jQWidgets jqxTreeMap render()方法
jQWidgets 用来显示嵌套矩形的分层数据集。在这里,树的每一个分支都被表示成一个矩形,然后用更小的矩形来表示子分支。这里,叶子节点的矩形的面积与数据的指定维度成正比。
render()方法用于渲染指定的jqxTreeMap widget。
语法:
$('#jqxTreeMap').jqxTreeMap('render');
参数: 这个方法不接受任何参数。
返回 values: 这个方法不返回任何值。
Linked Files: 从给定的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtreemap.js”></script>
<script type=”text/javascript” src=”scripts/gettheme.js”></script>
<script type=”text/javascript” src=”scripts/jqx-all.js”></script>
示例: .
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtreemap.js">
</script>
<script type="text/javascript"
src="scripts/gettheme.js">
</script>
<script type="text/javascript"
src="scripts/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeMap render Method
</h3>
<div id="Tree_Map"></div>
<input type="button" style="margin: 28px;"
id="button_for_render"
value="Render the above jqxTreeMap"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
var Data_of_TreeMap = [{
label: 'GeeksforGeeks',
value: 70,
color: '#ff0300'
}, {
label: 'is a',
value: 10,
parent: 'GeeksforGeeks',
color: '#ff5400'
}, {
label: 'Computer Science',
value: 30,
parent: 'GeeksforGeeks',
color: '#008000'
}, {
label: 'Portal.',
value: 15,
parent: 'GeeksforGeeks',
color: '#7fbf00'
}
];
('#Tree_Map').jqxTreeMap({
width: 390,
height: 200,
source: Data_of_TreeMap
});
("#button_for_render").
jqxButton({
width: 300
});
("#button_for_render").click(
function () {
$('#Tree_Map').
jqxTreeMap('render');
});
});
</script>
</center>
</body>
</html>
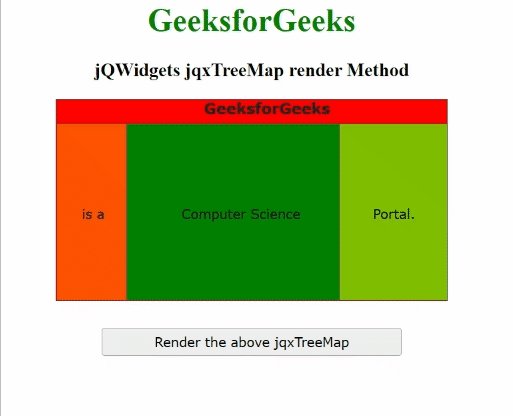
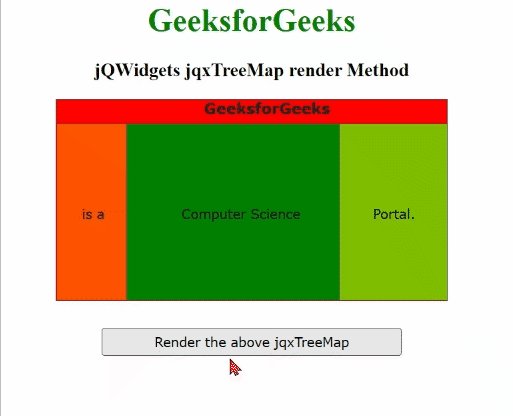
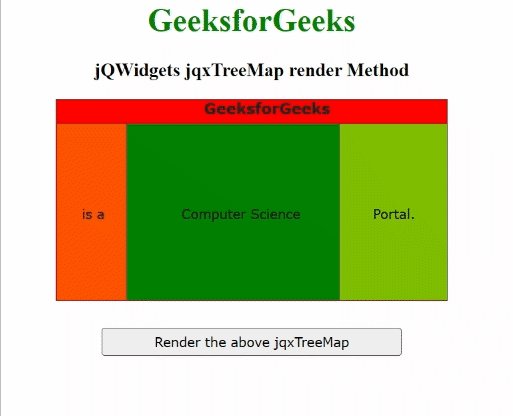
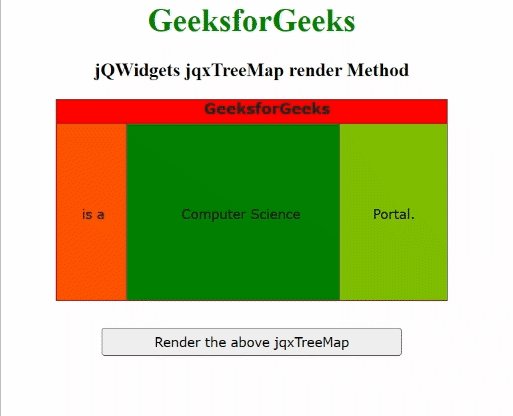
输出:

 极客教程
极客教程