jQuery UI的Draggable enable()方法
jQuery UI由使用jQuery、CSS和HTML实现的GUI小工具、视觉效果和主题组成。 jQuery UI非常适用于为网页构建UI界面。
jQuery UI的Draggable enable()方法是用来启用可拖动的选项。这个方法不接受任何参数。
语法 :
$("selector").droppable("enable");
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子。这个例子描述了jQuery UI Draggable enable()方法的用途。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
div {
color: white;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
#div2 {
width: 150px;
height: 150px;
background: blue;
}
#div1 {
position: absolute;
left: 250px;
width: 200px;
height: 200px;
background: green;
color: #fff;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Draggable enable() method</h3>
<div id="div1">Drop here</div>
<div id="div2">Drag me</div>
<script>
("#div2").draggable();
( "#div1").droppable("enable");
</script>
</body>
</html>
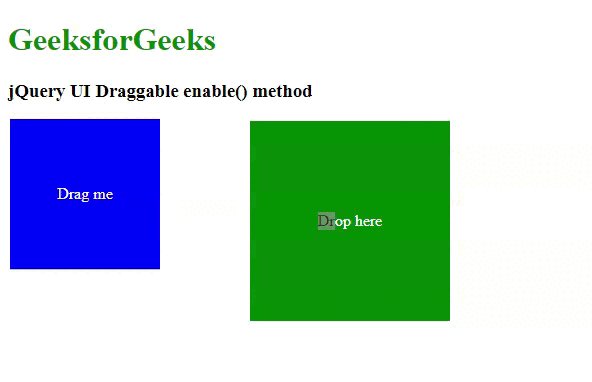
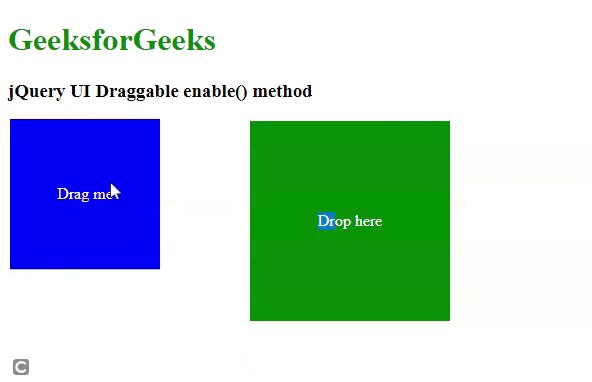
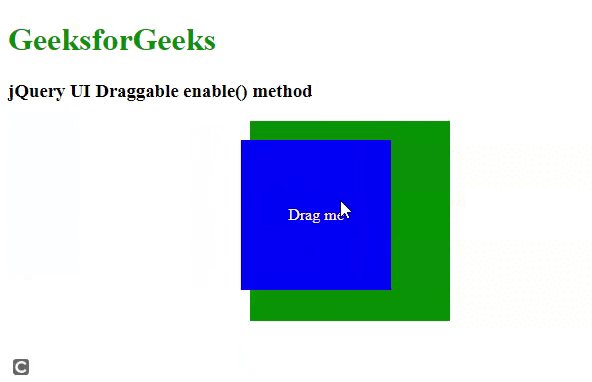
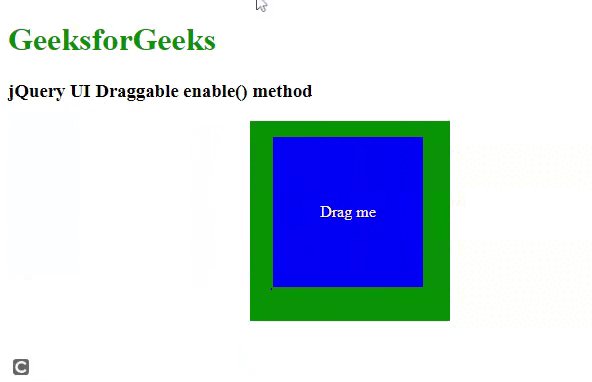
输出:

 极客教程
极客教程