jQuery UI Datepicker beforeShowDay选项
jQuery UI beforeShowDay是Datepicker的一个选项。通过使用这个选项,我们可以通过使用每一天来调用任何函数。这将在显示日历之前执行。
我们不希望某些日子被用户选择(比如说那一天的票都卖完了),那么我们可以应用这个选项,禁止用户选择这些日子。beforeShowDay运行一个函数,将每一天作为一个参数传递。我们将在代码中使用CDN链接来添加不同的库和样式。为了像其他jQuery UI widget一样显示这个函数,我们必须链接到jQuery和jQuery UI。在你的HTML文件中复制这段代码,通过CDN(内容传递网络)将我们的文件链接到jquery和jquery UI。这里我们使用了谷歌的CDN,但你也可以使用jquery或微软的CDN。
<link href=’https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-lightness/jquery-ui.css’rel=’stylesheet’>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js”></script>
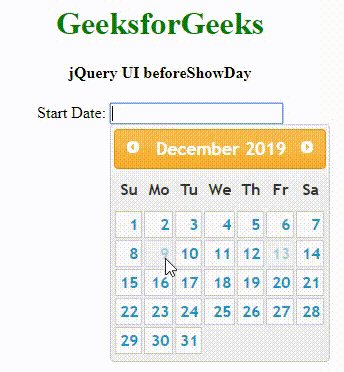
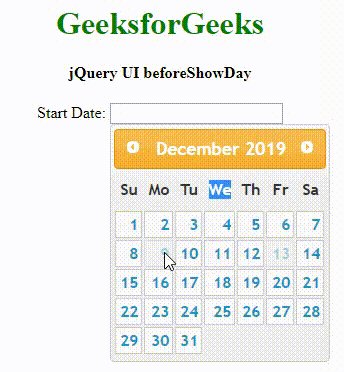
让我们在javascript中创建一个数组,其中有不可用的日子的元素。在下面的代码中,9/12/2019和13/12/2019是不可用的,而其余的日期是可用的。我们使用函数beforeShowDay:my_check来执行javascript代码,根据数组中提到的日期返回True或False。在显示日历之前,每一天都要通过这个函数,并根据返回值显示日期。
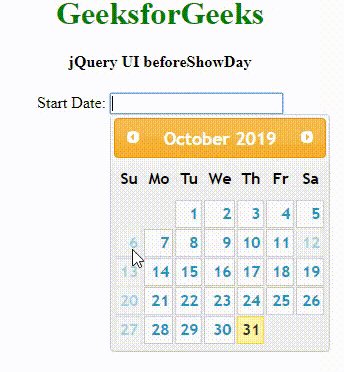
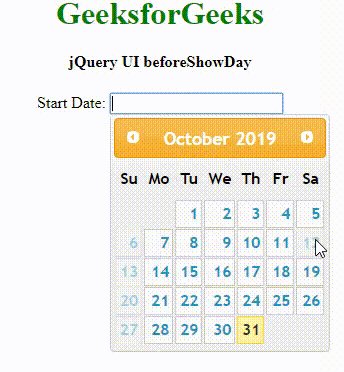
示例 1:
<!DOCTYPE html>
<html>
<head>
<link href=
'https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-lightness/jquery-ui.css'
rel='stylesheet'>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<style>
h1{
color:green;
}
.ui-datepicker {
width: 12em;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>jQuery UI beforeShowDay</h4>
Start Date:
<input type="text" id="my_date_picker1">
<script>
(document).ready(function() {
////////
(function() {
("#my_date_picker1").datepicker({
dateFormat: 'dd-mm-yy',
defaultDate: "02-12-2019",
beforeShowDay: my_check
});
});
function my_check(in_date) {
in_date = in_date.getDate() + '/'
+ (in_date.getMonth() + 1) + '/' + in_date.getFullYear();
var my_array = new Array('9/12/2019', '13/12/2019');
//('#d1').append(in_date+'<br>')
if (my_array.indexOf(in_date) >= 0) {
return [false, "notav", 'Not Available'];
} else {
return [true, "av", "available"];
}
}
})
</script>
</body>
</html>
输出:

封锁一个特定的日子:我们可以选择在日历中封锁一个特定的工作日。这将永久性地禁用该工作日,并使其在任何一周内都无法选择。在整个日历中。在下面的例子中,我们选择禁用周日
示例 2:
<!DOCTYPE html>
<html>
<head>
<link href=
'https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-lightness/jquery-ui.css'
rel='stylesheet'>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<style>
h1 {
color: green;
}
.ui-datepicker {
width: 12em;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>jQuery UI beforeShowDay</h4> Start Date:
<input type="text" id="my_date_picker1">
<script>
(document).ready(function() {
(function() {
$("#my_date_picker1").datepicker({
dateFormat: 'dd-mm-yy',
beforeShowDay: my_check
});
});
function my_check(in_date) {
if (in_date.getDay() == 0) {
return [false, "notav", 'Not Available'];
} else {
return [true, "av", "available"];
}
}
})
</script>
</center>
</body>
</html>
输出:

更复杂的过滤:现在我们将尝试过滤掉所有第二个星期六和所有星期日。我们可以通过使用下面的代码来做到这一点。
识别第二个星期六以下是识别任何给定月份的第二个星期六背后的逻辑。首先,我们确定该月的第一天和它的工作日(周日为0,周一为1,以此类推),14-(该月第一天的工作日编号)给了我们该月第二个星期六的日期。下面的代码中也使用了类似的逻辑。
示例 3:
<!DOCTYPE html>
<html>
<head>
<link href=
'https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-lightness/jquery-ui.css'
rel='stylesheet'>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<style>
h1 {
color: green;
}
.ui-datepicker {
width: 12em;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>jQuery UI beforeShowDay</h4> Start Date:
<input type="text" id="my_date_picker1">
<div id=d1></div>
<script>
(document).ready(function() {
(function() {
$("#my_date_picker1").datepicker({
dateFormat: 'dd-mm-yy',
beforeShowDay: my_check
});
});
function my_check(in_date) {
var firstDay = new Date(in_date.getFullYear(),
in_date.getMonth(), 1);
var saturday2 = 14 - firstDay.getDay()
if (in_date.getDay() == 0 ||
in_date.getDate() == saturday2) {
return [false, "notav", 'Not Available'];
} else {
return [true, "av", "available"];
}
}
})
</script>
</center>
</body>
</html>
输出:

同样地,我们也可以禁用第2和第4个星期六。下面是禁用星期日、第二个星期六和第四个星期六的代码。
function my_check(in_date) {
var firstDay = new Date(in_date.getFullYear(), in_date.getMonth(), 1);
var saturday2 = 14 - firstDay.getDay()
var saturday4 = 28 - firstDay.getDay()
if (in_date.getDay() == 0 || in_date.getDate() == saturday2
|| in_date.getDate() == saturday4) {
return [false, "notav", 'Not Available'];
} else {
return [true, "av", "available"];
}
 极客教程
极客教程