jQuery UI Datepicker showCurrentAtPos选项
jQuery UI由GUI部件,视觉效果和主题组成,使用jQuery,CSS和HTML实现。jQuery UI对于构建网页的UI界面非常有用。在这篇文章中,我们将看到如何在jQuery UI Datepicker中使用showCurrentAtPos选项。
showCurrentAtPos选项从左上方开始,包含当前日期的月份应该放在jQuery UI Datepicker中。这个选项指定了显示日期选择器的当前月份的位置。
语法:
$(".selector").datepicker(
{showCurrentAtPos: 2}
);
方法:首先,添加你的项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例子:在下面的例子中,当前的月份被设置为位置2当日期选择器被加载时,会显示前第二个月份。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function () {
("#gfg").datepicker(
{ showCurrentAtPos: 2 }
);
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI | datepicker showCurrentAtPos option</h3>
<p>Enter Date: <input type="text" id="gfg"></p>
</body>
</html>
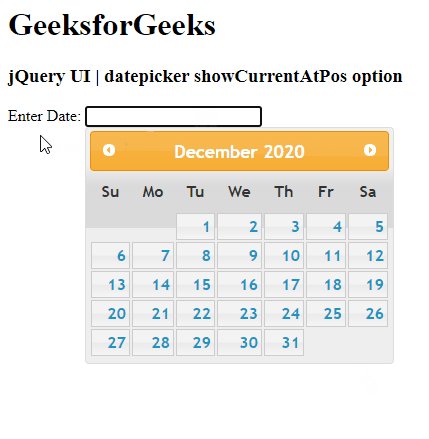
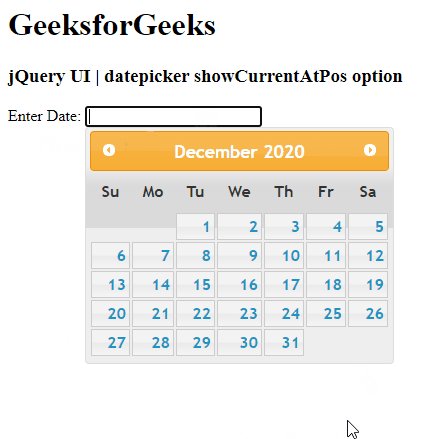
输出:

 极客教程
极客教程