jQuery height()和innerHeight()方法
height()方法是jQuery内置的方法,用于检查一个元素的高度,但它不会检查元素的padding、border和margin。
语法:
$("Selector").height()
参数:该函数不接受任何参数。
返回值:它返回所选元素的高度。
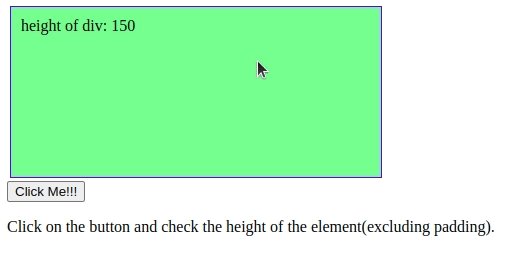
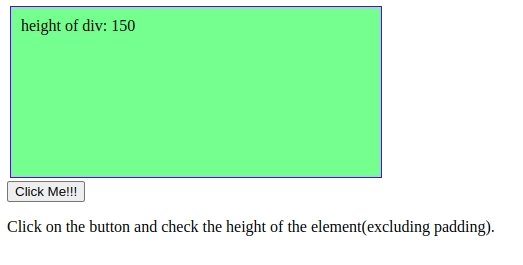
例子1:在这个例子中,我们将在按钮被点击时显示div的高度。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
var msg = "";
msg += "height of div: " + ("#demo").height();
("#demo").html(msg);
});
});
</script>
<style>
#demo {
height: 150px;
width: 350px;
padding: 10px;
margin: 3px;
border: 1px solid blue;
background-color: lightgreen;
}
</style>
</head>
<body>
<div id="demo"></div>
<button>Click Me!!!</button>
<p>
Click on the button and check the height
of the element(excluding padding).
</p>
</body>
</html>
输出:

innerHeight() 方法
innerHeight()方法用于检查元素的内部高度,包括padding。
语法:
$("param").innerHeight()
参数:该函数不接受任何参数。
返回值:它返回所选元素的内部高度。
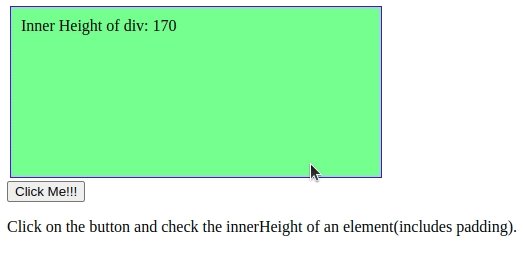
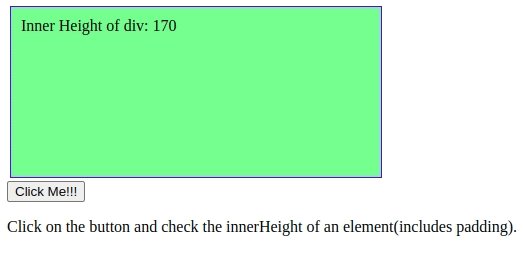
例子2:在这个例子中,我们将在按钮被点击时显示div的内部高度。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
var msg = "";
msg += "Inner Height of div: " + ("#demo").
innerHeight() + "</br>";
("#demo").html(msg);
});
});
</script>
</head>
<style>
#demo {
height: 150px;
width: 350px;
padding: 10px;
margin: 3px;
border: 1px solid blue;
background-color: lightgreen;
}
</style>
<body>
<div id="demo"></div>
<button>Click Me!!!</button>
<p>
Click on the button and check the innerHeight
of an element(includes padding).
</p>
</body>
</html>
输出:

 极客教程
极客教程