jQuery UI菜单collapse()方法
jQuery UI由使用jQuery、CSS和HTML实现的GUI部件、视觉效果和主题组成。jQuery UI非常适合为网页建立UI界面。
语法:
$(".selector").menu( "collapse" );
步骤:
- 首先,添加你的项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例子1:在这个例子中,我们将使用collapse选项,menu()方法。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.ui-menu {
width: 200px;
}
</style>
<script>
(function() {
var menu =("#gfg").menu();
("#gfg").menu()
(menu).mouseleave(function() {
menu.menu('collapse');
});
});
</script>
</head>
<body>
<h1>jQuery UI | menu collapse method</h1>
<ul id="gfg">
<li><a href="#">Menu</a>
<ul>
<li><a href="#">Submenu</a>
<ul>
<li><a href="#">
Sub-Submenu
</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>
输出:
- 用塌陷法。

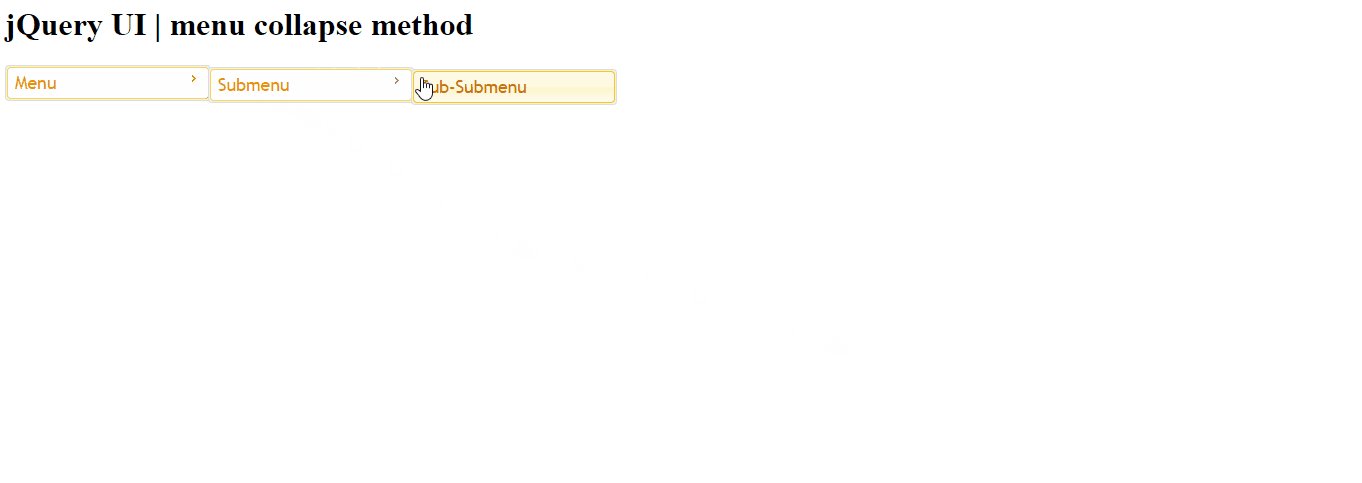
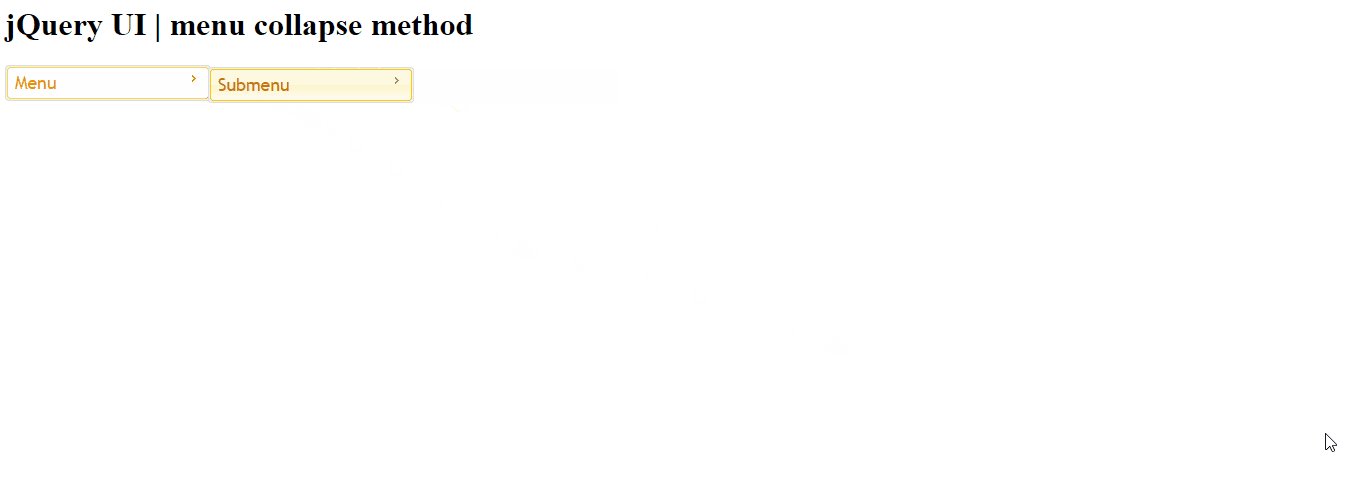
- 没有折叠方法。在下面的图片中,请注意,子菜单没有像第一张图片那样被折叠。

 极客教程
极客教程