如何使用单选按钮来显示和隐藏div元素
为了在jQuery中通过选择特定的单选按钮来显示特定元素的数据/内容,我们可以使用以下两种方法。
- hide()方法。这个方法是用来隐藏语法或你想隐藏的html元素的。
语法:
$(selector).hide(speed, callback);
- show()方法。这个方法是用来显示你想让用户看到的语法或html元素。
语法:
$(selector).show(speed, callback);
方法:
- 单选按钮的选择器名称与用于显示的元素相同。
content. - 使用display: none将每个元素的CSS显示属性设置为无。
- 使用show()方法来显示该元素,否则使用hide()方法来隐藏。
示例 1:
<!DOCTYPE html>
<html>
<head>
<title>
Show and Hide div elements using radio buttons
</title>
<script src=
"https://code.jquery.com/jquery-1.12.4.min.js">
</script>
<style type="text/css">
.selectt {
color: #fff;
padding: 30px;
display: none;
margin-top: 30px;
width: 60%;
background: green
}
label {
margin-right: 20px;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Show and Hide div elements using radio buttons
</h3>
<div>
<label>
<input type="radio" name="colorRadio"
value="C"> C</label>
<label>
<input type="radio" name="colorRadio"
value="Cplus"> C++</label>
<label>
<input type="radio" name="colorRadio"
value="Python"> Python</label>
<label>
<input type="radio" name="colorRadio"
value="Java"> Java</label>
</div>
<div class="C selectt">
<strong>C</strong>
is a procedural programming language</div>
<div class="Cplus selectt">
<strong>C++</strong>
is a general purpose programming language</div>
<div class="Python selectt">
<strong>Python</strong>
is a widely used general-purpose, high level
programming language.</div>
<div class="Java selectt">
<strong>Java</strong>
is a most popular programming language for
many years.</div>
<script type="text/javascript">
(document).ready(function() {
('input[type="radio"]').click(function() {
var inputValue = (this).attr("value");
var targetBox =("." + inputValue);
(".selectt").not(targetBox).hide();
(targetBox).show();
});
});
</script>
</center>
</body>
</html>
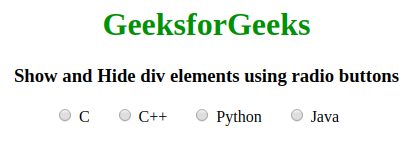
输出:
- 在选择任何单选按钮之前。

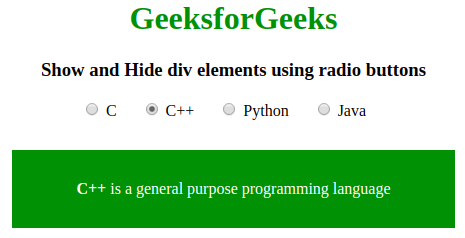
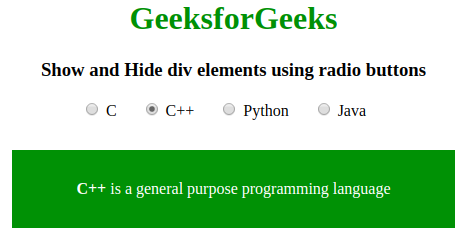
- 选择单选按钮后。

例子2:伴随着警报方法。
<!DOCTYPE html>
<html>
<head>
<title>
Show and Hide div elements using radio buttons
</title>
<script src=
"https://code.jquery.com/jquery-1.12.4.min.js">
</script>
<style type="text/css">
.selectt {
color: #fff;
padding: 30px;
display: none;
margin-top: 30px;
width: 60%;
background: green
}
label {
margin-right: 20px;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Show and Hide div elements using radio buttons
</h3>
<div>
<label>
<input type="radio" name="colorRadio"
value="C"> C</label>
<label>
<input type="radio" name="colorRadio"
value="Cplus"> C++</label>
<label>
<input type="radio" name="colorRadio"
value="Python"> Python</label>
<label>
<input type="radio" name="colorRadio"
value="Java"> Java</label>
</div>
<div class="C selectt">
<strong>C</strong>
is a procedural programming language</div>
<div class="Cplus selectt">
<strong>C++</strong>
is a general purpose programming language</div>
<div class="Python selectt">
<strong>Python</strong>
is a widely used general-purpose, high level
programming language.</div>
<div class="Java selectt">
<strong>Java</strong>
is a most popular programming language for
many years.</div>
<script type="text/javascript">
(document).ready(function() {
('input[type="radio"]').click(function() {
var inputValue = (this).attr("value");
var targetBox =("." + inputValue);
(".selectt").not(targetBox).hide();
(targetBox).show();
alert("Radio button " + inputValue + " is selected");
});
});
</script>
</center>
</body>
</html>
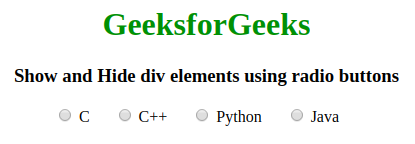
输出:
- 在选择任何单选按钮之前。

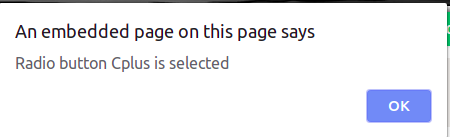
- 选择单选按钮后。

- 选择单选按钮后。

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程