jQuery UI Datepicker showButtonPanel选项
jQuery UI由GUI部件,视觉效果和使用jQuery,CSS和HTML实现的主题组成。jQuery UI非常适合为网页构建UI界面。在这篇文章中,我们将看到如何使用jQuery UI Datepicker中的showButtonPanel选项。showButtonPanel选项如果设置为true,一个按钮面板将显示在jQuery UI中Datepicker的底部。
语法:
$(".selector").datepicker(
{showButtonPanel: true}
);
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function () {
("#gfg").datepicker({ showButtonPanel: true });
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI | datepicker showButtonPanel option</h3>
<p>Enter Date: <input type="text" id="gfg" /></p>
</body>
</html>
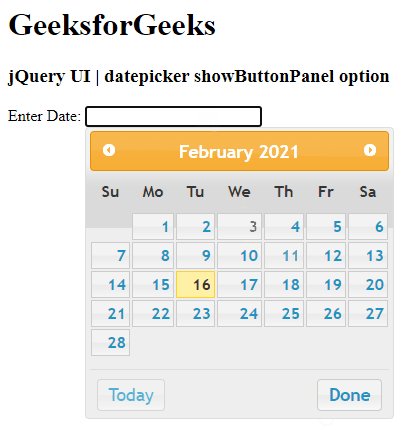
输出:

 极客教程
极客教程