jQuery UI Draggable drag 事件
jQuery UI是一种基于网络的技术,由各种GUI部件、视觉效果和主题组成。这些功能可以使用jQuery JavaScript库来实现。jQuery UI是为网页建立UI界面的最佳工具。它也可以用来建立高度互动的网络应用程序,或者可以用来轻松地添加小工具。
在这篇文章中,我们将使用jQuery UI Draggable drag 事件来触发,当鼠标在拖动过程中被移动时,就在当前移动发生之前。
语法:
我们需要用拖动回调函数来初始化Draggable小组件。
$( ".selector" ).draggable({
drag: function( event, ui ) {}
});
- 为拖动事件绑定一个事件监听器。
$( ".selector" ).on( "drag", function( event, ui ) {} );
- 通过ui.position设置约束运动。
$( ".selector" ).draggable({
drag: function( event, ui ) {
// Keep the left edge of the element
// at least 100 pixels from the container
ui.position.left = Math.min( 100, ui.position.left );
}
});
参数:这些是可以接受的下列参数。
- event。当可拖动项目被拖动时,该事件被触发。
- ui。该参数为对象类型,有以下选项。
- helper。这个参数是代表排序帮助器的jQuery对象。
- offset。这个参数是帮助者对象的当前绝对位置,它被表示为 { top, left }。
- position。这个参数是帮助者对象的当前位置,它被表示为 { top, left }。
CDN链接:下面是一些jQuery Mobile脚本,你的项目将需要这些脚本,所以要把它们添加到你的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
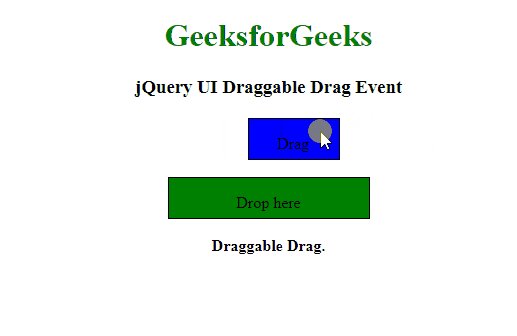
例子:这个例子描述了jQuery UI Draggable Drag事件的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.dragg {
width: 90px;
height: 40px;
border: 1px solid black;
background-color: blue;
}
.dropp2 {
width: 200px;
height: 40px;
border: 1px solid black;
float: center;
background-color: green;
}
</style>
<script>
(function () {
(".dropp2").droppable();
(".dragg").draggable({
drag: function (event, ui) {
(".res").html("<b>Draggable Drag.</b><br>");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Draggable Drag Event</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br>
<div class="dropp2">
<p>Drop here</p>
</div>
<br>
<div class="res"></div>
</center>
</body>
</html>
输出:

jQuery UI可拖动事件
 极客教程
极客教程