如何使用复选框来显示和隐藏div元素
在jQuery中,为了通过选择特定的复选框来显示特定元素的数据/内容,我们可以使用toggle()方法。
toggle()方法用于检查所选元素的可见性,在所选元素的hide()和show()之间进行切换。
语法:
$(selector).toggle(speed, easing, callback)
方法:
- 复选框的选择器名称与用于显示的元素相同。
content. - 每个元素的CSS显示属性被设置为无,使用display: none;用于最初隐藏该元素。
- 使用.toggle()方法来显示和隐藏元素,以便检查和取消检查框。
例子1:使用复选框显示内容。
<!DOCTYPE html>
<html>
<head>
<title>
Show and Hide div elements using checkbox
</title>
<script src=
"https://code.jquery.com/jquery-1.12.4.min.js"></script>
<style type="text/css">
.selectt {
color: #fff;
padding: 30px;
display: none;
margin-top: 30px;
width: 60%;
background: green
}
label {
margin-right: 20px;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Show and Hide div elements using checkbox
</h3>
<div>
<label>
<input type="checkbox" name="colorCheckbox"
value="C"> C</label>
<label>
<input type="checkbox" name="colorCheckbox"
value="Cplus"> C++</label>
<label>
<input type="checkbox" name="colorCheckbox"
value="Python"> Python</label>
<label>
<input type="checkbox" name="colorCheckbox"
value="Java"> Java</label>
</div>
<div class="C selectt">
<strong>C</strong>
is a procedural programming language</div>
<div class="Cplus selectt">
<strong>C++</strong>
is a general purpose programming language</div>
<div class="Python selectt">
<strong>Python</strong>
is a widely used general-purpose, high level
programming language.</div>
<div class="Java selectt">
<strong>Java</strong>
is a most popular programming language
for many years.</div>
<script type="text/javascript">
(document).ready(function() {
('input[type="checkbox"]').click(function() {
var inputValue = (this).attr("value");
("." + inputValue).toggle();
});
});
</script>
</center>
</body>
</html>
输出:
- 在选择任何复选框之前。

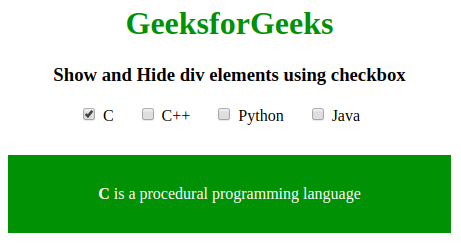
- 选择一个复选框后。

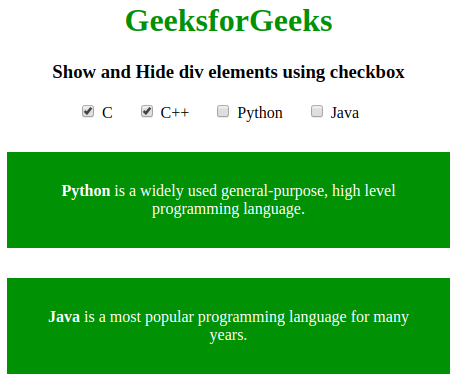
- 选择两个复选框后。

例子2:使用复选框隐藏内容
<!DOCTYPE html>
<html>
<head>
<title>
Show and Hide div elements using checkbox
</title>
<script src=
"https://code.jquery.com/jquery-1.12.4.min.js">
</script>
<style type="text/css">
.selectt {
color: #fff;
padding: 30px;
margin-top: 30px;
width: 60%;
background: green
}
label {
margin-right: 20px;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Show and Hide div elements using checkbox
</h3>
<div>
<label>
<input type="checkbox" name="colorCheckbox"
value="C"> C</label>
<label>
<input type="checkbox" name="colorCheckbox"
value="Cplus"> C++</label>
<label>
<input type="checkbox" name="colorCheckbox"
value="Python"> Python</label>
<label>
<input type="checkbox" name="colorCheckbox"
value="Java"> Java</label>
</div>
<div class="C selectt">
<strong>C</strong>
is a procedural programming language</div>
<div class="Cplus selectt">
<strong>C++</strong>
is a general purpose programming language</div>
<div class="Python selectt">
<strong>Python</strong>
is a widely used general-purpose, high level
programming language.</div>
<div class="Java selectt">
<strong>Java</strong>
is a most popular programming language for
many years.</div>
<script type="text/javascript">
(document).ready(function() {
('input[type="checkbox"]').click(function() {
var inputValue = (this).attr("value");
("." + inputValue).toggle();
});
});
</script>
</center>
</body>
</html>
输出:
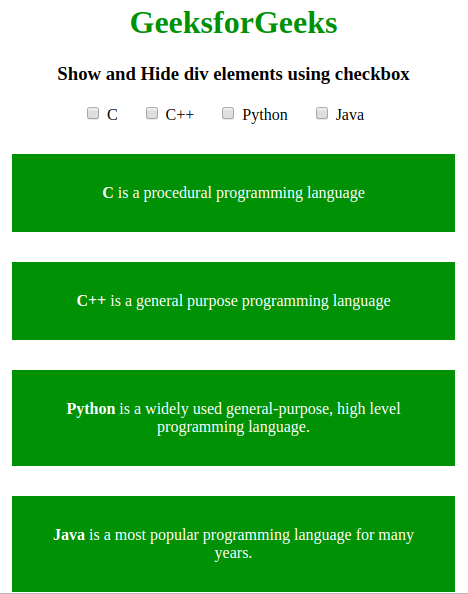
- 在选择任何复选框之前。

- 选择一个复选框后。

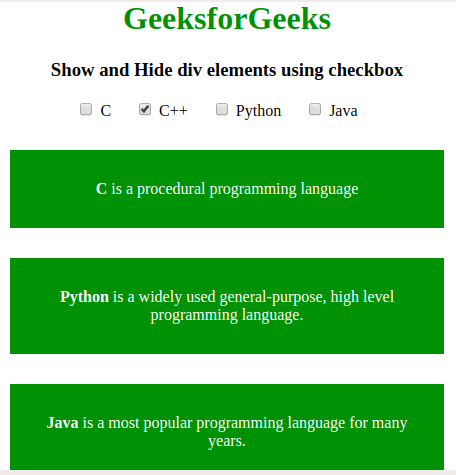
- 选择两个复选框后。

例子3:伴随着警报方法
<!DOCTYPE html>
<html>
<head>
<title>
Show and Hide div elements using checkbox
</title>
<script src=
"https://code.jquery.com/jquery-1.12.4.min.js">
</script>
<style type="text/css">
.selectt {
color: #fff;
padding: 30px;
display: none;
margin-top: 30px;
width: 60%;
background: green
}
label {
margin-right: 20px;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Show and Hide div elements using checkbox
</h3>
<div>
<label>
<input type="checkbox" name="colorCheckbox"
value="C"> C</label>
<label>
<input type="checkbox" name="colorCheckbox"
value="Cplus"> C++</label>
<label>
<input type="checkbox" name="colorCheckbox"
value="Python"> Python</label>
<label>
<input type="checkbox" name="colorCheckbox"
value="Java"> Java</label>
</div>
<div class="C selectt">
<strong>C</strong>
is a procedural programming language</div>
<div class="Cplus selectt">
<strong>C++</strong>
is a general purpose programming language</div>
<div class="Python selectt">
<strong>Python</strong>
is a widely used general-purpose, high level
programming language.</div>
<div class="Java selectt">
<strong>Java</strong>
is a most popular programming language for
many years.</div>
<script type="text/javascript">
(document).ready(function() {
('input[type="checkbox"]').click(function() {
var inputValue = (this).attr("value");
("." + inputValue).toggle();
alert("Checkbox " + inputValue + " is selected");
});
});
</script>
</center>
</body>
</html>
输出:
- 在选择任何复选框之前。

- 选择复选框后。

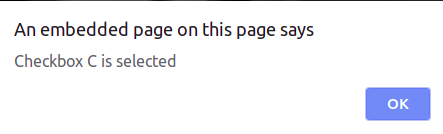
- 在点击警报的Ok按钮后。

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程