如何在jQuery中触发窗口尺寸调整事件
在这篇文章中,我们将讨论如何使用jQuery来触发窗口调整大小的事件。为此目的,我们将使用jQuery提供的以下库函数。
$(<element>).trigger()这个库函数允许我们同时触发本地和自定义的事件。该方法可以独立使用,也可以由其他事件启动。在这种情况下,我们将使用本地的JavaScript事件 “resize”,以便根据我们的方便来触发调整大小的事件。语法是:$(window).trigger('resize')。$(<element>).resize()该方法用于监听调整大小的事件。该方法可以接受回调函数作为参数,一旦遇到调整大小的事件,这些函数将被执行。
jQuery CDN链接:
<script src=”https://code.jquery.com/jquery-3.5.1.min.js” integrity=”sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=” crossorigin=”anonymous”></script>
在这里,为了便于理解,调整大小事件将在一个按钮上触发。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width,initial-scale=1.0">
<script src=
"https://code.jquery.com/jquery-3.5.1.min.js"
integrity=
"sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous">
</script>
</head>
<body>
<button id="res" style="
background-color: green;
color: white;
font-size: 30px;
border: none;
border-radius: 28px;
width: 200px;
height: 100px;
outline: none;
cursor: pointer;">
Resize
</button>
<br>
<p id="gfg" style>
(for Geeks For Geeks)
</p>
<script>
(document).ready(() => {
('#res').on('click', () => {
(window).trigger('resize');
});
(window).resize(() => {
console.log("resize function called");
})
});
</script>
</body>
</html>
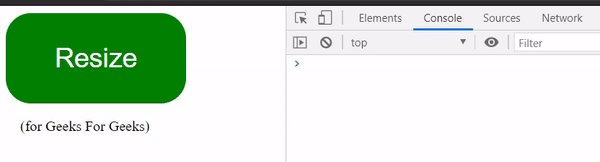
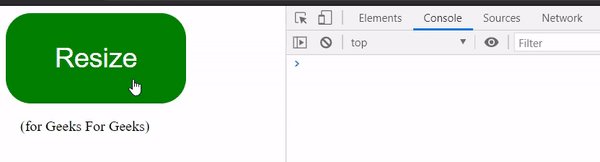
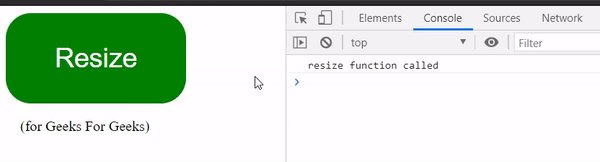
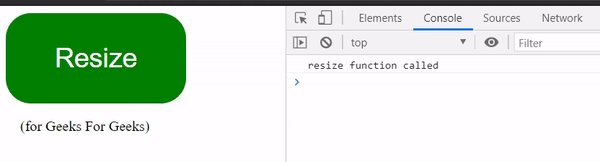
给定代码片段的输出:

 极客教程
极客教程