jQuery UI explode效果
在这篇文章中,我们将使用jQuery UI来展示爆炸的效果,当点击action按钮时,所有的内容都会破裂并散开,这实际上是触发了爆炸的效果脚本。
语法:
$( ".selector" ).effect(
selectedEffect, options, time(in ms), callback
);
参数:
- selectedEffect。开发者在jQuery UI中选择的效果。
- option。为某些功能添加的(可选)。
- time。完成效果的时间,以微秒计。
- callback。为某些功能添加的(可选)。
返回值:它不返回任何值。
预编译的脚本:请下载库中的文件,或使用路径来实现代码。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
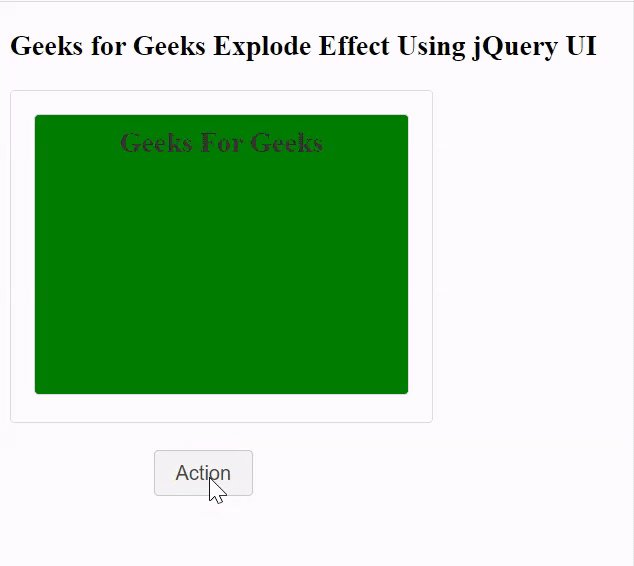
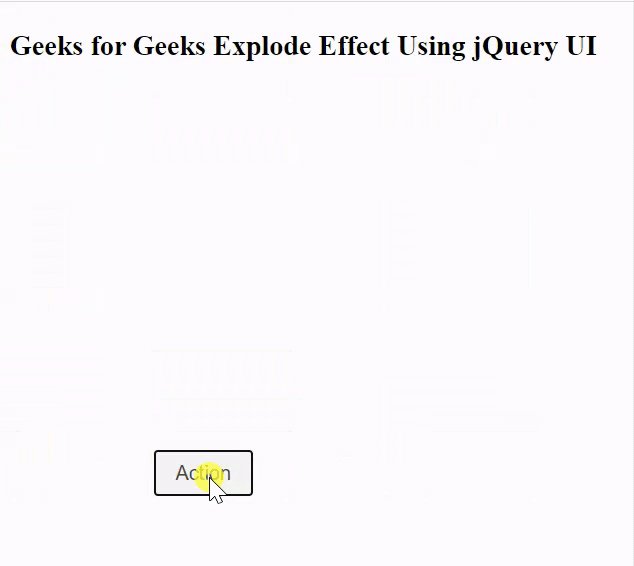
例子:在这个例子中,我们将使用jQuery UI来展示explode效果。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
(function () {
function action(selectedEffect) {
("#effect").effect(selectedEffect, 800);
};
$("#button").on("click", function () {
action("explode");
return false;
});
});
</script>
<style>
.animation {
width: 500px;
height: 500px;
position: absolute;
}
#button {
padding: .5em 1em;
text-decoration: none;
position: absolute;
}
#effect {
width: 250px;
height: 190px;
padding: 15px;
position: relative;
}
</style>
</head>
<body>
<h3>
Geeks for Geeks Explode
Effect Using jQuery UI
</h3>
<div class="animation">
<div id="effect" class=
"ui-widget-content ui-corner-all">
<h3 class="ui-widget-header ui-corner-all"
style="margin: 0; padding: 0.4em;
height: 170px; text-align: center;
background-color: green;">
Geeks For Geeks
</h3>
</div>
</div>
<span style="margin-left: 6em;">
<button id="button" class=
"ui-state-default ui-corner-all"
style="margin-top: 18em;">
Action
</button>
</span>
</body>
</html>
输出:

 极客教程
极客教程