jQuery UI Droppable widget()方法
jQuery UI是一种基于网络的技术,由GUI部件、视觉效果和使用jQuery、JavaScript库实现的主题组成。它也可以用来建立高度互动的网络应用程序,或者可以用来轻松地添加小工具。
在这篇文章中,我们将使用jQuery UI Droppable widget()方法来返回一个包含Droppable元素的jQuery对象。它不接受任何参数来运作。
语法:
var widget = $( ".selector" ).droppable ( "widget" );
参数:该方法不接受任何参数。
返回类型:该方法返回一个包含Droppable元素的对象值。
CDN链接:添加以下是你的项目需要的jQuery Mobile脚本。**
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css”rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
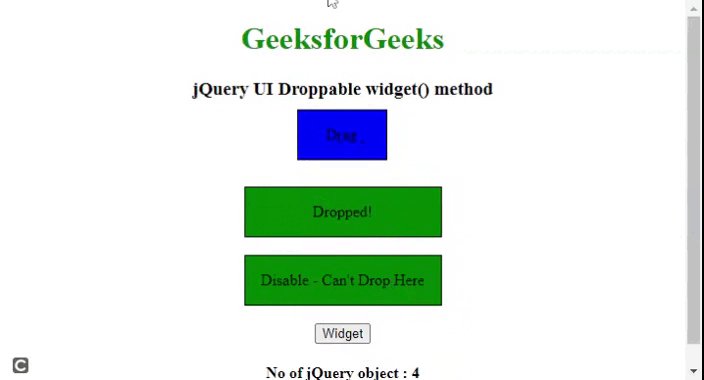
例子:这个例子演示了jQuery UI Droppable widget()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.drag
{
width: 90px; height: 50px;
border: 1px solid black;
background-color:blue;
}
.drop2, .drop3 {
width: 200px; height: 50px;
border: 1px solid black;
float : center;
background-color:green;
}
</style>
<script>
(function() {
("#btn").on('click', function () {
var widget = (".drop2").droppable( "widget" );
document.getElementById('spanID').innerHTML +=
"No of jQuery object : " + Object.keys(widget).length;
});
( ".drag" ).draggable();
( ".drop2" ).droppable({
drop: function( event, ui )
{
( this ).find( "p" ).html( "Dropped!" );
}
});
( ".drop3" ).droppable("disable");
( ".drop3" ).droppable({
drop: function( event, ui ) {
$( this ).find( "p" ).html( "Dropped!" );
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Droppable widget() method</h3>
<div class="drag">
<p>Drag</p>
</div>
<br>
<div class="drop2">
<p>Drop here</p>
</div>
<br>
<div class="drop3">
<p>Disable - Can't Drop Here</p>
</div>
<br>
<input type="button" id="btn" value="Widget">
<h4><span id="spanID"></span></h4>
</center>
</body>
</html>
输出:

jQuery UI Droppable widget()方法
 极客教程
极客教程