jQuery UI的dragable snapMode选项
jQuery UI由GUI小工具、视觉效果和使用jQuery JavaScript库实现的主题组成。jQuery UI对于构建网页的UI界面非常有用。它可以用来建立高度互动的网络应用程序,也可以用来轻松地添加小工具。
在这篇文章中,我们将学习jQuery UI的dragable snapMode选项。snapMode选项设置两个可拖动的项目将被卡在内边界或外边界或两者。
语法: snapMode选项需要一个字符串值,应该是内/外/两者之一。
初始化的语法如下。
$(".drag").draggable({
snapMode: "outer",
});
- 获取snapMode选项
var snapModeOpt = $(".drag")
.draggable("option", "snapMode");
- 设置snapMode选项
$(".drag").draggable("option", "snapMode",
"inner");
CDN链接:为jQuery UI项目使用以下CDNs。
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css” />
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js”></script>
例子:我们做了个按钮,在下面的例子中,在内/外/两者之间交换snapMode。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<script
src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script
src=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<style type="text/css">
.drag {
width: 50px;
height: 50px;
line-height: 50px;
border: 1px solid black;
cursor: pointer;
border-radius: 10px;
text-align: center;
background-color: lightgreen;
}
.container {
background-color: darkgreen;
width: 200px;
height: 200px;
margin: auto;
}
</style>
</head>
<body>
<div data-role="page" id="gfgpage">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<div data-role="main" class="ui-content">
<h3>jQuery UI Draggable snapMode option</h3>
<p id="modeValue">Mode: </p>
<button onclick="changeMode('inner')">inner</button>
<button onclick="changeMode('outer')">outer</button>
<button onclick="changeMode('both')">both</button>
<div id="gfg_container" class="container">
<div class="drag"
style="left:20px;top:20px;">Box 1</div>
<div class="drag"
style="left:20px;
top:30px;
background-color:
lightgray">Box 2</div>
</div>
</div>
</div>
<script>
(".drag").draggable({
containment: "#gfg_container",
snap: true,
snapMode: "inner",
});
("#modeValue").text("Mode: inner");
function changeMode(mode){
(".drag").draggable("option", "snapMode", mode);
("#modeValue").text("Mode: "+mode);
}
</script>
</body>
</html>
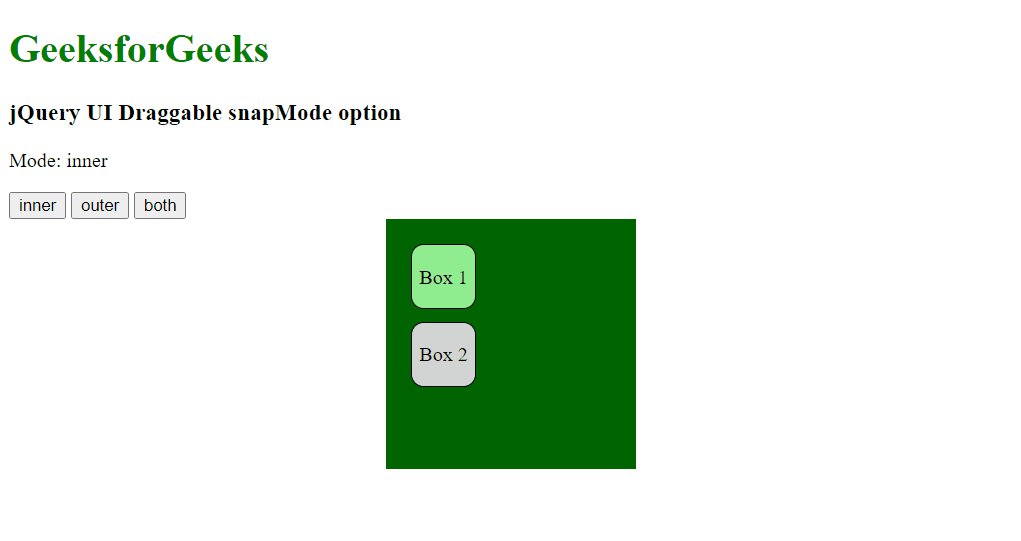
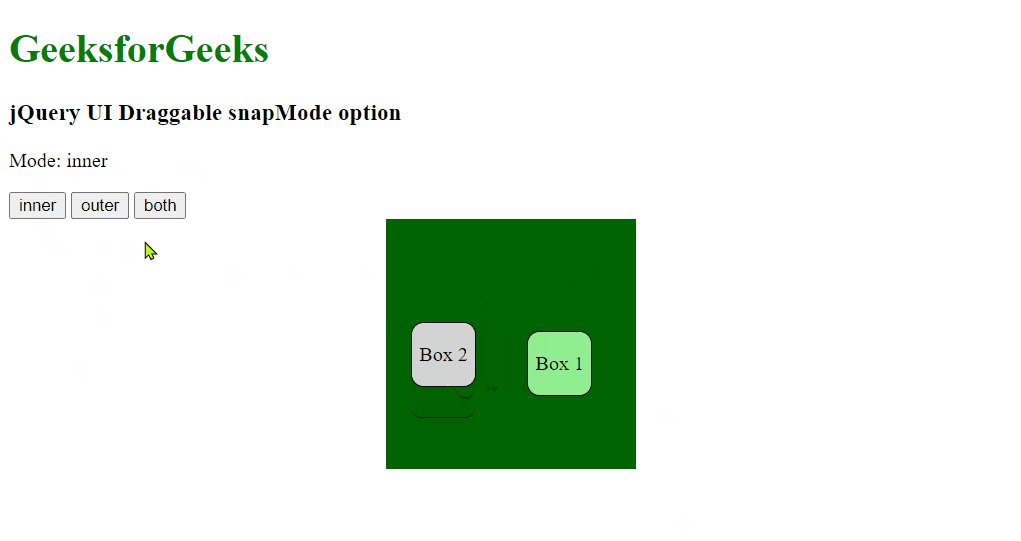
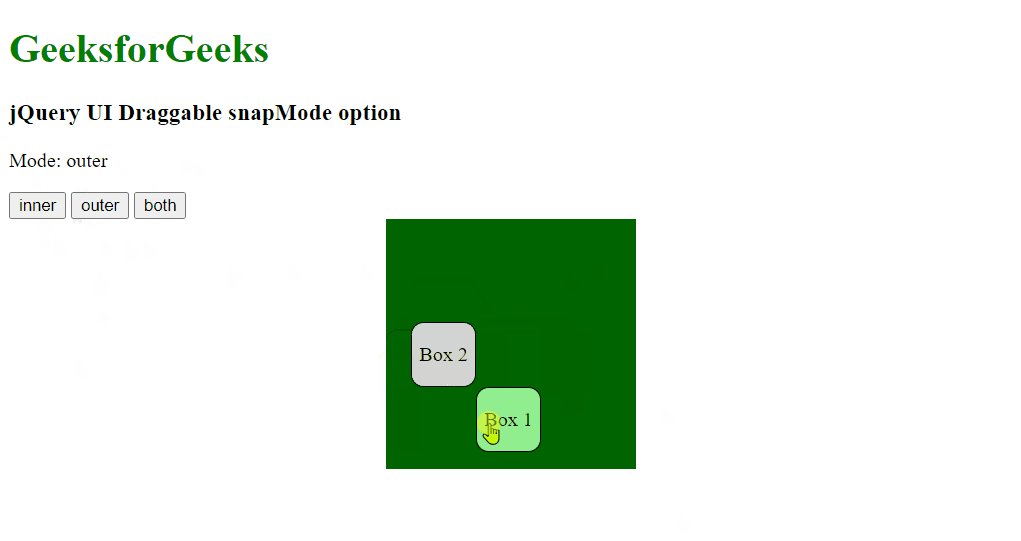
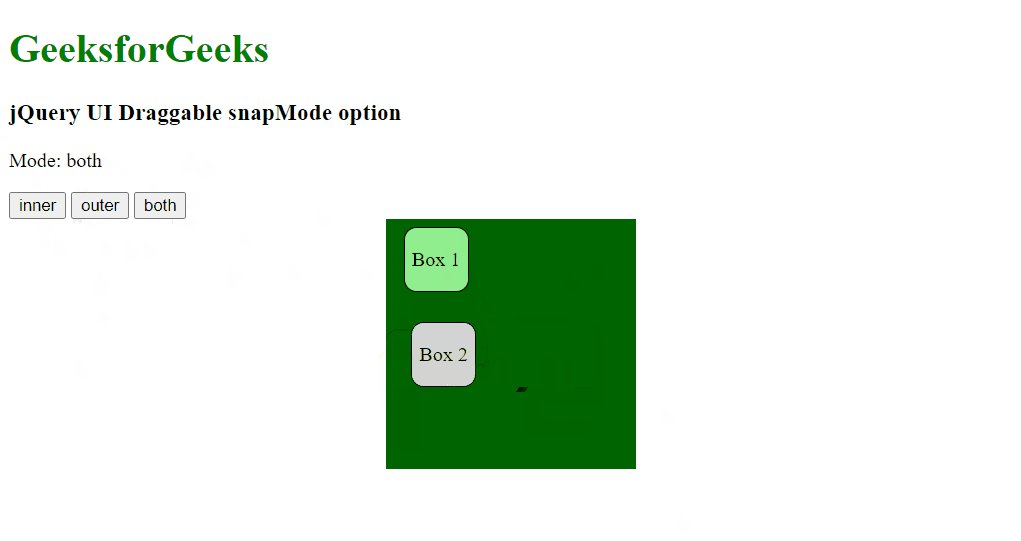
输出:

jQuery UI的dragable snapMode选项
 极客教程
极客教程