jQuery :hidden 选择器
jQuery:隐藏的选择器选择隐藏的元素来工作。
语法:
$(":hidden")
- 设置为display:none
- type=”hidden”的表单元素
- 宽度和高度设置为0
- 一个隐藏的父元素(这也隐藏了子元素)。
示例 1:
<!DOCTYPE html>
<html>
<head>
<!-- Jquery CDN -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Jquery demonstration script -->
<script>
(document).ready(function () {
("h1:hidden").show(5000);
});
</script>
<!-- Script ends here -->
</head>
<body>
<center>
<h1 style="display:none;">
GeeksforGeeks
</h1>
<p>Hidden attribute example</p>
<p>The above line will show up gradually.</p>
</center>
</body>
</html>
输出:
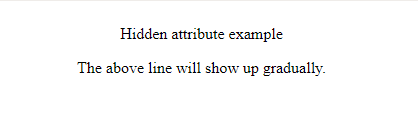
Before Animation:

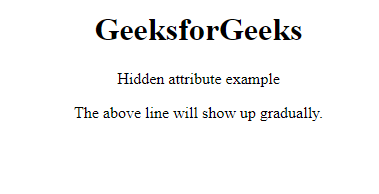
After Animation:

示例 2:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Complex Animation Using Hidden Attribute
</title>
<style>
h1 {
color: green;
}
div {
width: 70px;
height: 40px;
background: green;
margin: 5px;
float: left;
}
span {
display: block;
clear: left;
color: black;
}
.starthidden {
display: none;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
</center>
<span></span>
<div></div>
<div style="display:none;">
Hidden element
</div>
<div class="starthidden">
Hidden element2
</div>
<div></div>
<div style="display:none;">
Hidden element
</div>
<div class="starthidden">
Hidden element2
</div>
<div></div>
<form>
<input type="hidden">
<input type="hidden">
<input type="hidden">
</form>
<span></span>
<script>
var hiddenElements = ("body").find(":hidden").not("script");
("span:first").text("We have found " +
hiddenElements.length +
" hidden elements total.");
("div:hidden").show(1000);
("span:last").text("We have found " +
$("input:hidden").length
+ " hidden inputs.");
</script>
</body>
</html>
输出:
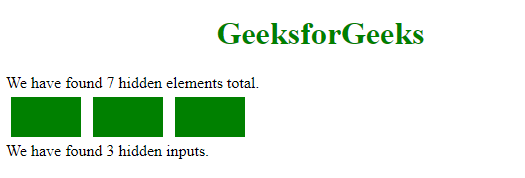
Before Animation:

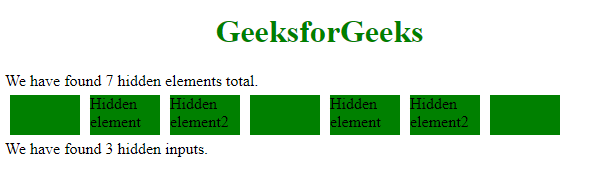
After Animation:

注意:此选择器对具有visibility: hidden的元素不起作用。
 极客教程
极客教程