如何使用JavaScript或jQuery将textarea滚动条设置为默认底部
给出一个包含<textarea>元素的HTML文档,任务是在jQuery的帮助下将滚动条的位置设置为底部。
步骤 1:
- 获取textarea的scrollHeight属性。
- 使用jQuery的scrollTop属性来设置垂直滚动条的位置。
例子:这个例子实现了上述方法。
<!DOCTYPE HTML>
<html>
<head>
<title>
JavaScript | Set textarea scroll
bar to bottom as a default.
</title>
<script src =
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<style>
#t {
height: 100px;
width: 300px;
background: green;
color: white;
text-align:justify;
}
</style>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<textarea id = "t">
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
It also contains the practice section
which is helpful for practicing the
data structure and algorithms
questions. GeeksforGeeks provides
placement course, DSA class, Machine
learning class and other online and
offline courses which will help in
placement and also growing the
knowledge.
<br>
<button onclick = "gfg_Run()">
click here
</button>
<p id = "GFG_DOWN" style = "color:green;
font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML = "Click on the button to set "
+ "the scroll bar to bottom";
function gfg_Run() {
(document).ready(function(){
vartext = ('#t');
text.scrollTop($text[0].scrollHeight);
});
el_down.innerHTML =
"Scroll bar is moved to bottom.";
}
</script>
</body>
</html>
输出:
- 在点击按钮之前。

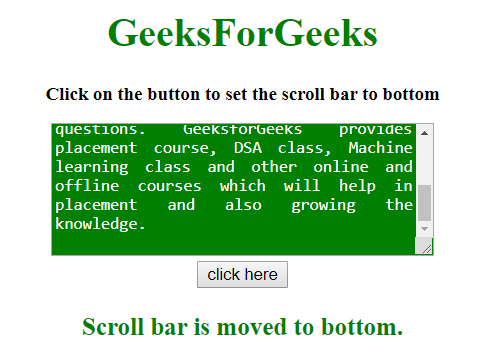
- 点击该按钮后。

步骤 2:
- 这个例子是通过JavaScript做同样的工作。
- 获取文本区域的scrollHeight属性。
- 使用scrollTop属性来设置垂直滚动条的位置。
例子:这个例子实现了上述方法。
<!DOCTYPE HTML>
<html>
<head>
<title>
JavaScript | Set textarea scroll bar to bottom as a default.
</title>
<script src =
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<style>
#t {
height: 100px;
width: 300px;
background: green;
color: white;
text-align:justify;
}
</style>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<textarea id = "t">
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
It also contains the practice section
which is helpful for practicing the
data structure and algorithms
questions. GeeksforGeeks provides
placement course, DSA class, Machine
learning class and other online and
offline courses which will help in
placement and also growing the
knowledge.
<br>
<button onclick = "gfg_Run()">
click here
</button>
<p id = "GFG_DOWN" style = "color:green;
font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML = "Click on the button to set"
+ "the scroll bar to bottom";
function gfg_Run() {
var text = document.getElementById('t');
text.scrollTop = text.scrollHeight;
el_down.innerHTML = "Scroll bar is moved to bottom.";
}
</script>
</body>
</html>
输出:
- 在点击按钮之前。

- 点击该按钮后。

 极客教程
极客教程