ui ) {} );
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI菜单的使用,以创建事件。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.ui-menu {
width: 300px;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Menu create Event</h3>
<ul id="menu">
<li>
<div>Programming Languages</div>
<ul>
<li>
<div>C Programming</div>
</li>
<li>
<div>C++ Programming</div>
</li>
<li>
<div>Java Programming</div>
</li>
</ul>
</li>
<li>
<div>Web Technology</div>
<ul>
<li>
<div>HTML</div>
</li>
<li>
<div>CSS</div>
</li>
<li>
<div>JavaScript</div>
</li>
</ul>
</li>
<li>
<div>Computer Networks</div>
</li>
<li>
<div>Operating System</div>
</li>
</ul>
<script>
("#menu").on('menucreate', function () {
alert('Create event Triggered!');
});
("#menu").menu();
</script>
</body>
</html>
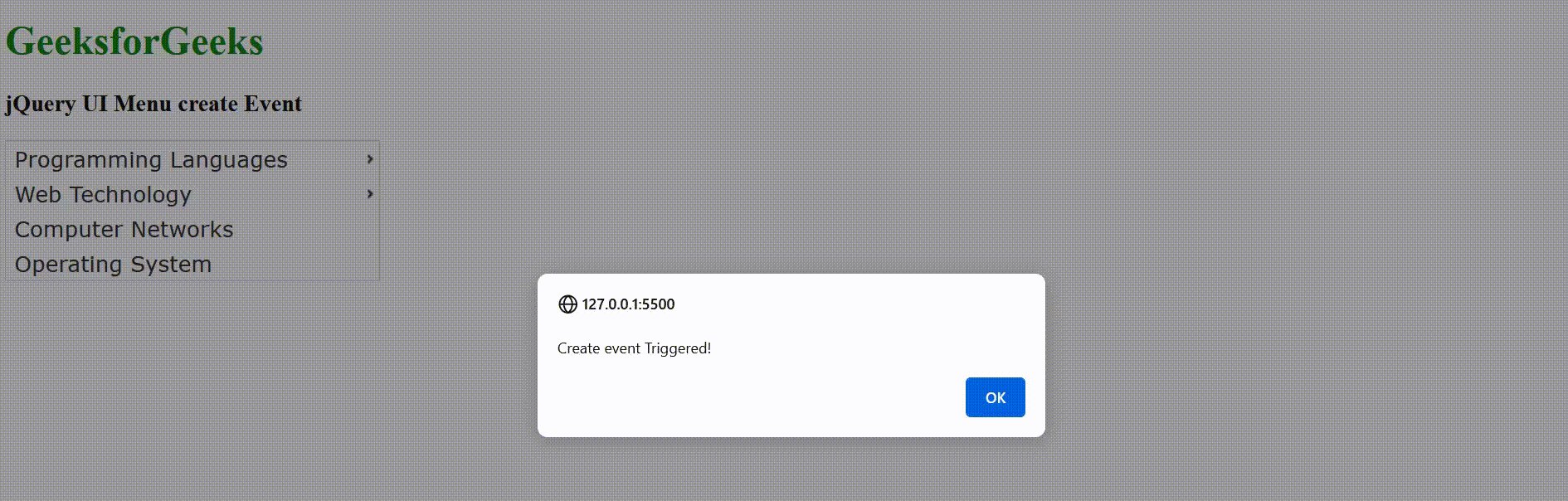
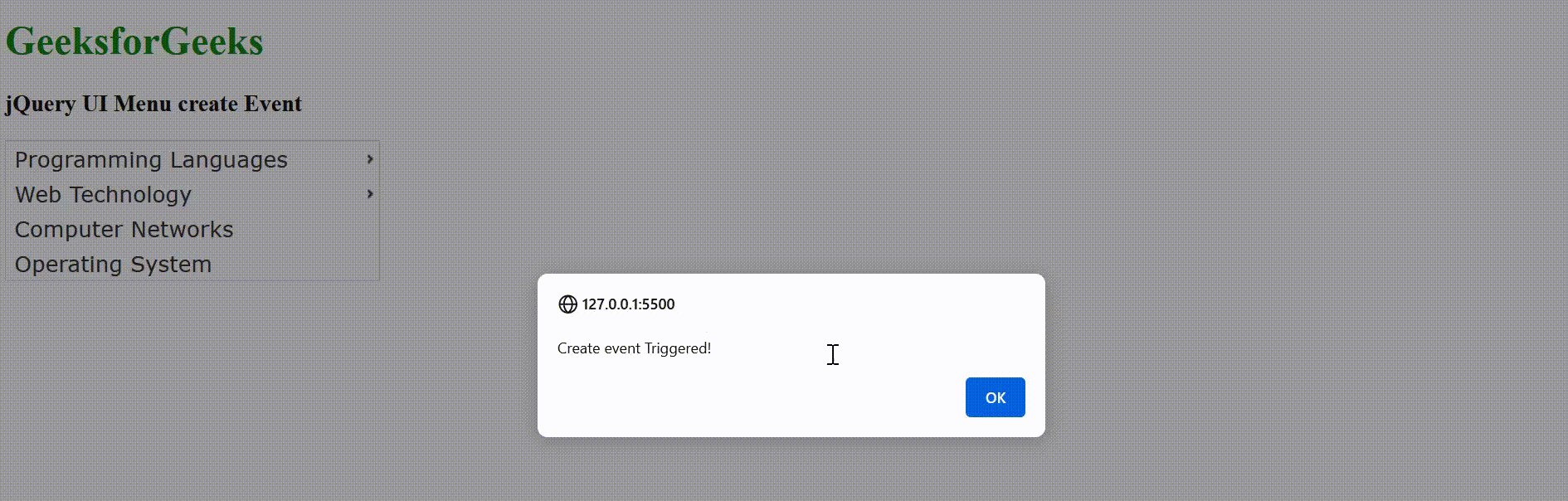
输出:

 极客教程
极客教程