如何在jQuery中发送一个PUT/DELETE请求
在jQuery中,我们可以使用.get()方法来做一个获取请求,.post()方法来做一个发布请求,但没有.put()或.delete()方法可用。在这篇文章中,我们将看到我们如何在jQuery中进行PUT和DELETE请求。
方法:要在jQuery中提出PUT或DELETE请求,我们可以使用.ajax()方法本身。我们可以根据要求指定请求的类型,如下面的例子中所给出的,将其放入或删除。
示例:我们将创建一个代码示例,其中我们将创建两个按钮,向一个未知服务器发出PUT和DELETE请求。我们将从Chrome开发工具的网络选项卡上查看这些请求是否有效。我们将创建一个名为test.html的文件,其中包含一个简单的文本GeeksforGeeks,我们将向其发出_AJAX请求,我们的主文件将是index.html。当我们点击这两个按钮中的任何一个,一个新的名字就会出现在Network标签中,我们可以点击它来查看_Request Method选项中的请求类型。我们需要在一个服务器上运行这个程序,在截图中使用的是PHP服务器。
打开开发工具的步骤:
1.按 Ctrl + Shift + I。
2.单击 “网络 “选项卡。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<!-- Importing the jQuery -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<script>
function makePUTrequest() {
.ajax({
url: 'test.html',
type: 'PUT',
success: function (result) {
// Do something with the result
}
});
}
function makeDELETErequest() {
.ajax({
url: 'test.html',
type: 'DELETE',
success: function (result) {
// Do something with the result
}
});
}
</script>
<body>
<button onclick="makePUTrequest()">
Click for PUT request
</button>
<button onclick="makeDELETErequest()">
Click for DELETE request
</button>
</body>
</html>
输出:

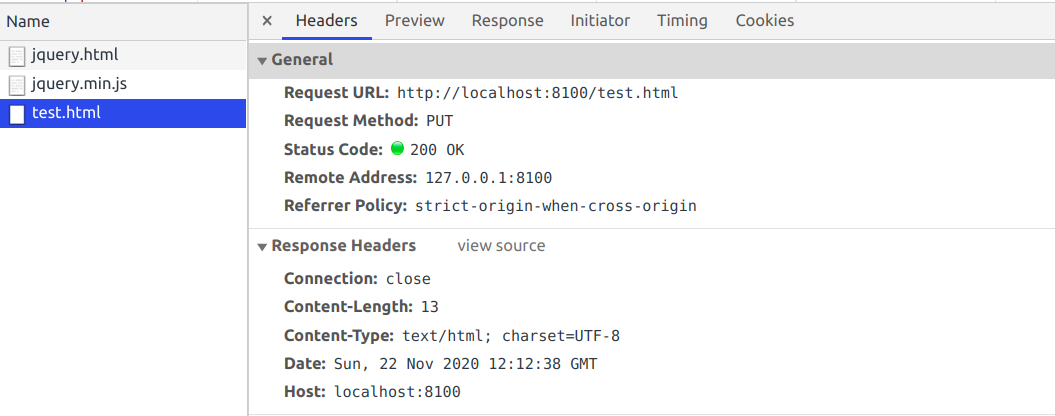
当我们点击PUT请求按钮时,网络标签中的输出:

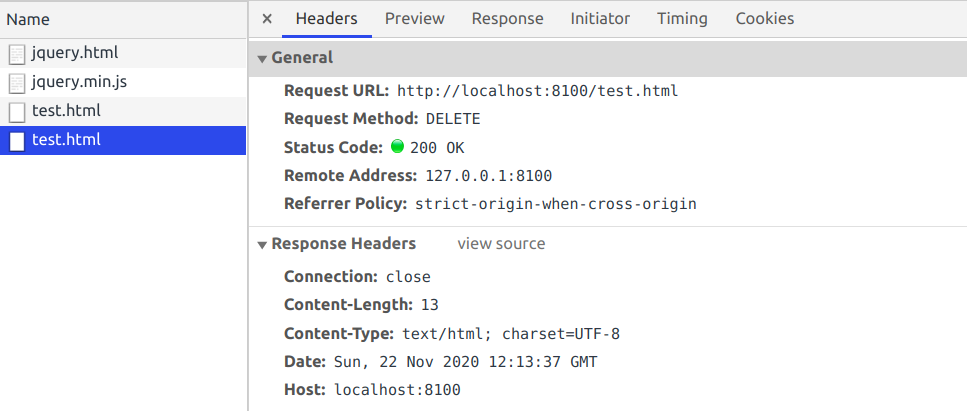
当我们点击请求按钮时,在网络标签中的输出:

 极客教程
极客教程