jQuery replaceAll()的例子
replaceAll()方法是jQuery内置的方法,用于用新的HTML元素替换选定的元素。
语法:
$(content).replaceAll(selector)
参数:该方法接受上面提到的两个参数,并在下面加以说明。
- content。这是一个必要参数,用于指定要插入的内容。
- selector。这是必要的参数,指定要替换的元素。
返回值:该方法返回带有新内容的选定元素。
下面的程序说明了上述功能。
Program:
<!DOCTYPE html>
<html>
<head>
<title>The replaceAll Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function() {
("button").click(function() {
("<h1>GeeksforGeeks!</h1>").replaceAll("p");
("h1").css({"color":"green"});
});
});
</script>
<style>
div {
width: 60%;
height: 150px;
padding: 10px;
border: 2px solid green;
font-size: 20px;
text-align:center;
}
p {
font-size:25px;
font-weight:bold;
}
</style>
</head>
<body>
<div>
<p>Welcome to </p>
<!-- click on this button and see the change -->
<button>Click Here!</button>
<br>
</div>
</body>
</html>
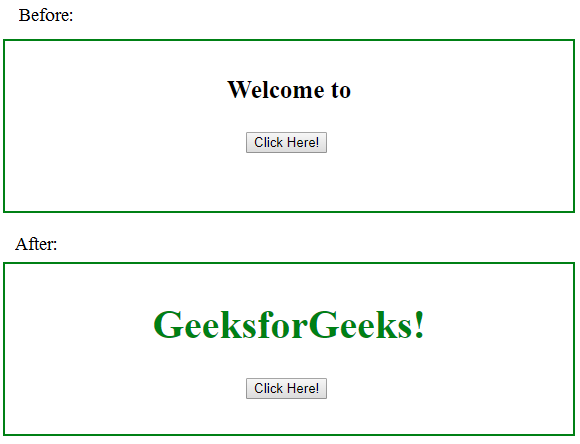
输出:

 极客教程
极客教程