jQuery UI中的Droppable tolerance选项
jQuery UI是一种基于网络的技术,由GUI部件、视觉效果和使用jQuery、JavaScript库实现的主题组成。它也可以用来建立高度互动的网络应用程序,或者可以用来轻松添加小工具。
在这篇文章中,我们将学习如何使用jQuery UI Droppable tolerance选项。这个选项是用来决定使用哪种模式来测试一个dragable是否悬停在一个droppable上。这个选项的默认值是 “intersect”。
以下是可能的值。
- “fit”。它指定可拖动的东西完全与可拖动的东西重叠在一起。
- “intersect”。它指定可拖动的物体在两个方向上至少与可拖动的物体重叠50%。
- “pointer”。它指定鼠标指针与dropppable重叠。
- “touch”。它指定可拖动的东西与可放下的东西有任何程度的重叠。
语法:
容忍选项需要一个上述定义的类型值,语法如下。
$( ".selector" ).draggable({
tolerance: "fit"
});
- 获取tolerance 选项
var tolerance = $( ".selector" ).droppable( "option", "tolerance" );
- 设置tolerance 选项
$( ".selector" ).droppable( "option", "tolerance", "fit" );
CDN链接:你的项目将需要以下jQuery Mobile脚本,所以我们需要将这些脚本添加到你的项目中。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
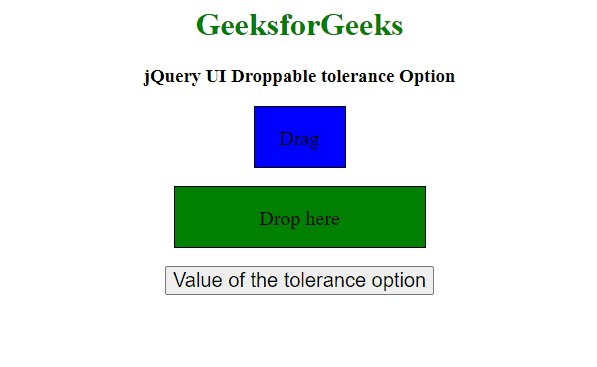
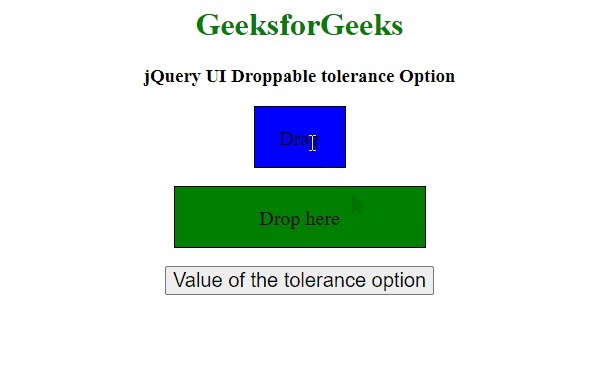
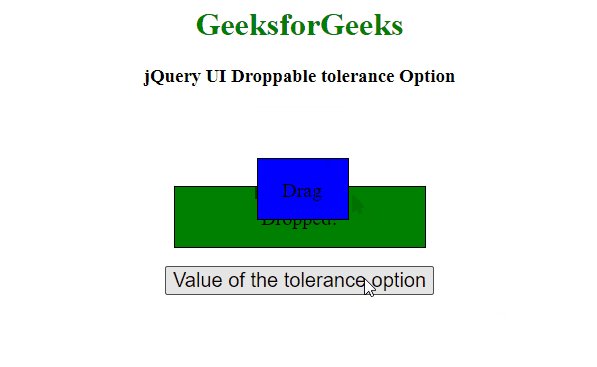
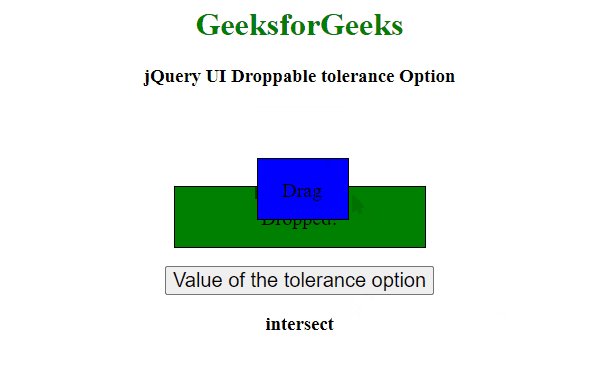
例子:这个例子描述了jQuery UI Droppable tolerance 选项的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.dragg {
width: 90px;
height: 60px;
border: 1px solid black;
background-color: blue;
font-size: 20px;
}
.dropp2{
width: 250px;
height: 60px;
font-size: 20px;
border: 1px solid black;
float: center;
background-color: green;
}
#btn
{
padding: 0.5;
font-size: 20px;
}
</style>
<script>
(function () {
("#btn").on('click', function () {
var tolerance = (".dropp2")
.droppable( "option", "tolerance" );
("#gfg").html(tolerance);
});
});
(function () {
(".dragg").draggable();
(".dropp2").droppable({
drop: function (event, ui) {
(this)
.find("p")
.html("Dropped!");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Droppable tolerance Option</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br>
<div class="dropp2">
<p>Drop here</p>
</div>
<br>
<input type="button" id="btn"
value="Value of the tolerance option">
<h3><span id="gfg"></span></h3>
</center>
</body>
</html>
输出:

jQuery UI中的Droppable tolerance选项
 极客教程
极客教程