jQuery UI Draggable snap选项
jQuery UI Draggable由选项、方法和事件组成。捕捉是Draggable的选项之一。当任何元素的_snap选项为true时,它将粘附到其他可拖动的元素上。我们也可以对另一个特定元素使用snap选项,这意味着我们可以选择它是否应该粘在哪个元素上。snap选项同时支持布尔和选择器类型。我们可以通过查看一些交互式例子来了解snap选项的工作。
在这篇文章中,我们将学习如何使用jQuery UI Draggable snap选项。
语法:
$(".selector").draggable({
snap: true
});
- 获得snap选项。
var snap = $(".selector").draggable( "option", "snap" );
- 设置snap选项。
$(".selector").draggable( "option", "snap", true );
CDN链接:首先,我们要添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
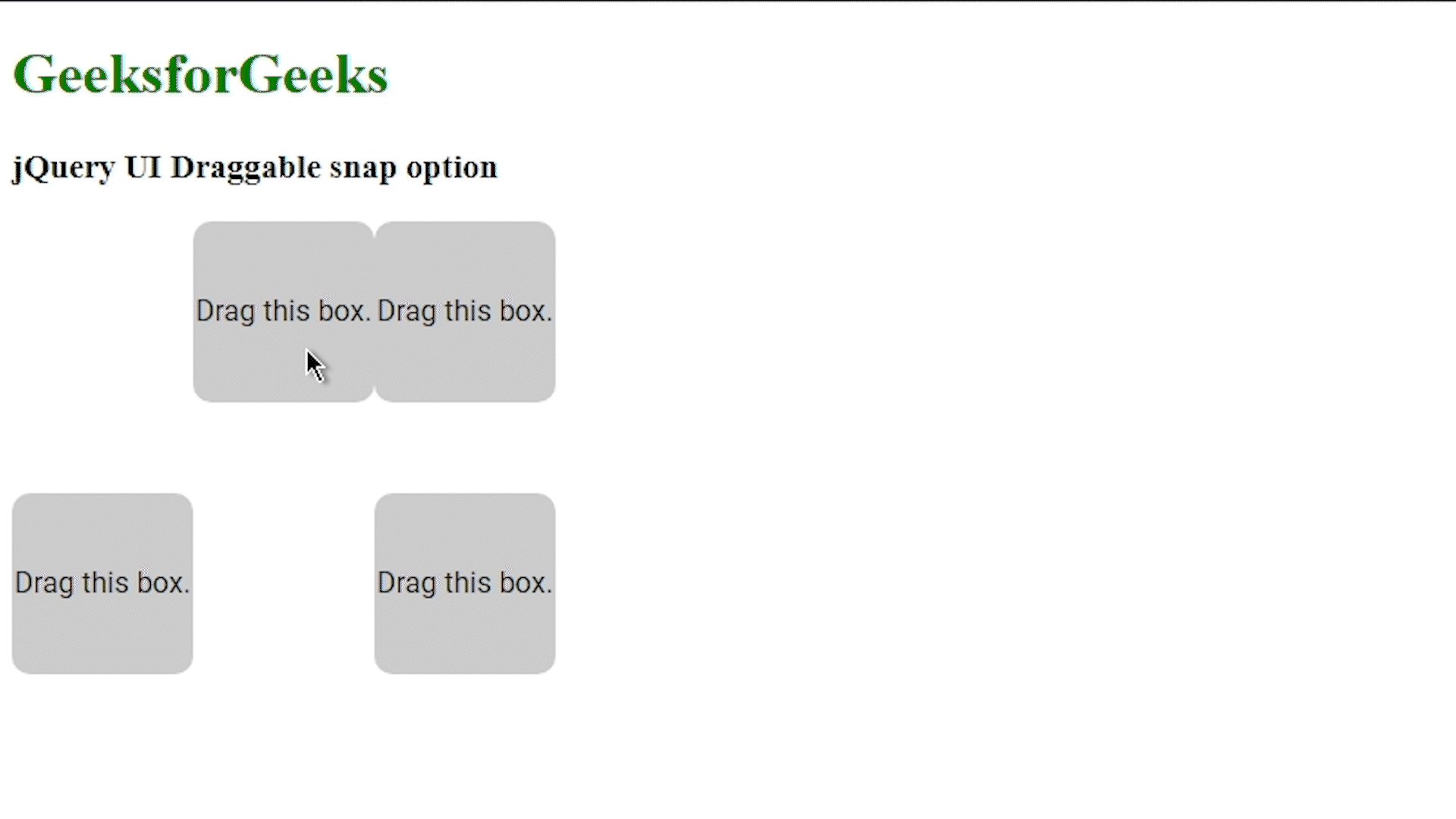
例子1:在这个例子中,将有四个盒子,它们都是可拖动的,并且都被设置为snap: true选项。当我们在其他元素附近移动任何元素时,它将以磁性效果粘附在它们身上。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.13.0/themes/dark-hive/jquery-ui.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script src=
"https://code.jquery.com/ui/1.13.0/jquery-ui.js"
integrity=
"sha256-xH4q8N0pEzrZMaRmd7gQVcTZiFei+HfRTBPJ1OGXC0k="
crossorigin="anonymous">
</script>
<style>
.box1 {
display: flex;
align-items: center;
justify-content: center;
font-family: roboto;
width: 100px;
height: 100px;
background: #ccc;
border-radius: 10px;
}
.box2 {
display: flex;
align-items: center;
justify-content: center;
font-family: roboto;
width: 100px;
height: 100px;
background: #ccc;
border-radius: 10px;
margin-top: 50px;
}
.box3 {
display: flex;
align-items: center;
justify-content: center;
font-family: roboto;
width: 100px;
height: 100px;
background: #ccc;
border-radius: 10px;
transform: translate(200px, -250px);
}
.box4 {
display: flex;
align-items: center;
justify-content: center;
font-family: roboto;
width: 100px;
height: 100px;
background: #ccc;
border-radius: 10px;
margin-top: 50px;
transform: translate(200px, -250px);
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQuery UI Draggable snap option</h3>
<div class="draggable_box box1">Drag this box.</div>
<div class="draggable_box box2">Drag this box.</div>
<div class="draggable_box box3">Drag this box.</div>
<div class="draggable_box box4">Drag this box.</div>
<script>
$(".draggable_box").draggable({
snap: true,
});
</script>
</body>
</html>
输出:

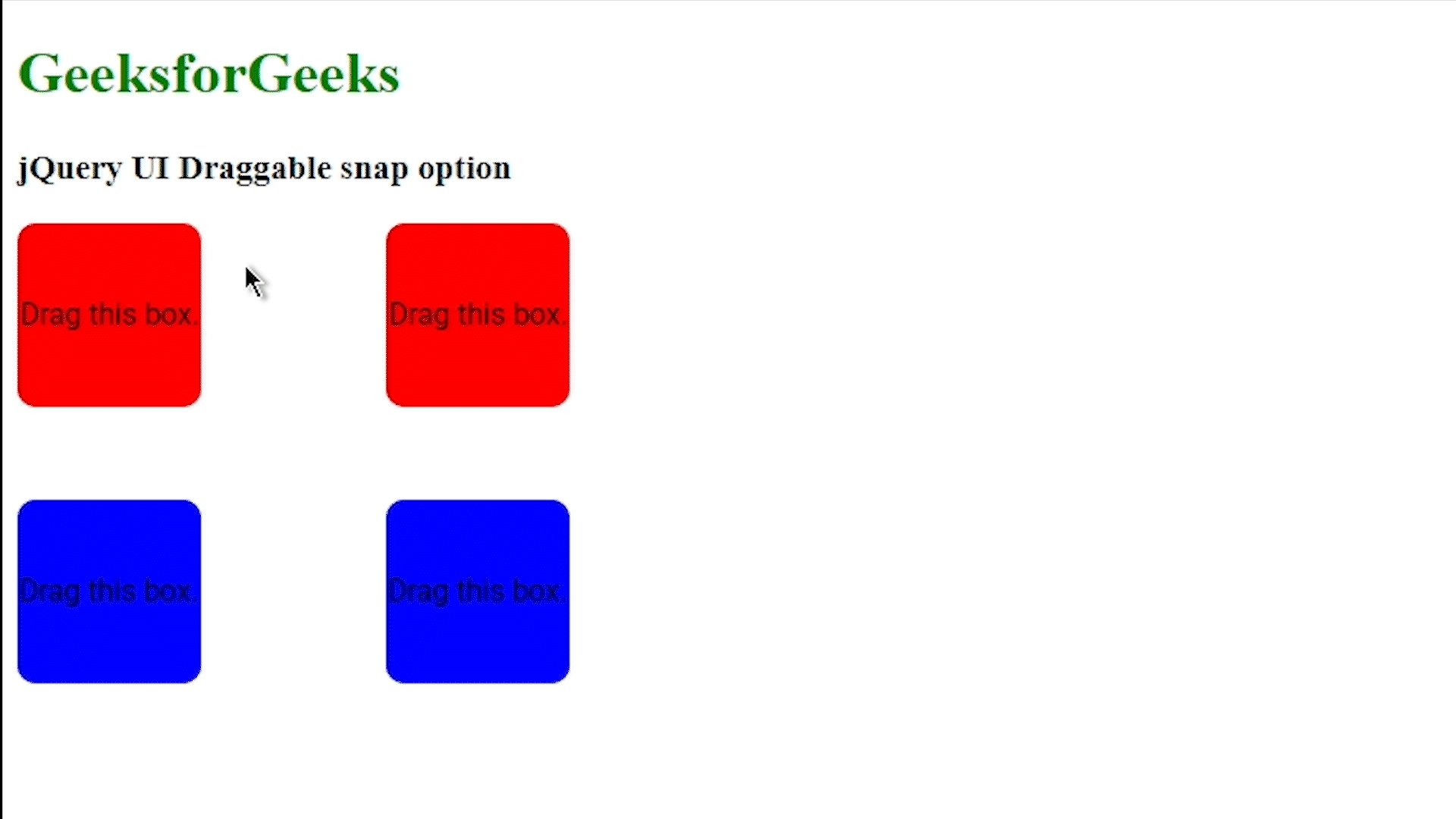
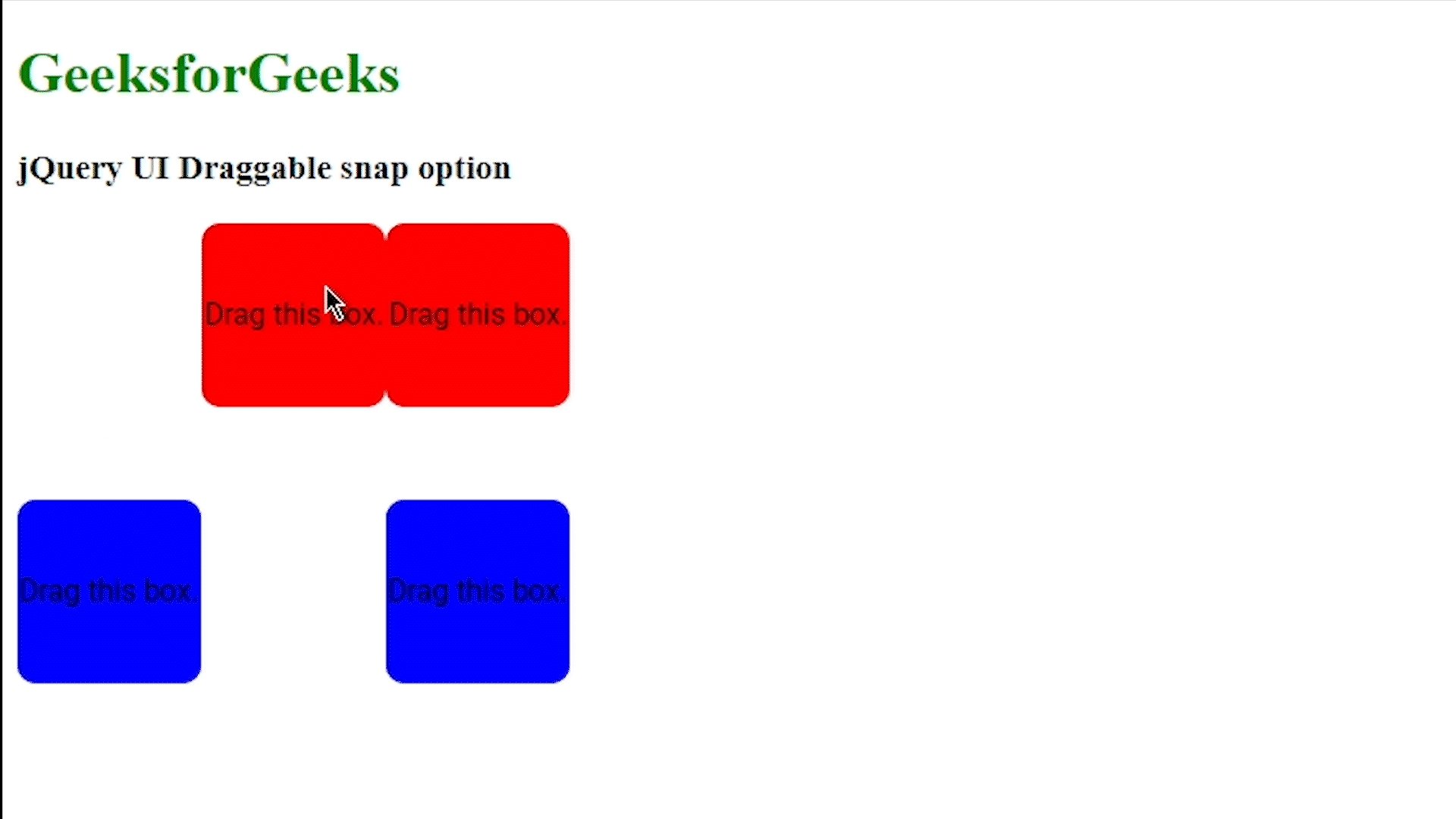
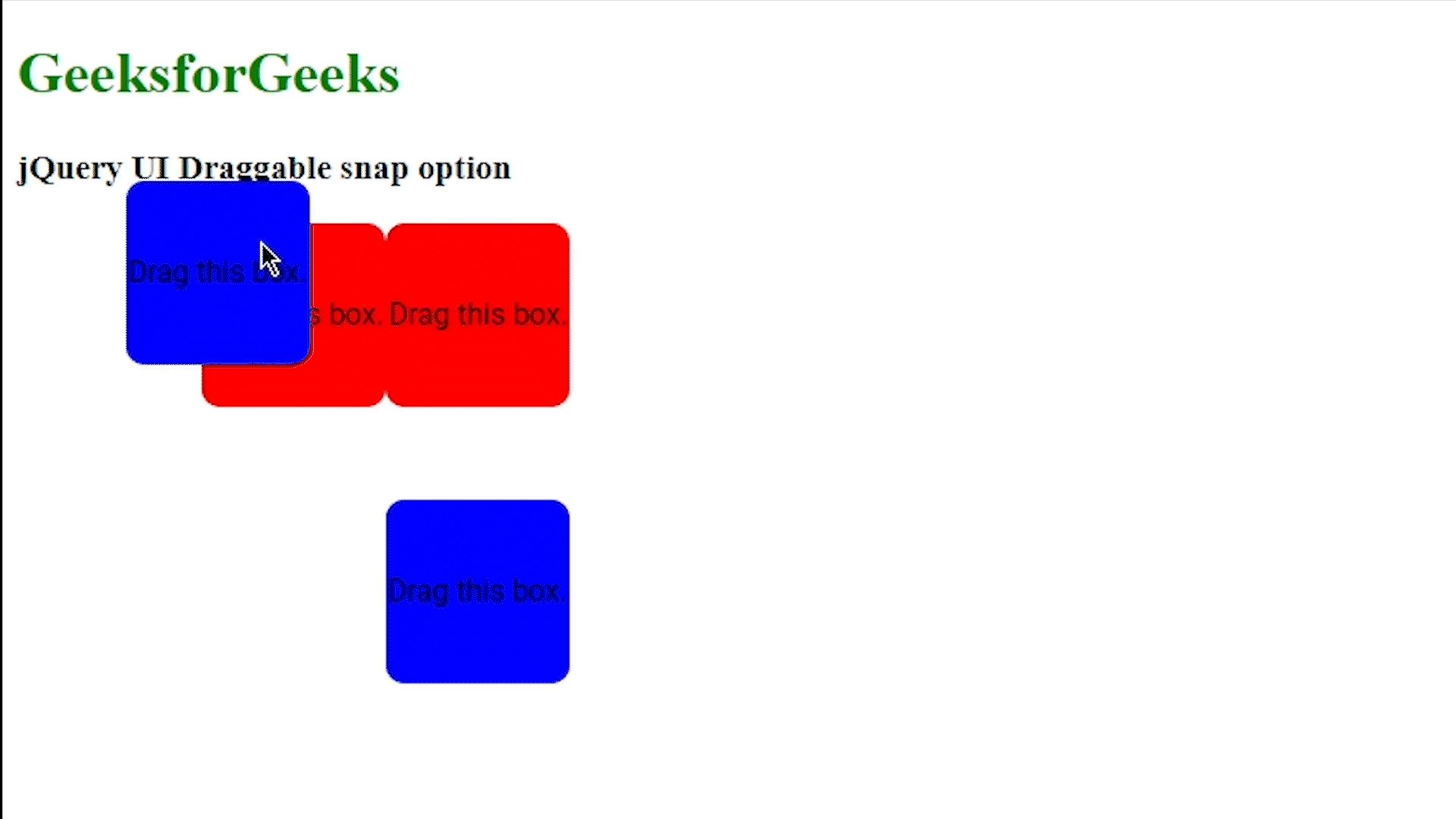
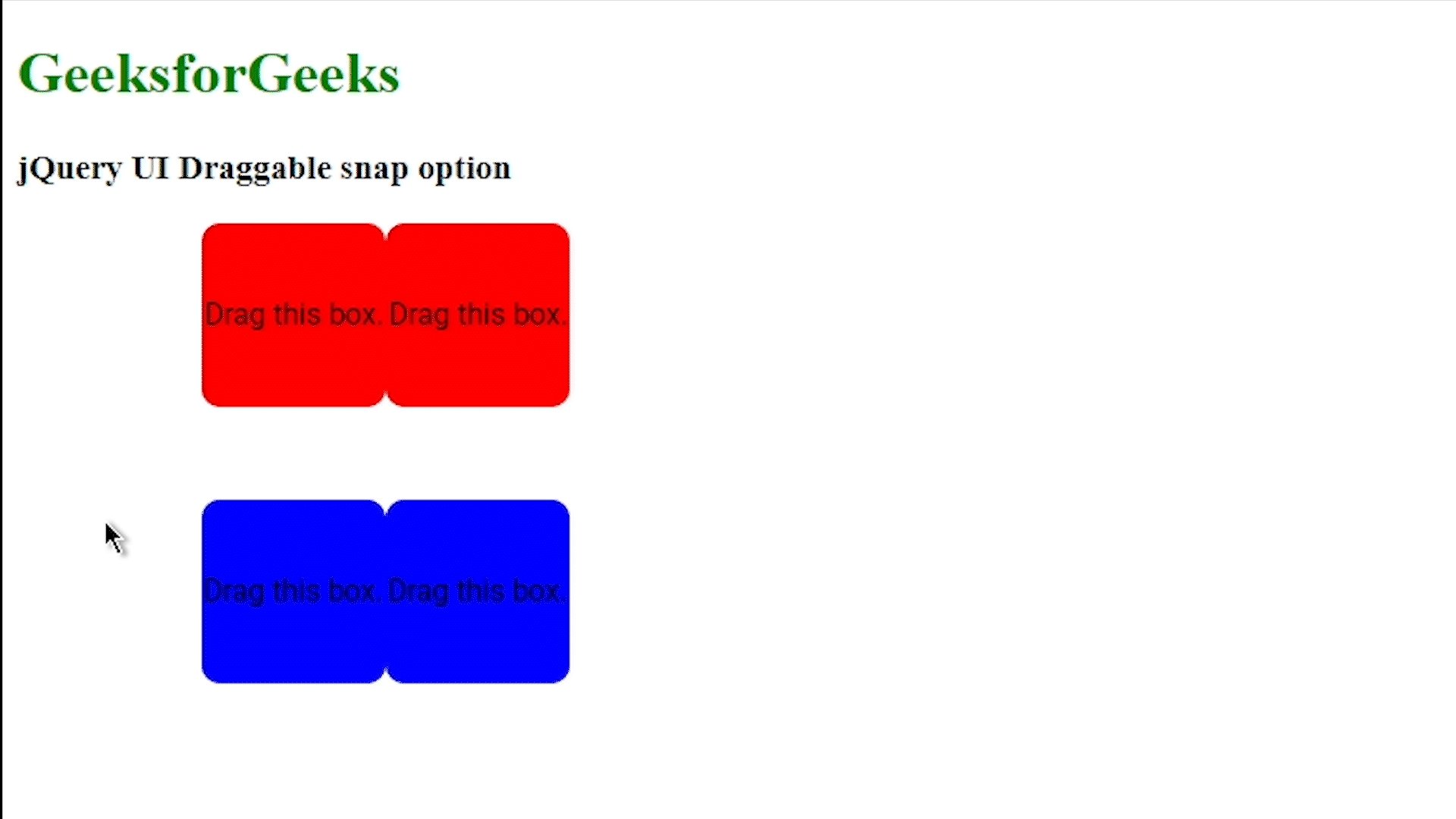
例子2:在这个例子中,与第一个例子不同,我们将使用snap选项到一个特定的元素,我们将有四个盒子,其中两个是红色的,两个是蓝色的,红色的盒子将只粘在红色的盒子上,而蓝色的盒子则粘着蓝色的。
<!doctype html>
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.13.0/themes/dark-hive/jquery-ui.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script src=
"https://code.jquery.com/ui/1.13.0/jquery-ui.js"
integrity=
"sha256-xH4q8N0pEzrZMaRmd7gQVcTZiFei+HfRTBPJ1OGXC0k="
crossorigin="anonymous">
</script>
<style>
.box1 {
display: flex;
align-items: center;
justify-content: center;
font-family: roboto;
width: 100px;
height: 100px;
background: #ccc;
border-radius: 10px;
background-color: red;
}
.box2 {
display: flex;
align-items: center;
justify-content: center;
font-family: roboto;
width: 100px;
height: 100px;
background: #ccc;
border-radius: 10px;
margin-top: 50px;
background-color: blue;
}
.box3 {
display: flex;
align-items: center;
justify-content: center;
font-family: roboto;
width: 100px;
height: 100px;
background: #ccc;
border-radius: 10px;
transform: translate(200px, -250px);
background-color: red;
}
.box4 {
display: flex;
align-items: center;
justify-content: center;
font-family: roboto;
width: 100px;
height: 100px;
background: #ccc;
border-radius: 10px;
margin-top: 50px;
transform: translate(200px, -250px);
background-color: blue;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQuery UI Draggable snap option</h3>
<div class="draggable_box box1 red1">Drag this box.</div>
<div class="draggable_box box2 blue2">Drag this box.</div>
<div class="draggable_box box3 red3">Drag this box.</div>
<div class="draggable_box box4 blue4">Drag this box.</div>
<script>
(".red1").draggable({
snap: ".box3",
})
(".blue2").draggable({
snap: ".blue4",
})
</script>
</body>
</html>
输出:

 极客教程
极客教程