如何在jQuery中使用input readonly属性
使用jQuery方法为表单输入字段添加只读属性。
- jQuery attr() 方法 : 这个方法设置/返回所选元素的属性和值。如果这个方法是用来返回属性值,它返回第一个被选中的元素的值。如果这个方法是用来设置属性值,它为一组被选中的元素设置一个或一个以上的属性/值对。
语法:
- 返回一个属性的值。
$(selector).attr(attribute)
- 设置属性和值。
$(selector).attr(attribute, value)
- 使用一个函数设置属性和值。
$(selector).attr(attribute, function(index, currentvalue))
- 设置多个属性和值。
$(selector).attr({attribute:value, attribute:value, ...})
参数:
- attribute。这个参数指定了属性的名称。
- value。这个参数指定了属性的值。
- function(index, currentvalue):这个参数指定了一个函数,返回要设置的属性值。
- index。该参数接收元素在集合中的索引位置。
- currentValue。该参数接收所选元素的当前属性值。
- jQuery prop() 方法:该方法设置/返回匹配元素的属性和值。如果这个方法是用来设置或返回属性值,它返回第一个选定元素的值。如果这个方法是用来设置属性值,它设置一个或多个属性/值对的选定元素集。
语法:
- 返回一个属性的值。
$(selector).prop(property)
- 设置属性和值。
$(selector).prop(property, value)
- 使用一个函数设置属性和值。
$(selector).prop(property, function(index, currentvalue))
- 设置多个属性和值。
$(selector).prop({property:value, property:value, ...})
参数:
- property。这个参数指定了属性的名称。
- value。这个参数指定属性的值。
- function(index, currentvalue):这个参数指定一个函数,返回要设置的属性值。
- index。该参数接收元素在集合中的索引位置。
- currentValue:该参数接收选定元素的当前属性值。
例子1:在这个例子中,通过使用attr()方法,表单输入文本字段的只读属性被启用。
<!DOCTYPE HTML>
<html>
<head>
<title>
Add a readonly attribute to an input field
</title>
<script src =
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p style = "font-size: 15px; font-weight: bold;">
The readonly attribute is added to input box
on click on the button.
</p>
<form>
Input : <input type="text" name="input_field" />
</form>
<br>
<button onclick = "GFG_Run()">
click here
</button>
<p id = "GFG_down" style =
"color: green; font-size: 20px; font-weight: bold;">
</p>
<script>
function GFG_Run() {
$('input').attr('readonly', true);
document.getElementById("GFG_down").innerHTML
= "Read-Only attribute enabled";
}
</script>
</body>
</html>
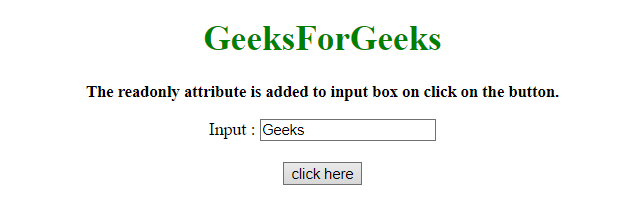
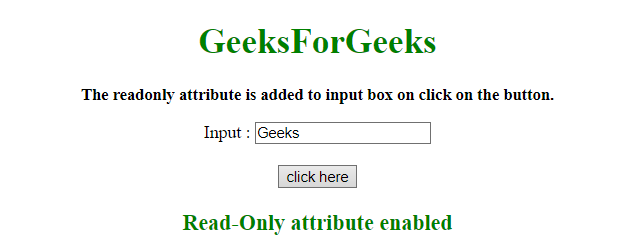
输出:
- 在点击按钮之前。

- 点击按钮后。

例子2:在这个例子中,通过使用pro()方法,表单输入文本字段的只读属性被启用。
<!DOCTYPE HTML>
<html>
<head>
<title>
Add a readonly attribute to an input tag
</title>
<script src =
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p style = "font-size: 15px; font-weight: bold;">
The readonly attribute is added to input box
on click on the button.
</p>
<form>
Input : <input type="text" name="input_field" />
</form>
<br>
<button onclick = "GFG_Run()">
click here
</button>
<p id = "GFG_down" style =
"color: green; font-size: 20px; font-weight: bold;">
</p>
<script>
function GFG_Run() {
$('input').prop('readonly', true);
document.getElementById("GFG_down").innerHTML
= "Read-Only attribute enabled";
}
</script>
</body>
</html>
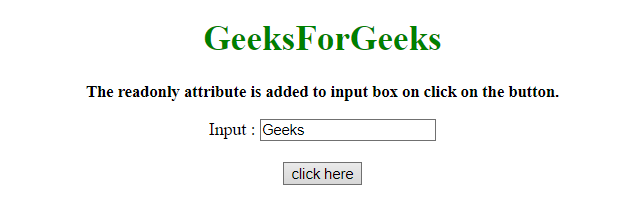
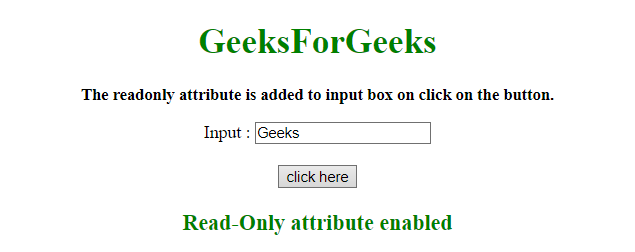
输出:
- 在点击按钮之前。

- 点击按钮后。

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程