preventDefault()事件方法
preventDefault()方法是用来防止浏览器执行所选元素的默认动作。它可以防止用户通过点击链接来处理请求。
语法:
event.preventDefault()
参数:它不接受任何参数。
事件是用来表示用户的事件或行动,该方法在响应中发挥作用。
jQuery代码显示preventDefault()函数的工作:
代码 #1:
这段代码将阻止浏览器进入另一个页面。
<html>
<head>
<title>GEEKSFORGEEKS ARTICLE<title/>
<!-- INCLUDE THE JQUERY CDN -->
<script src="https://ajax.googleapis.com/ajax/
libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
(document).ready(function()
{
("a").click(function(event)
{
event.preventDefault();
alert("prevented");
});
});
</script>
</head>
<body>
<p>Click the link:</p>
<a href="https://www.google.com">GOOGLE</a>
</body>
</html>
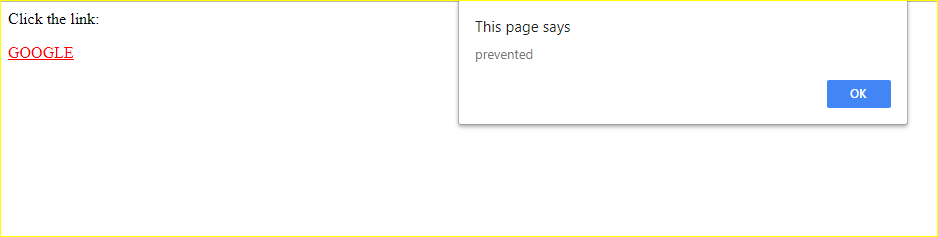
输出:
它显示了如下的输出

代码 #2:
这段代码将防止浏览器将页面重定向到另一个PHP文件。
<html>
<head>
<title>GEEKSFORGEEKS ARTICLE<title/>
<script src="https://ajax.googleapis.com/ajax/
libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
(document).ready(function()
{
("#submit").click(function(event)
{
event.preventDefault();
alert("ACTION IS PREVENTED");
});
});
</script>
</head>
<body>
<form action="submit.php">
<input type="text" placeholder="enter username">
<input id="submit" type="submit" name="submit">
</form>
</body>
</html>
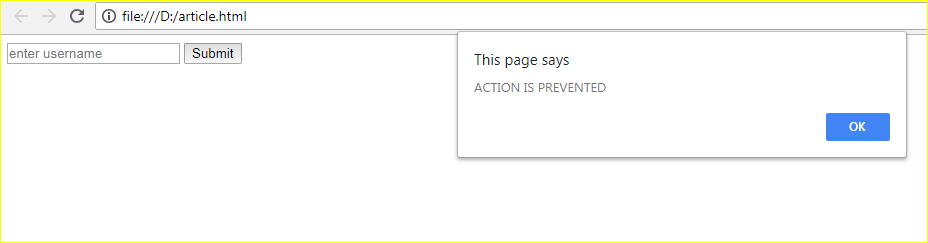
输出:
它显示了如下的输出

 极客教程
极客教程