如何使用ajax通过POST向PHP后台发送按钮值
本文的目的是在一个HTML文档中使用AJAX将按钮的值发送到PHP后端。
方法:在HTML文档中创建一个按钮,并给它分配一个Id。在JavaScript文件中为按钮添加一个事件监听器,即点击。然后使用jQuery Ajax向PHP文件发出请求。
HTML code:
<!-- HTML Code -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<!-- JavaScript file -->
<script src="script.js"></script>
<!-- jQuery Ajax CDN -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<!-- Button -->
<button id="btn" value="hello world">
Click On me!
</button>
</body>
</html>
JavaScript代码:以下是 “script.js “文件的代码。
// Button DOM
let btn = document.getElementById("btn");
// Adding event listener to button
btn.addEventListener("click", () => {
// Fetching Button value
let btnValue = btn.value;
// jQuery Ajax Post Request
$.post('action.php', {
btnValue: btnValue
}, (response) => {
// response from PHP back-end
console.log(response);
});
});
PHP代码:以下是 “action.php “文件的代码。
<?php
// Checking, if post value is
// set by user or not
if(isset(_POST['btnValue']))
{
// Getting the value of button
// inbtnValue variable
btnValue =_POST['btnValue'];
// Sending Response
echo "Success";
}
?>
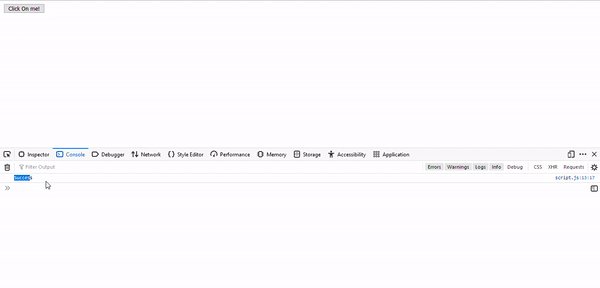
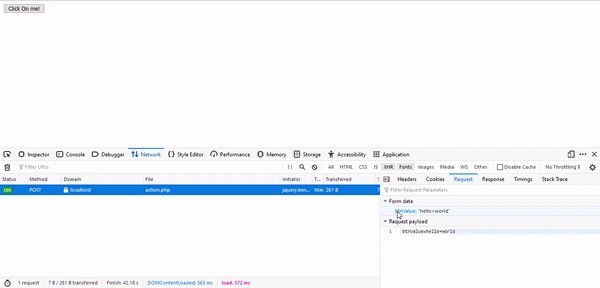
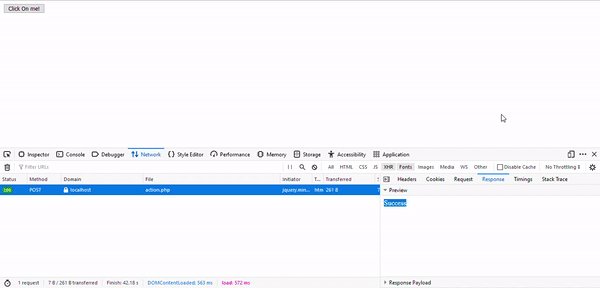
输出:

 极客教程
极客教程