如何使用jQuery来设置和取消cookie
一个HTTP cookie是由服务器发送的一小段数据,由浏览器本身存储在客户端。我们也可以根据自己的需要,在浏览器中设置自己的cookie。
浏览器中的Cookies可以在JavaScript或jQuery的帮助下设置。在这里,我们将看到如何在jQuery的帮助下在浏览器中设置cookies,以及如何在以后删除它们。
在这里我们使用CDN的jQuery cookies来在浏览器中插入一个cookie。
注意:在使用这段代码时,请保持互联网连接,因为它使用了jQuery的CDN**服务。
例子1:在浏览器中设置cookie,之后我们将删除该cookie。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Cookie | Geeksforgeeks</title>
<script src=
"https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin= "anonymous"></script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.js"></script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<button onclick="addCookie()">
Add Cookie
</button>
<button onclick="removeCookie()">
remove Cookie
</button>
<p></p>
<script>
let addCookie=()=>{
.cookie("geeksforgeeks",
"It is the data of the cookie");
("p").text("cookie added");
}
let removeCookie=()=>{
.removeCookie("geeksforgeeks",
"It is the data of the cookie");
("p").text("cookie removed");
}
</script>
</center>
</body>
</html>
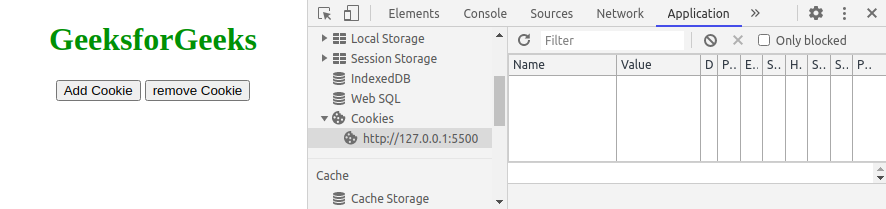
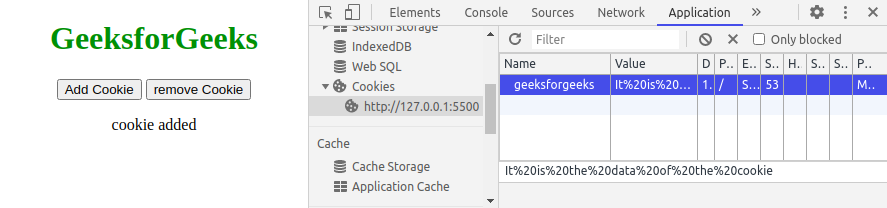
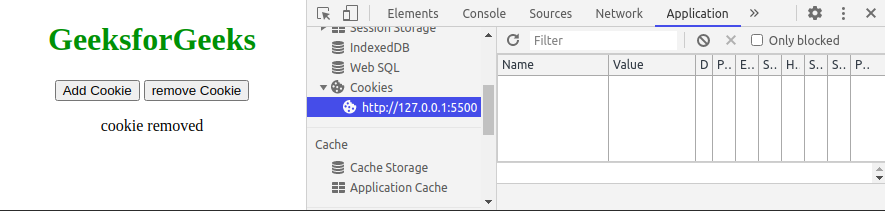
输出:你可以清楚地看到有一个名为GeeksforGeeks的cookie,它有一个值。我们还可以设置cookie的过期日期。
- 在添加Cookie之前。

- 添加Cookies后。

- 移除Cookie后。

 极客教程
极客教程