jQuery selectable() 和 accordion()
jQuery UI是用来在网站或网页中加入强大的效果。
在这篇文章中,我们将讨论jQuery UI交互和部件,如可选择和手风琴,它允许项目被选择并以合理的方式显示。
selectable()方法
这个方法允许用鼠标的帮助来选择元素。使用jQuery UI,我们可以选择DOM(D ocument O bject M odel)元素,这是可以选择的。这可以通过鼠标点击可选择的对象和执行其他工作来完成。
语法:
selectable()方法有两种形式,每种形式的使用取决于需求。这两种形式如下:-
$(selector, context).selectable (options);
$(selector, context).selectable ("action", [params]);
给定的表格显示了可与selectable()方法一起使用的不同选项:
| 选项 | 目的 |
|---|---|
| autoRefresh | 如果这个选项的值被设置为 “true”,它将允许在选择开始时计算每个选定元素的位置和大小。操作。该选项的默认值被设置为 “true”。 |
| cancel | 此选项用于禁止选择DOM元素(可选择元素)。如果这个选项的值设置为li,那么它将阻止选择web页面中的所有列表项。此选项的默认值是textarea, input, button, option, select。这意味着默认情况下,这些元素不能在网页中被选中。 |
| delay | 此选项用于产生用户单击到开始选择项目之间的延迟时间。这个选项的主要目的是避免不必要的选择。此选项的默认值为0。 |
| filter | 此选项用于指定元素中用于选择元素项的部分。此选项的默认值为*,表示可以通过单击该项上的任何位置来选择该项。 |
| disabled | 此选项用于禁用选择过程。当此选项的值设置为true时,它将禁用选择过程。要启用选择过程,可以使用enable选项。此选项的默认值为false。 |
示例:
默认功能
代码 :
<!doctype html>
<html lang="en">
<head>
<title>jQuery UI Selectable() Method - Default functionality</title>
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<style type="text/css">
#select .ui-selecting {
background: aqua;
}
#select .ui-selected {
background: yellow;
color: green;
}
#select {
list-style-type: none;
margin: 0;
padding: 0;
width: 50%;
}
#select li {
margin: 3px;
padding: 10px;
font-size: 1.4em;
height: 18px;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
( function() {
( "#select" ).selectable();
});
</script>
</head>
<body>
<h1 align="center">Geeks for Geeks</h1>
<center>
<ol id="select">
<li class="ui-widget-content">Web Tech</li>
<li class="ui-widget-content">Linux</li>
<li class="ui-widget-content">DBMS</li>
<li class="ui-widget-content">CBNST</li>
<li class="ui-widget-content">Theory of Computation</li>
</ol>
</center>
</body>
</html>
输出:
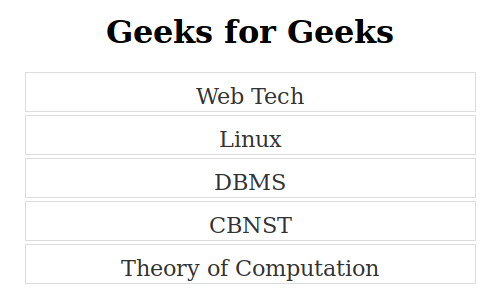
Before selection:

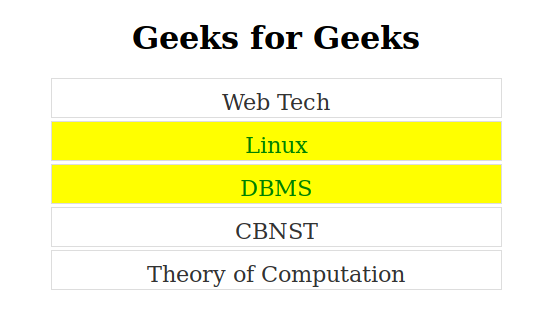
在选择了Linux和DBMS部分章节后。

注意:使用Ctrl + Click来选择多个选项。
网格显示
代码 :
<!doctype html>
<html lang="en">
<head>
<title>jQuery UI Selectable() Method - Display as grid</title>
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<style type="text/css">
#grid .ui-selecting {
background: aqua;
}
#grid .ui-selected {
background: yellow;
color: green;
}
#grid {
list-style-type: none;
margin: 0;
padding: 0;
width: 450px;
}
#grid li {
margin: 3px;
padding: 1px;
float: left;
width: 50px;
height: 50px;
font-size: 2.5em;
text-align: center;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
( function() {
( "#grid" ).selectable();
});
</script>
</head>
<body>
<center>
<h1>Geeks for Geeks</h1>
<ol id="grid">
<li class="ui-state-default">1</li>
<li class="ui-state-default">2</li>
<li class="ui-state-default">3</li>
<li class="ui-state-default">4</li>
<li class="ui-state-default">5</li>
<li class="ui-state-default">6</li>
<li class="ui-state-default">7</li>
<li class="ui-state-default">8</li>
<li class="ui-state-default">9</li>
<li class="ui-state-default">10</li>
<li class="ui-state-default">11</li>
<li class="ui-state-default">12</li>
<li class="ui-state-default">13</li>
<li class="ui-state-default">14</li>
<li class="ui-state-default">15</li>
<li class="ui-state-default">16</li>
<li class="ui-state-default">17</li>
<li class="ui-state-default">18</li>
<li class="ui-state-default">19</li>
<li class="ui-state-default">20</li>
<li class="ui-state-default">21</li>
<li class="ui-state-default">22</li>
<li class="ui-state-default">23</li>
<li class="ui-state-default">24</li>
<li class="ui-state-default">25</li>
<li class="ui-state-default">26</li>
<li class="ui-state-default">27</li>
<li class="ui-state-default">28</li>
</ol>
</center>
</body>
</html>
输出:
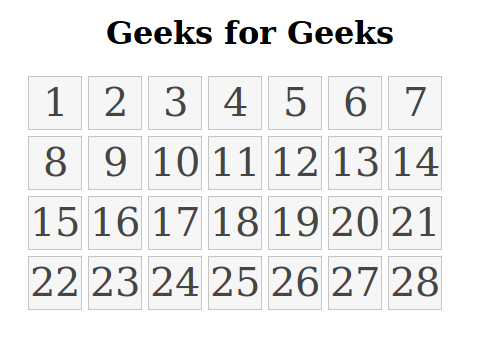
Before selection:

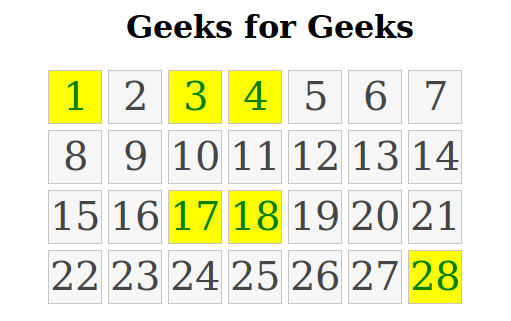
从网格中选择所需的数字后。

Accordion()方法
accordion是一个由jQuery UI提供的widget。accordion的主要目的是将页面内容分成合理的部分。
1. 标题 这一部分包含该部分的标题。标题部分通常使用标题标签来创建。
2. 主体 这一部分包含该部分的内容。正文部分通常使用div标签创建。
网页中的手风琴可以通过jQuery库提供的accordion()方法来创建。
语法:
使用accordion方法的语法如下
$(selector).accordion (options)
$(selector).accordion ("action", params)
给定的表格显示了可以与accordion()方法一起使用的不同选项:
| 选项 | 目的 |
|---|---|
| active | 该选项只能取布尔值和整数值。当该选项被设置为false时,它将允许面板折叠。这个选项的默认值是true。 |
| animate | 该选项可以取整数、布尔值或字符串值。该选项用于在打开面板时产生动画。如果这个选项的值被设置为false,它将禁用该动画。 |
| disabled | 该选项用于禁用手风琴。当该选项的值被设置为true时,它将禁用手风琴。要启用手风琴进程,disabled选项被设置为false。这个选项的默认值是false。 |
示例:
默认功能
在默认功能中,手风琴的一个部分始终是开放的。
代码 :
<!doctype html>
<html lang="en">
<head>
<title>Accordion Effect - Default functionality</title>
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
(function() {
( "#gfg" ).accordion();
});
</script>
</head>
<body>
<h1 align="center">Welcome to Geeks for Geeks</h1>
<div id="gfg">
<h3>Web Technology</h3>
<div>
<p>
Web technology refers to the means by which computers
communicate with each other using markup languages and
multimedia packages.
</p>
</div>
<h3>CBNST</h3>
<div>
<p>
Computer Based Numerical and Statistical Techniques: CBNST is
use to optimize performance and minimize error in problem-solving
application. Application of Computer Based Numerical and
Statistical Techniques:
</p>
</div>
<h3>Data Structures</h3>
<div>
<p>
A data structure is a particular way of organizing data in a computer
so that it can be used effectively.
</p>
</div>
<h3>Algorithms</h3>
<div>
<p>
An algorithm is an unambiguous specification of how to solve a
class of problems. Algorithms can perform calculation, data processing
and automated reasoning tasks.
</p>
</div>
</div>
</body>
</html>
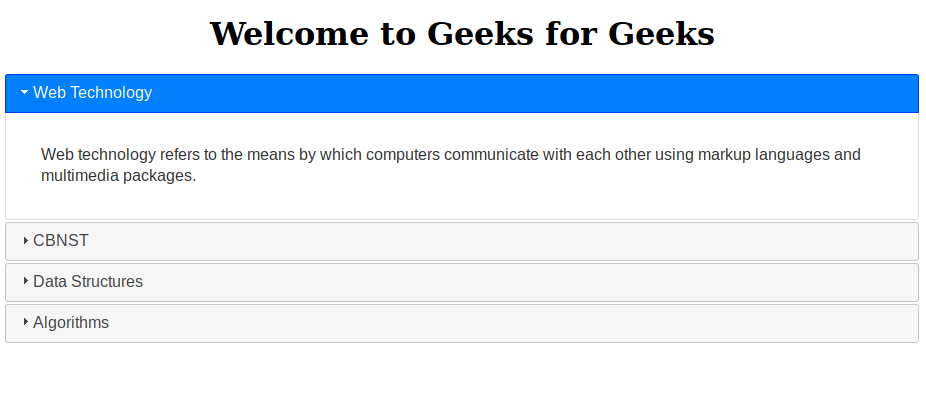
输出:
在点击任何章节之前

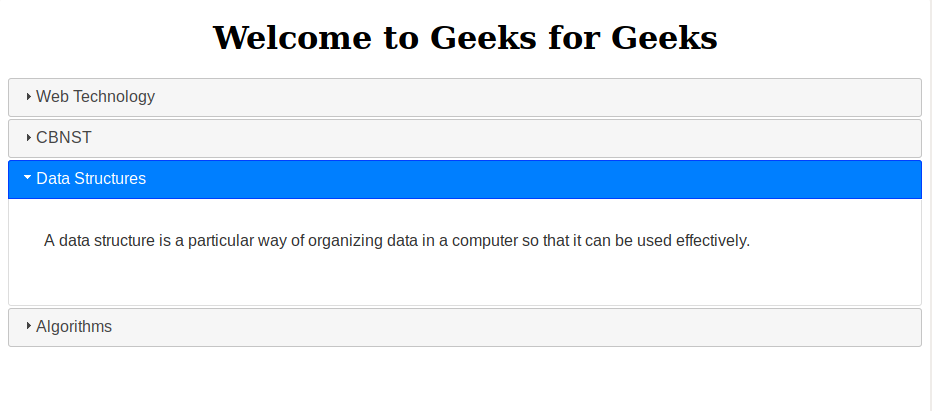
点击数据结构部分后

可折叠的内容
要删除默认功能,可折叠选项被设置为 “true”。
代码 :
<!doctype html>
<html lang="en">
<head>
<title>jQuery UI Accordion - Collapsible Content</title>
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
(function() {
( "#gfg" ).accordion({ collapsible: true});
});
</script>
</head>
<body>
<h1 align="center">Welcome to Geeks for Geeks</h1>
<div id="gfg">
<h3>Web Technology</h3>
<div>
<p>
Web technology refers to the means by which computers
communicate with each other using markup languages and
multimedia packages.
</p>
</div>
<h3>CBNST</h3>
<div>
<p>
Computer Based Numerical and Statistical Techniques:
CBNST is use to optimize performance and minimize error
in problem-solving application.
</p>
</div>
<h3>Data Structures</h3>
<div>
<p>
A data structure is a particular way of organizing data in a computer
so that it can be used effectively.
</p>
</div>
<h3>Algorithms</h3>
<div>
<p>
An algorithm is an unambiguous specification of how to solve a class
of problems. Algorithms can perform calculation, data processing and
automated reasoning tasks.
</p>
</div>
</div>
</body>
</html>
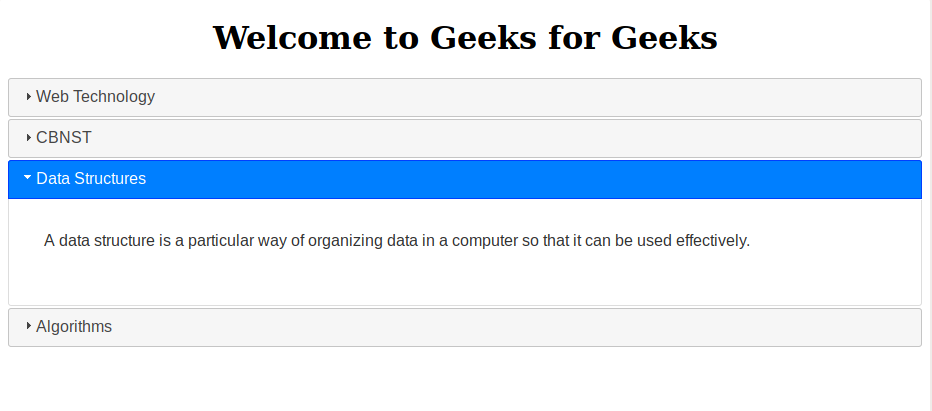
输出:
点击一次数据结构选项后

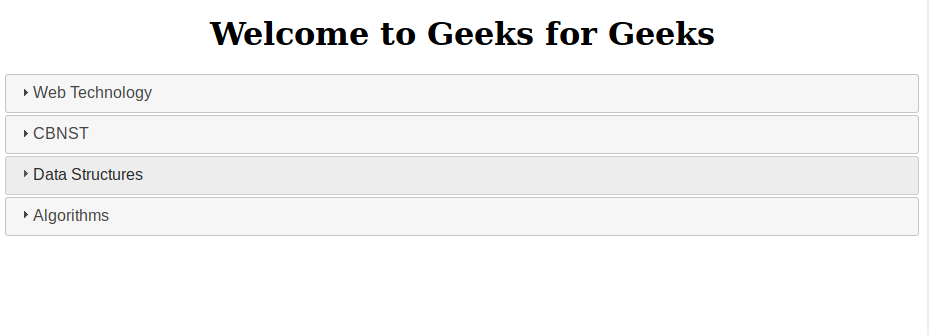
点击两次数据结构选项后

 极客教程
极客教程