如何使用jQuery将JSON普遍解析成块
在jQuery中,通过使用DOM插入方法来解析任何数据到任何块。一些DOM插入方法有append(), appendTo(), html(), prepend(), prependTo(), text() 。将JSON解析到任何块中也是以同样的方式处理,但与Ajax回调函数和parse.JSON()方法一起。这里parse.JSON()方法在jQuery 3.0中被废弃了,所以在以后的版本中使用JSON.parse()方法来代替。
语法:
/* JSON data might be in array also */
var json-data= '{json-index:json-values}'
/* Creating object for parsed JSON data */
varjson-object= JSON.parse(jsondata);
/* Parse text along with JSON data-value
with respect to index */("selected block").text($json-object.index);
或者
/* Parse HTML tag along with JSON data-value
with respect to index */
("selected block").html( "opentag" +json-object.index + "closetag");
步骤1:
例子1:在下面的例子中,AJAX回调函数用来解析JSON数组到HTML块。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<script src="
https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeeks</h1>
<h3>Top 3 Students List</h3>
<br>
<table style="border:10px;border-style: double;"
border="2" cellpadding="20"
cellspacing="20">
<thead>
<tr>
<th>NAME</th>
<th>ROLL NO</th>
<th>TOTAL MARK</th>
</tr>
</thead>
<tbody>
<tr>
<td align="center"
data-stud="student1"
data-topstud="Name">
</td>
<td align="center"
data-stud="student1"
data-topstud="Roll">
</td>
<td align="center"
data-stud="student1"
data-topstud="TotalMark">
</td>
</tr>
<tr>
<td align="center"
data-stud="student2"
data-topstud="Name">
</td>
<td align="center"
data-stud="student2"
data-topstud="Roll">
</td>
<td align="center"
data-stud="student2"
data-topstud="TotalMark">
</td>
</tr>
<tr>
<td align="center"
data-stud="student3"
data-topstud="Name">
</td>
<td align="center"
data-stud="student3"
data-topstud="Roll">
</td>
<td align="center"
data-stud="student3"
data-topstud="TotalMark">
</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>:</th>
<th> Top 3 Students List</th>
<th>:</th>
</tr>
</tfoot>
</table>
</center>
<script>
var data = {
"student1": [{
"Name": "Arun",
"Roll": 10056,
"TotalMark": 98,
}],
"student2": [{
"Name": "Vinoth",
"Roll": 10057,
"TotalMark": 96,
}],
"student3": [{
"Name": "Zafar",
"Roll": 10068,
"TotalMark": 85,
}]
}
//AJAX callback:
('td').html(function() {
varblock = (this)
return data[block.data('stud')]
[0][block.data('topstud')];
});
("th").css("background-color", "#08f");
("tr:nth-child(1)").css("background-color", "green");
("tr:nth-child(2)").css("background-color", "yellow");
$("tr:nth-child(3)").css("background-color", "red");
</script>
</body>
</html>
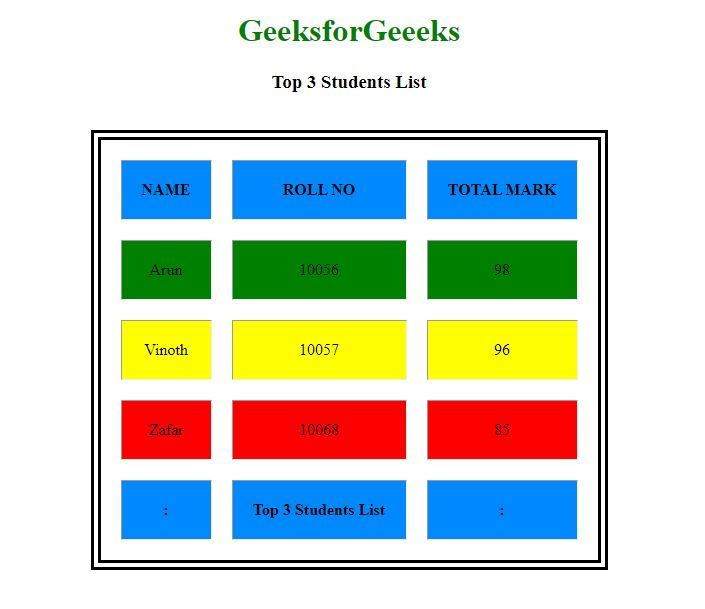
输出:

步骤h 2:
- 使用本地JSON.parse方法解析JSON字符串。
- JSON.parse方法被用来代替jQuery 3.0的废弃方法$.parseJSON()。
例子2:在下面的例子中,jQuery.parseJSON()方法和JSON.parse()方法用来解析JSON数据到一个HTML块。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<script src="
https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<style>
div {
border: 2px solid green;
padding: 20px;
}
h2 {
color: red;
}
b {
color: #08f;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeeks
</h1>
<br>
<div>
<h2>Employee Details</h2>
<p></p>
<h2>Website Details</h2>
<em></em>
</div>
</center>
<script>
// Using jQuery.parseJSON()
var company = jQuery.parseJSON(
'{"employee_name":"Adam","age":25,"salary":"11,500"}');
('p').html("<b>Employee Name:</b> " + company.employee_name
+ ",<br><b>Age:</b> " + company.age +
",<br> <b>Sal/Month:</b> " + company.salary);
</script>
<script>
(document).text(function() {
var mytxt = '{ "website":"GeeksforGeeeks",
"url":"https://www.geeksforgeeks.org/" }'
// Using JSON.parse()
varweb = JSON.parse(mytxt);
varblock = ('em');
returnblock.text("WebsiteName: " +
web.website +
", URL: " +web.url);
});
</script>
</body>
</html>
输出:

 极客教程
极客教程