jQuery维度
JQuery Dimensions是jQuery中的一个内置方法,用于处理各种元素和浏览器窗口的尺寸。在JQuery Dimension中有几种尺寸方法。
jQuery维度方法:
- width():该方法设置或返回元素的宽度,不包括padding、border和margin。
- height()。该方法设置或返回元素的高度,不包括padding、border与margin。
- innerWidth():该方法设置或返回元素的内部宽度,包括padding。
- innerHeight()。该方法设置或返回元素的内部高度,包括padding。
- outerWidth():该方法设置或返回元素的外部宽度,包括padding和border。
- outerHeight()。该方法设置或返回元素的外部高度,包括padding和border。
注:所有的方法都设置或返回指定的 <div>元素。
JQuery width()和height()方法:在这个例子中,你会看到在一个指定的 <div>元素,该方法将返回该元素的宽度和高度。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
jQuery Dimensions
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
("button").click(function() {
var txt = "";
txt += "Width of div: " + (".geeks").width() + "</br>";
txt += "Height of div: " +(".geeks").height();
$(".geeks").html(txt);
});
});
</script>
<style>
.geeks {
height: 100px;
width: 350px;
padding: 5px;
margin: 3px;
border: 2px solid black;
background-color: #F0F3F4;
}
h1 {
color: green;
}
</style>
</head>
<body>
<center>
<div class="geeks">
<h1>GeeksforGeeks</h1></div>
<br>
<button>Display width and height </button>
</center>
</body>
</html>
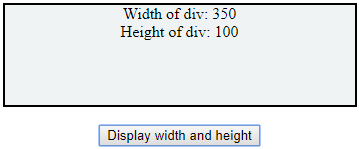
输出:
- 在点击按钮之前。

- 点击该按钮后。

JQuery innerWidth()和innerHeight()方法:在这个例子中,你会看到在一个指定的
<
div>元素,该方法将返回该元素的内宽和内高。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
jQuery Dimensions
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
("button").click(function() {
var txt = "";
txt += "Inner width of div: " + (".geeks").innerWidth() + "</br>";
txt += "Inner height of div: " +(".geeks").innerHeight();
$(".geeks").html(txt);
});
});
</script>
<style>
.geeks {
height: 100px;
width: 350px;
padding: 5px;
margin: 3px;
border: 2px solid black;
background-color: #F0F3F4;
}
h1 {
color: green;
}
</style>
</head>
<body>
<center>
<div class="geeks">
<h1>GeeksforGeeks</h1></div>
<br>
<button>Display Inner width and Inner height </button>
</center>
</body>
</html>
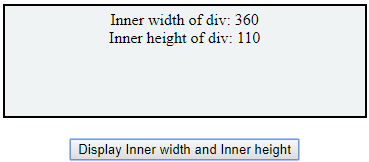
输出:
- 在点击按钮之前。

- 点击该按钮后。

JQuery outerWidth()和outerHeight()方法:在这个例子中,你会看到在一个指定的 <div>元素,该方法将返回该元素的外宽和外高。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
jQuery Dimensions
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
("button").click(function() {
var txt = "";
txt += "Outer width of div: " + (".geeks").outerWidth() + "</br>";
txt += "Outer height of div: " +(".geeks").outerHeight();
$(".geeks").html(txt);
});
});
</script>
<style>
.geeks {
height: 100px;
width: 350px;
padding: 5px;
margin: 3px;
border: 2px solid black;
background-color: #F0F3F4;
}
h1 {
color: green;
}
</style>
</head>
<body>
<center>
<div class="geeks">
<h1>GeeksforGeeks</h1></div>
<br>
<button>Display Outer width and Outer height </button>
</center>
</body>
</html>
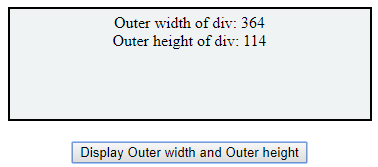
输出:
- 在点击按钮之前。

- 点击该按钮后。

 极客教程
极客教程