使用jQuery在上传前预览图片
在这篇文章中,我们将讨论两种方法来预览通过表单输入的图片。我们将使用JavaScript构造函数FileReader()来读取所提供的图片,然后我们将显示它。
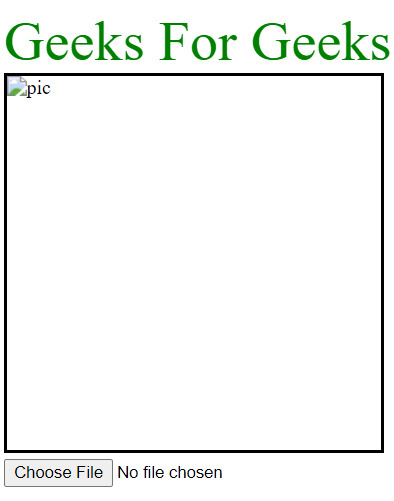
例子:让我们看看带有CSS样式的HTML结构。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Geeks</title>
<style>
.holder {
height: 300px;
width: 300px;
border: 2px solid black;
}
img {
max-width: 300px;
max-height: 300px;
min-width: 300px;
min-height: 300px;
}
input[type="file"] {
margin-top: 5px;
}
.heading {
font-family: Montserrat;
font-size: 45px;
color: green;
}
</style>
</head>
<body>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js">
</script>
<span class="heading">Geeks For Geeks</span>
<form>
<div class="holder">
<img id="imgPreview" src="#" alt="pic" />
</div>
<input type="file" name="photograph"
id="photo" required="true" />
</form>
</body>
</html>
我们有两个主要元素,我们将使用JavaScript进行互动。首先,我们有一个包含 “img “标签的分部元素。使用Jquery,我们将在上传时改变 “img “标签的 “src “属性,以预览图像。第二个元素是 “输入 “标签。在这种情况下,指定type = “file “是至关重要的。
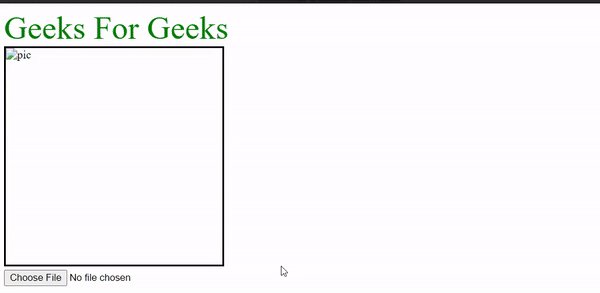
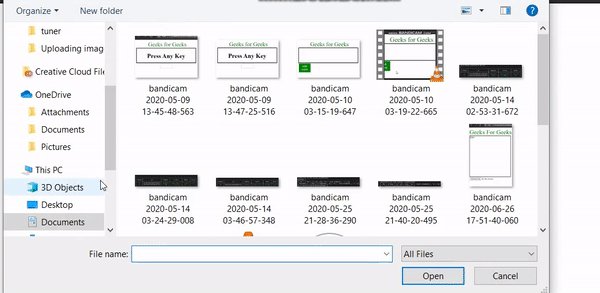
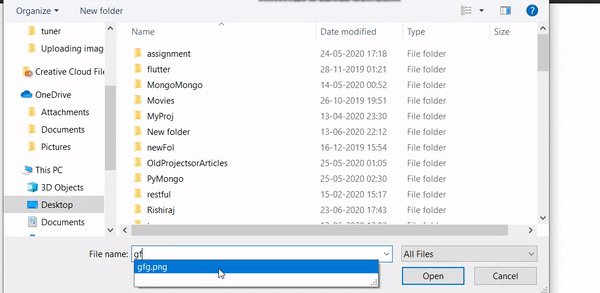
输出:

Javascript代码:
$(document).ready(()=>{
$('#photo').change(function(){
const file = this.files[0];
console.log(file);
if (file){
let reader = new FileReader();
reader.onload = function(event){
console.log(event.target.result);
$('#imgPreview').attr('src', event.target.result);
}
reader.readAsDataURL(file);
}
});
});
解释:
- FileReader()。FileReader()是一个构造函数,用于创建一个FileReader对象(类的实例),帮助我们执行诸如异步读取原始数据缓冲区或文件的操作。文件或Blob对象被用来指定要读取的数据类型。在这种情况下,变量阅读器是我们用来执行所需操作的对象。
- reader.readAsDataURL。上传后的文件或Blob被转换为data:URL,其中包含代表Blob或文件中数据的base64编码的字符串。这个 “data:URL “被存储在结果属性中,可以通过event.target.result访问。
- reader.onload:reader.onload函数包含一个事件处理程序,当阅读器成功加载时,该处理程序被触发。这是一个异步动作,因此后续代码甚至在加载完成之前就已执行。一旦加载成功,我们使用event.target.result来访问形成的 “DataURL”,并将其插入src属性中。这样就可以预览图片了。
最终代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Geeks</title>
</head>
<body>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js">
</script>
<span class="heading">Geeks For Geeks</span>
<form>
<div class="holder">
<img id="imgPreview" src="#" alt="pic" />
</div>
<input type="file" name="photograph"
id="photo" required="true" />
</form>
<style>
.holder {
height: 300px;
width: 300px;
border: 2px solid black;
}
img {
max-width: 300px;
max-height: 300px;
min-width: 300px;
min-height: 300px;
}
input[type="file"] {
margin-top: 5px;
}
.heading {
font-family: Montserrat;
font-size: 45px;
color: green;
}
</style>
<script>
(document).ready(() => {
("#photo").change(function () {
const file = this.files[0];
if (file) {
let reader = new FileReader();
reader.onload = function (event) {
$("#imgPreview")
.attr("src", event.target.result);
};
reader.readAsDataURL(file);
}
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程