jQuery Mobile Popup disable()方法
jQuery Mobile是一套基于HTML5的用户系统交互widget工具箱,用于各种用途,建立在jQuery之上。它被设计用来建立快速和响应性的网站,可用于手机、标签和台式机。
在这篇文章中,我们将学习Mobile Popup disable()方法。当一个链接被点击时,弹出窗口用于显示一些数据。disable()方法是用来在点击链接时禁用弹出窗口的。
语法:
$('selector').popup('disable');
参数:该方法不接受任何参数。
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:这个例子描述了jQuery Mobile Popup disable()方法的用途。
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
(document).ready(function () {
( "#GFG" ).popup( "disable" );
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Popup disable() method</h3>
</div>
<br>
<center>
<div role="main" class="ui-content">
<a href="#GFG" data-rel="popup">
GeeksforGeeks
</a>
<div data-role="popup" id="GFG">
<p>
A Computer Science portal for geeks.
</p>
</div>
</div>
</center>
</div>
</body>
</html>
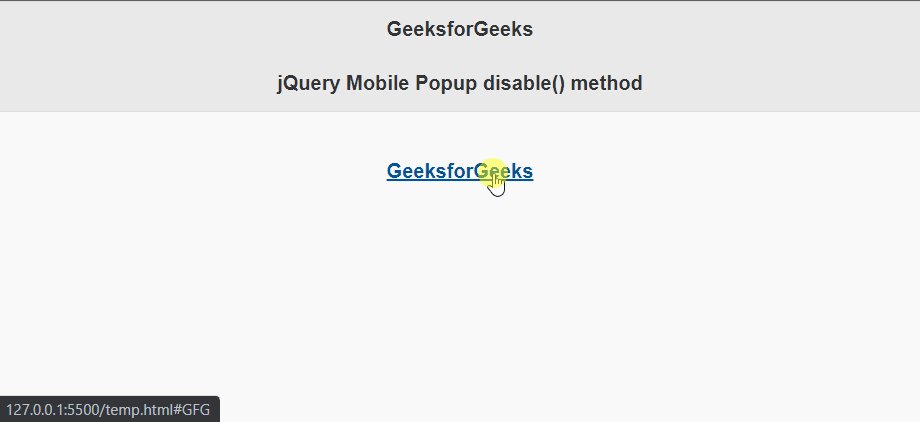
输出:

 极客教程
极客教程