jQuery scrollTop()的应用实例
scrollTop()方法是jQuery的一个内置方法,用于返回滚动条的垂直顶部位置。
语法:
$(selector).scrollTop(position)
参数:该方法接受单参数position,它是可选的。它用于指定垂直滚动条的位置,单位是像素。
返回值:该方法返回滚动条的顶部位置。
下面的例子说明了jQuery中的scrollTop()方法。
示例:
<!DOCTYPE html>
<html>
<head>
<title>scrollTop method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function() {
("button").click(function() {
alert($("div").scrollTop() + " px");
});
});
</script>
<style>
div {
border: 1px solid black;
width: 100px;
height: 150px;
overflow: auto;
}
</style>
</head>
<body>
<div>
Welcome to GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome
to GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!</div>
<br>
<!-- move the scroll bar and click on this button -->
<button>Click Here !</button>
</body>
</html>
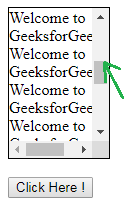
输出:
在点击按钮之前。

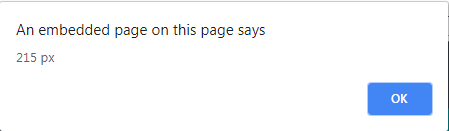
上图所示顶部位置的像素值。

 极客教程
极客教程