如何在jQuery选择器中使用JavaScript变量
在这篇文章中,我们将讨论如何在jQuery选择器中使用JavaScript变量。在下面的例子中,我们可以看到,我们使用了存储在JavaScript变量中的值在jQuery选择器中使用。
例子1:可以应用连接技术,以使用存储在JavaScript变量中的值。在下面的例子中,每当按钮被点击时,存在于元素中的内容就被追加到<p>元素中。然后,我们将使用ready()方法,该方法有助于加载整个页面,然后执行其余代码。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript variables in jQuery slectors</title>
<script src="https://code.jquery.com/jquery-3.4.1.js"
integrity=
"sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous">
</script>
</head>
<body>
<div>
<button id="button"
style="color: green;">
Click Me
</button>
<p id="firstpara">
<span id="span"
style="color: green;">
A Computer Science Portal fo Geeks<br>
</span>
</p>
</div>
<script>
(document).ready(function() {
("#button").click(function() {
var paraId = "firstpara";
var spanId = "span";
("#" + paraId).append(("#" + spanId).html());
});
})
</script>
</body>
</html>
输出:

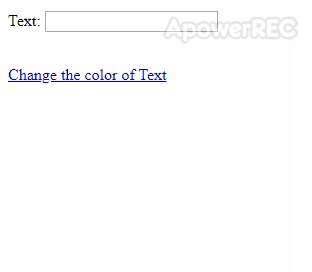
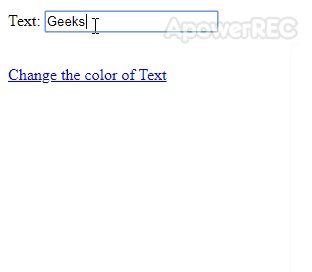
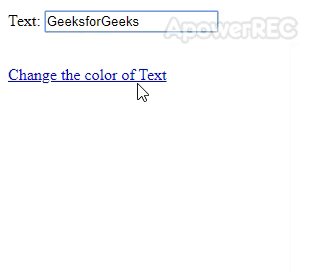
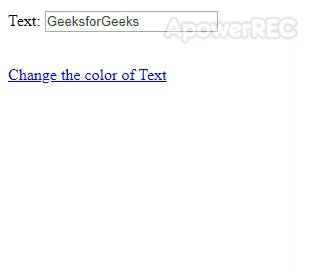
例子2:下面的例子在链接被按下时改变文本的颜色。在这个例子中,javascript:void(0);被用于<a>元素内部。然后我们将使用ready()方法帮助加载整个页面,然后执行其余代码。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript variables in jQuery slectors</title>
<script src="https://code.jquery.com/jquery-3.4.1.js"
integrity=
"sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous">
</script>
</head>
<body>
<form>
<p>
Text:
<input type="text">
</p>
<br>
<a href="javascript:void(0);">
Change the color of Text
</a>
</form>
<script>
(document).ready(function() {
("a").click(function() {
var type = ("input").attr("type");
var attribute = "color";
var color = "green";
("input[type=" + type + "]")
.css(attribute, color);
});
})
</script>
</body>
</html>
输出:

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程