jQuery UI Accordion refresh()方法
jQuery UI由使用HTML、CSS和jQuery实现的GUI部件、视觉效果和主题组成。jQuery UI非常适用于为网页建立UI界面。
jQuery UI Accordion refresh()方法是用来刷新部件的。它是用来处理任何在DOM中直接添加或删除的标题和面板。它重新计算手风琴面板的高度。它不接受任何参数。
语法:
$( ".selector" ).accordion( "refresh" );
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Accordion refresh()方法的用途。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js">
</script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
(function () {
("#GFG").accordion();
("#btn").on('click', function () {
("#GFG").accordion("refresh");
alert("Refresh the Widget")
})
});
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Accordion refresh() Method</h3>
<div id="GFG">
<h2>HTML</h2>
<div>
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages.
</div>
<h2>CSS</h2>
<div>
Cascading Style Sheets, fondly referred
to as CSS, is a simply designed language
intended to simplify the process of making
web pages presentable. CSS allows you to
apply styles to web pages. More importantly,
CSS enables you to do this independent of
the HTML that makes up each web page.
</div>
<h2>JavaScript</h2>
<div>
JavaScript is a lightweight, cross-platform,
and interpreted scripting language. It is
well-known for the development of web pages,
many non-browser environments also use it.
JavaScript can be used for Client-side
developments as well as Server-side
developments.
</div>
</div>
<br>
<input type="button" id="btn" style="padding: 5px 15px;"
value="Refresh the Widget">
</body>
</html>
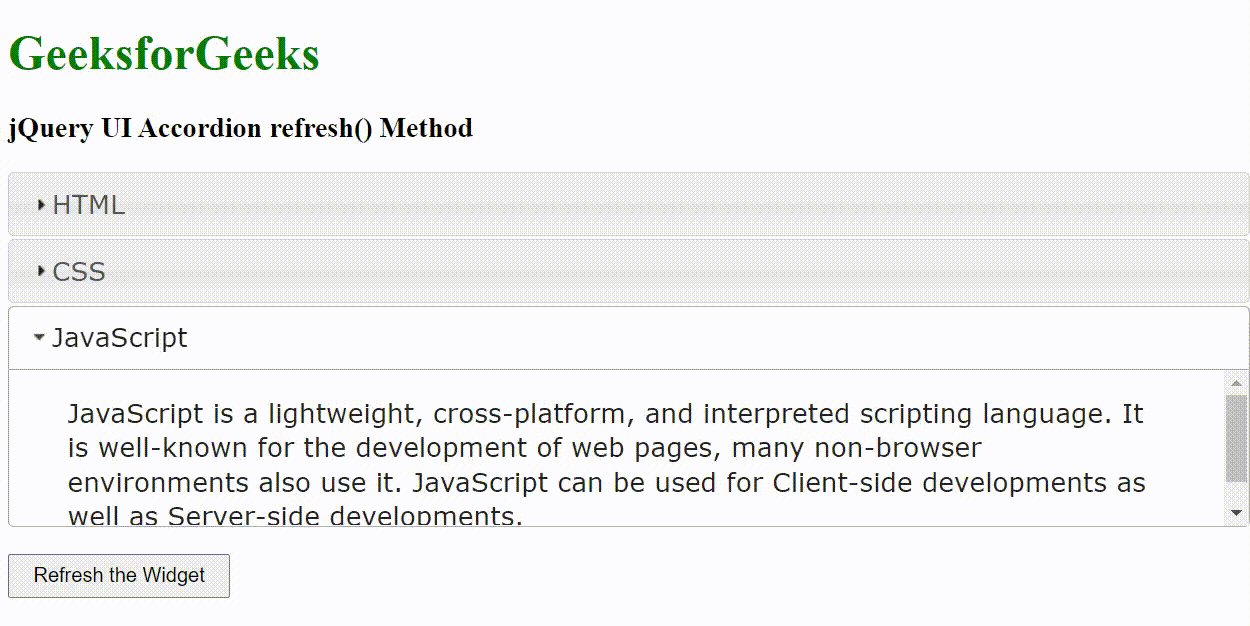
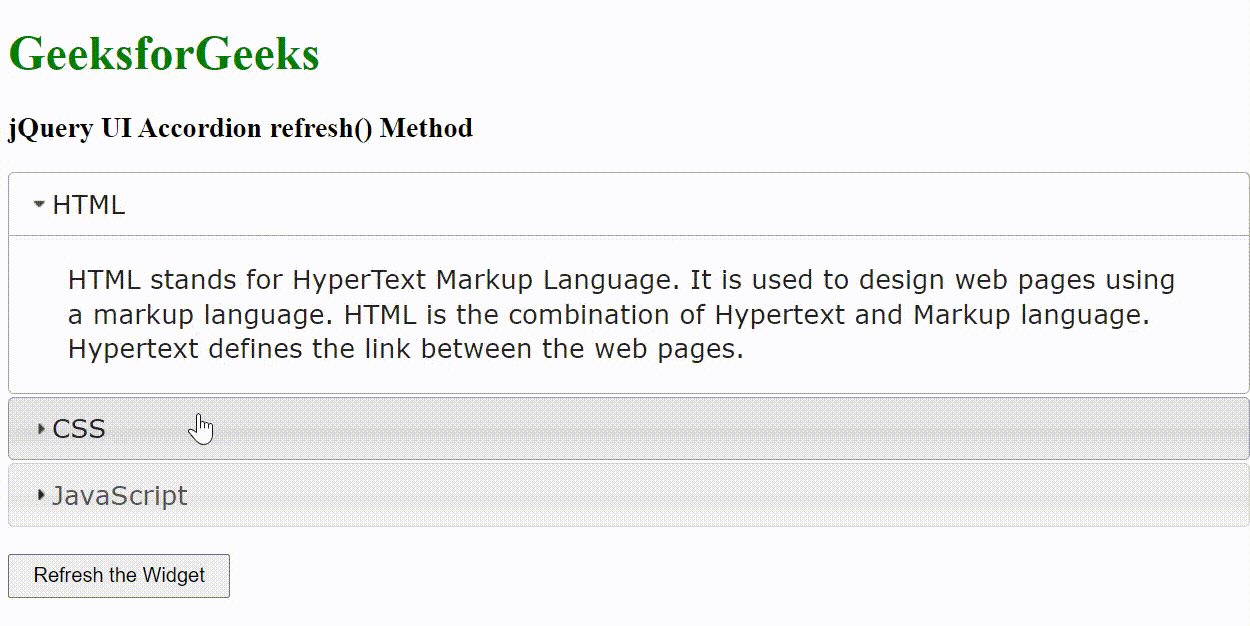
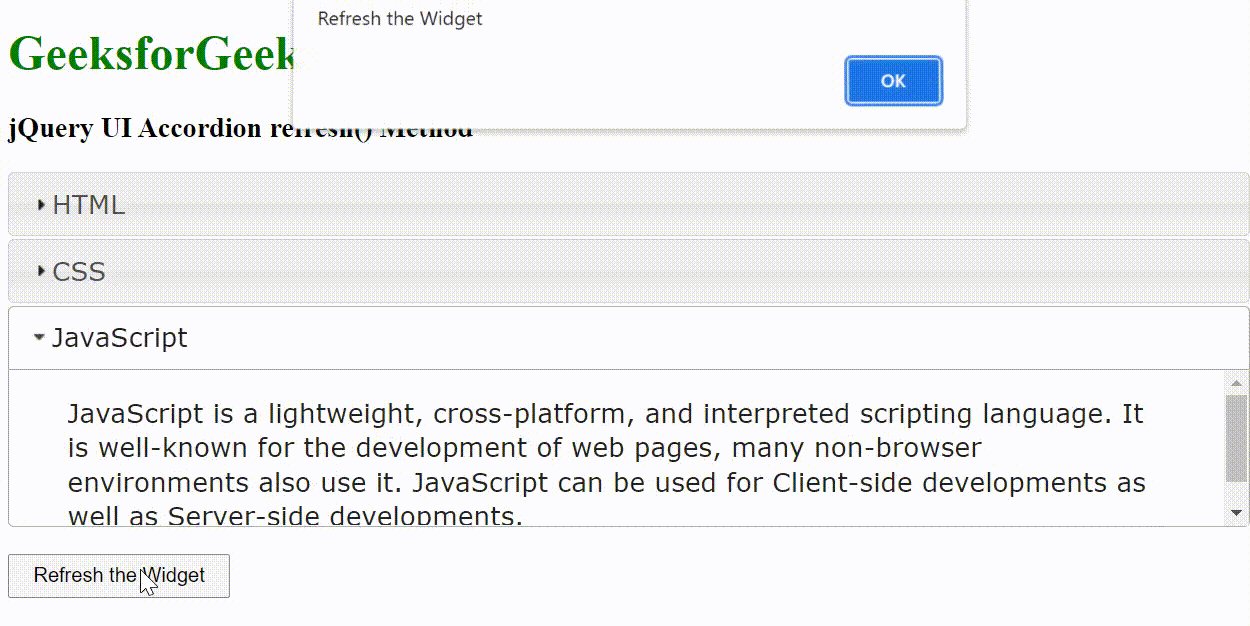
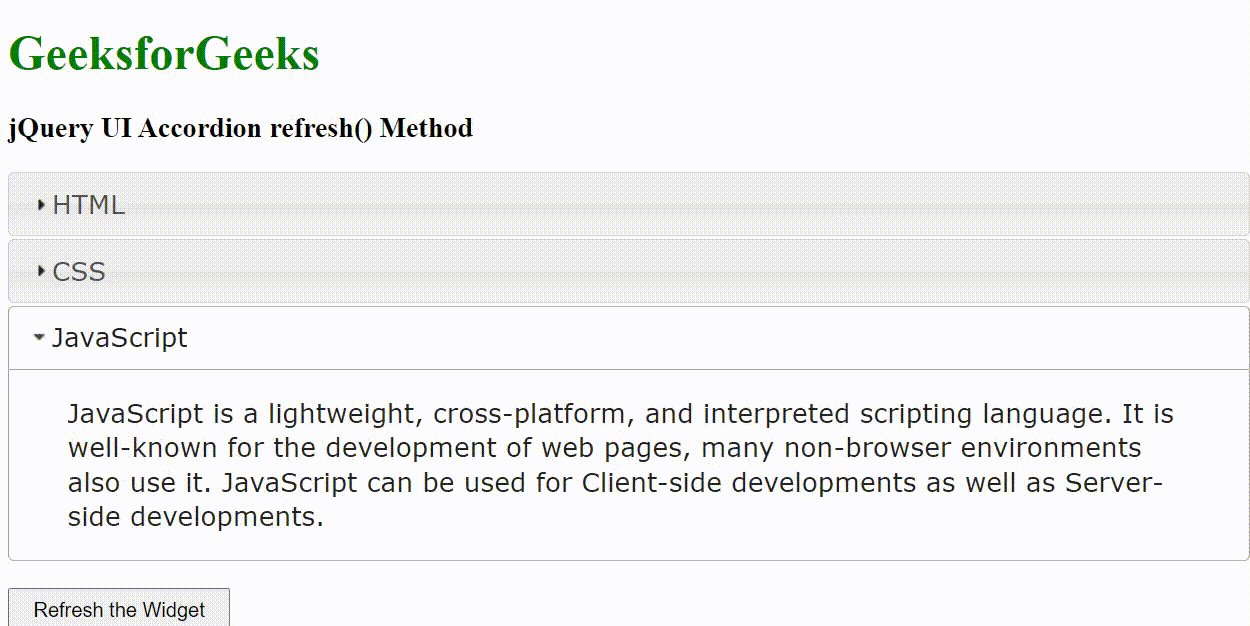
输出:

 极客教程
极客教程