jQuery UI Autocomplete change事件
jQuery UI由GUI部件、视觉效果和使用HTML、CSS和jQuery实现的主题组成。 jQuery UI非常适用于为网页构建UI界面。jQuery UI Autocomplete widget是用来执行Autocomplete的,能够在他们输入时从预先填充的数值列表中快速查找和选择,利用搜索和过滤。
jQuery UI Autocomplete change事件是用来触发当搜索字段模糊和值已经改变时。
语法:
用指定的变化回调初始化Autocomplete:。
$( ".selector" ).autocomplete({
change: function( event, ui ) {}
});
为Autocomplete change事件绑定一个事件监听器:
$( ".selector" ).on(
"autocompletechange",
function( event, ui ) {}
);
参数:它接受一个持有两个参数的回调函数。
- event。它接受事件类型值。
- ui。它接受对象类型的值。
- item。是指从菜单列表中选择的项目,否则该属性为空。
方法:首先,添加你的项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Autocomplete change事件的用途。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
(function () {
var subjects = [
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"React",
"Node.js"
];
("#inputID").autocomplete({
source: subjects,
change: function( event, ui ) {
alert("Change Event Triggered");
}
});
});
</script>
</head>
<body>
<center>
<div class="ui-widget">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Autocomplete change Event</h3>
<label for="inputID">
Select Subject:
</label>
<input id="inputID">
</div>
</center>
</body>
</html>
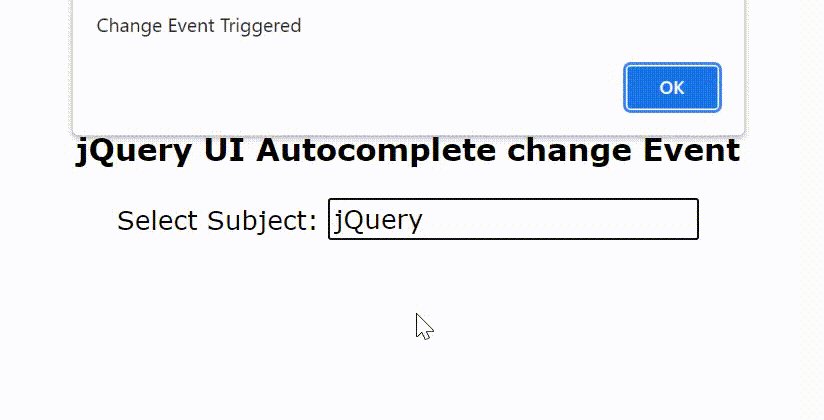
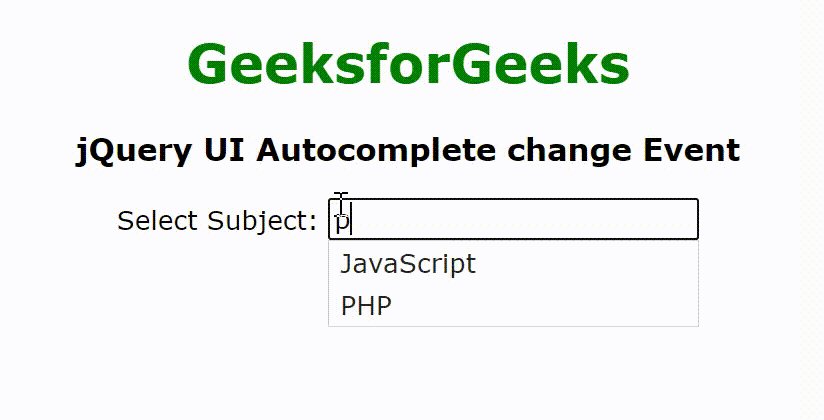
输出:

 极客教程
极客教程