jQuery BlockUI插件
BlockUI插件用于模拟同步的AJAX行为。当激活时,它会阻止用户与页面互动,直到它被停用。DOM(文档对象模型)被添加了一些元素,以提供一个漂亮的用户界面外观和感觉以及行为。
下载链接:
<script src="https://malsup.github.io/jquery.blockUI.js"></script>
语法:用于阻断用户界面。
$.blockUI();
用于疏通用户界面
$.unblockUI();
当我们在没有参数的情况下调用blockUI时,它在屏幕上显示一个 “请等待 “的消息。我们可以通过添加参数来改变这些信息。为了只屏蔽一个元素而不是整个页面,我们必须做一个稍微不同的调用,block和unblock。为了得到更好的理解,让我们看一个基本的例子。
示例:
<!DOCTYPE html>
<html>
<head>
<title>BlockUI</title>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://malsup.github.io/jquery.blockUI.js">
</script>
<style>
.btn {
background-color: white;
color: black;
padding: 14px 28px;
font-size: 16px;
cursor: pointer;
margin-bottom: 3rem;
}
.success {
border-color: #4CAF50;
color: green;
}
.success:hover {
background-color: #4CAF50;
color: white;
}
</style>
</head>
<body>
<button class="btn success" id="blockd">
BlockUI default</button>
<br>
<button class="btn success" id="blockm">
BlockUI with custom message</button>
<br>
<button class="btn success" id="blocks">
BlockUI with custom style
</button>
<div id="blockel">
<button class="btn success" id="blocke">
BlockUI Element Blocking</button>
</div>
<div id="message" style="display: none;">
<h1>Loading ...</h1>
</div>
<script>
(document).ready(function () {
("#blockd").click(function () {
// Default blockUI code
.blockUI();
setTimeout(function () {
// Timer to unblock
.unblockUI();
}, 3000);
});
("#blockm").click(function () {
// blockUI code with custom message
.blockUI({ message: ('#message') });
setTimeout(function () {
.unblockUI();
}, 3000);
});
("#blocks").click(function () {
.blockUI({
// blockUI code with custom
// message and styling
message: "<h3>GeeksForGeeks loading...<h3>",
css: { color: 'green', borderColor: 'green' }
});
setTimeout(function () {
.unblockUI();
}, 3000);
});
("#blocke").click(function () {
("#blockel").block({
// BlockUI code for element blocking
message: "<h3>GeeksForGeeks loading...<h3>",
css: { color: 'green', borderColor: 'green' }
});
setTimeout(function () {
("#blockel").unblock();
}, 3000);
});
});
</script>
</body>
</html>
输出:
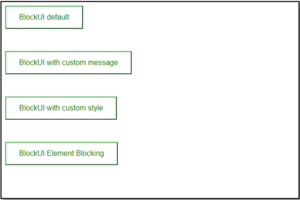
在BlockUI激活之前:

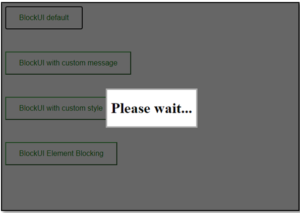
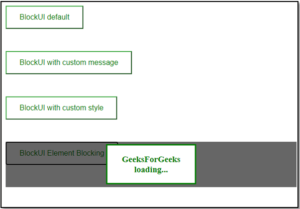
在BlockUI激活后:
Default BlockUI:

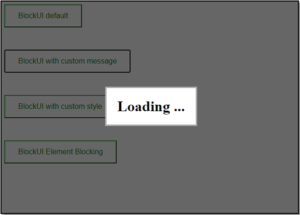
带有自定义信息的BlockUI:

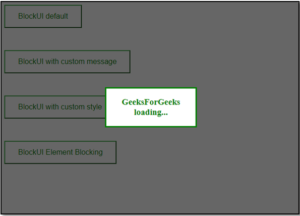
带有自定义样式的BlockUI:

BlockUI元素封锁:

 极客教程
极客教程