jQuery UI菜单 destroy()方法
jQuery UI由GUI部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI非常适用于为网页构建UI界面。jQuery UI菜单是一个可以使用鼠标和键盘交互的可主题菜单,用于在页面之间进行导航。在这篇文章中,我们将展示如何在jQuery UI中销毁一个菜单。
语法:
$(".selector").menu( "destroy" );
参数:该方法不接受任何参数。
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.ui-menu {
width: 200px;
}
</style>
<script>
(function () {
("#gfg").menu();
});
function gfg() {
$("#gfg").menu("destroy");
}
</script>
</head>
<body>
<h1>jQuery UI | destroy menu</h1>
<ul id="gfg">
<li><a href="https://www.geeksforgeeks.org/">1st</a></li>
<li><a href="https://www.geeksforgeeks.org/">2nd</a></li>
<li><a href="https://www.geeksforgeeks.org/">3rd</a></li>
<li><a href="https://www.geeksforgeeks.org/">2th</a></li>
<li><a href="https://www.geeksforgeeks.org/">5th</a></li>
</ul>
<button onclick="gfg()">Click to destroy</button>
</body>
</html>
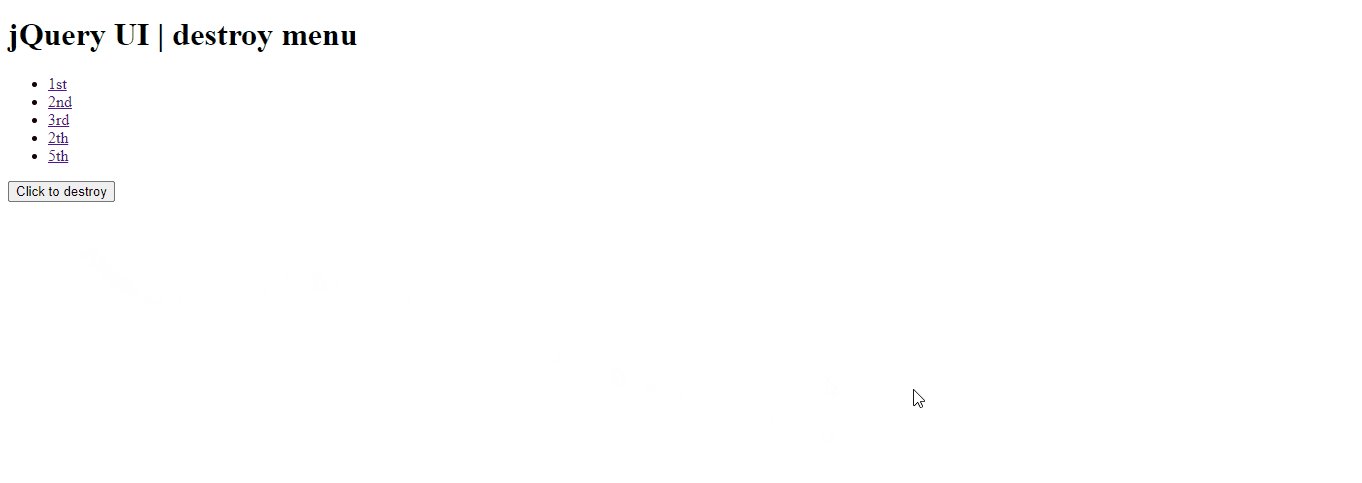
输出:

 极客教程
极客教程